[소스 투고] Burn Info Style 변경
안녕하세요 @realmankwon입니다.
오늘은 기존에 변경했던 Burn Info Style을 변경하였습니다.
Total
Circulation
Burn
Staking
의 순서를
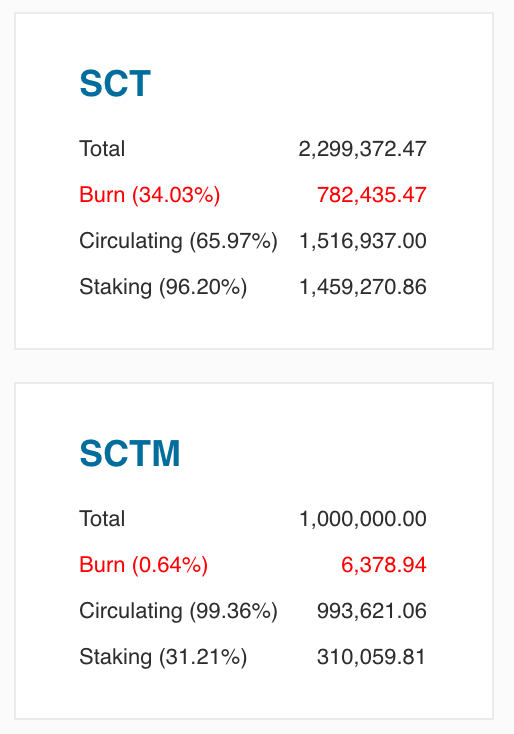
Total
Burn
Circulation
Staking
위와 같이 변경한 소스를 pr로 올려 놓았지만 저의 관리 실수로 다른 기능까지 추가되어 @jacobyu님이 작업하기 힘들게 되어 있었습니다.
그래서 @kopasi님의 요청에 다가 기존의 변경분을 추가한 후에 기존 것은 삭제하여 컨펌 작업이 편리하도록 하였습니다.
git로 협업하는 것이 쉽지 않았는데 이것도 한달 계속 하다보니 아주 익숙해져서 이제는 어떻게 하는 것이 편리할지 감이 와서 더 좋은 환경이 만들어 진 것 같습니다.
역시 사람은 배워야 합니다. ^^
오늘 변경분은 다음과 같습니다.

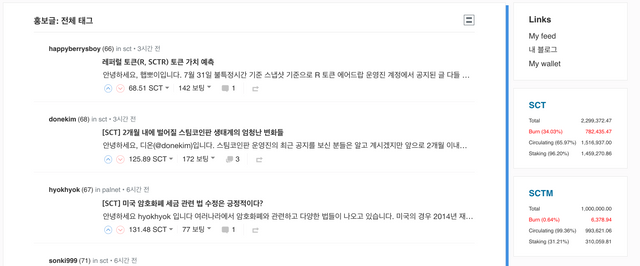
전체 화면에서 보면 폰트 사이즈가 줄고 2줄씩 표시되는 부분을 한 줄로 표시하여 가독성을 높이고 공간을 줄였습니다.

확대한 영역입니다. ^^
공부하면서 하는 거라 쉽지는 않지만 변경하고 적용하면서 안 되는 것을 되게하였을때의 쾌감과 사용자들의 만족하는 소리가 들을때 만족감 때문에 계속해서 작업을 재미있게 할 수 있는 것 같습니다.
변경한 소스는 다음과 같습니다.
1 . SideBurn.jsx
양쪽 정렬이 필요한 부분 때문에 애를 좀 먹었지만 css 에서 div 를 아래의 구문을 이용하여 분할할 수 있다는 것을 알게 된 것이 소득입니다. ^^
style={{
display: 'flex',
justifyContent: 'space-between',
}}
변경된 소스의 메인은 다음과 같습니다.
return (
<div className="c-sidebar__module">
<div className="c-sidebar__header" style={styleToken}>
<h3 className="c-sidebar__h3">{scotToken}</h3>
</div>
<div className="c-sidebar__content">
<ul className="c-sidebar__list-small">
<li className="c-sidebar__list-item">
<div
style={{
display: 'flex',
justifyContent: 'space-between',
}}
>
<div>{tt('g.total')}</div>
<div>
<span className="integer">{total[0]}</span>
<span className="decimal">{total[1]}</span>
</div>
</div>
</li>
<li className="c-sidebar__list-item" style={styleBurn}>
<div
style={{
display: 'flex',
justifyContent: 'space-between',
}}
>
<div>
{tt('g.burn')} (
<span className="integer">{burnRate[0]}</span>
<span className="decimal">{burnRate[1]}</span>
%)
</div>
<div>
<span className="integer">{burn[0]}</span>
<span className="decimal">{burn[1]}</span>
</div>
</div>
</li>
<li className="c-sidebar__list-item">
<div
style={{
display: 'flex',
justifyContent: 'space-between',
}}
>
<div>
{tt('g.circulating')} (
<span className="integer">
{circulatingRate[0]}
</span>
<span className="decimal">
{circulatingRate[1]}
</span>
%)
</div>
<div>
<span className="integer">
{circulating[0]}
</span>
<span className="decimal">
{circulating[1]}
</span>
</div>
</div>
</li>
<li className="c-sidebar__list-item">
<div
style={{
display: 'flex',
justifyContent: 'space-between',
}}
>
<div>
{tt('g.staking')} (
<span className="integer">
{stakingRate[0]}
</span>
<span className="decimal">
{stakingRate[1]}
</span>
%)
</div>
<div>
<span className="integer">{staking[0]}</span>
<span className="decimal">{staking[1]}</span>
</div>
</div>
</li>
</ul>
</div>
</div>
);
2 . PostsIndex.scss
__list-small 을 추가하여 font size 를 조절하였습니다.
&__list-small {
list-style: none;
margin: 0;
padding: 0;
@include font-size(11px);
}
뭐든 생각보다 만만한 작업은 없는 것 같습니다.
그래도 화면단에서 무엇인가를 변경하는 것이 한달 전보다 훨씬 빨라진 것에 만족합니다.
어제보다는 나은 제가 된 것 같아서 즐거운 요즘입니다. ^^
ps. 홍보소각을 하고 싶은데 sct 가 없네요 ㅜㅜ
아쉽습니다.
빌려서 하고 싶네요 ^^
To listen to the audio version of this article click on the play image.

Brought to you by @tts. If you find it useful please consider upvoting this reply.
소스 기여 감사합니다 :)