Guía basica: ¿Como hacer mi personaje animado?
Tú propia animación
En mis post, es muy común ver gif animados, de hecho he decidido llevar una vieja historia que tenia en mente hace algunos años a está plataforma a modo de comic animado (Aquí puedes verla), y a continuación quiero hacer una pequeña guía de como puedes empezar en este mundillo de la animación
¡Sin más que decir, manos a la obra!
Para realizar estás animaciones, utilizo la herramienta de Adobe flash, por ende está guía sera elaborada utilizando la misma
1.- Debemos tener un boceto de lo que queremos hacer, si bien esto no es obligatorio puede hacer una gran diferencia al momento de trabajar; si queremos llevar a cabo algo un poco más complejo como una caricatura con diferentes escenas es muy bueno realizar un "storyboard"
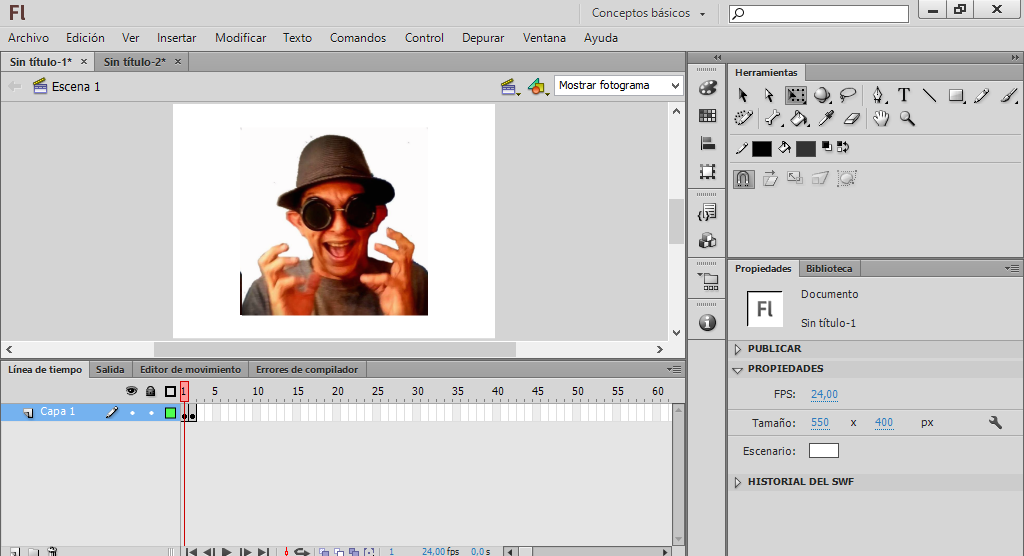
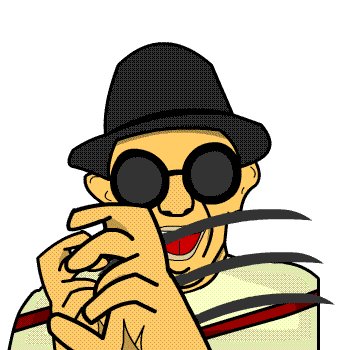
En este caso, decidi hacer una animación de @michelcamacaro y lo que utilice como boceto fue su foto de perfil

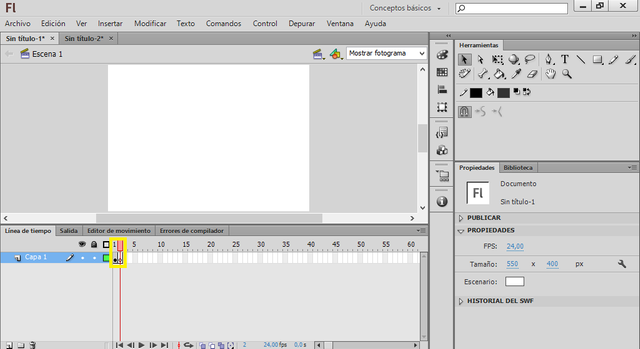
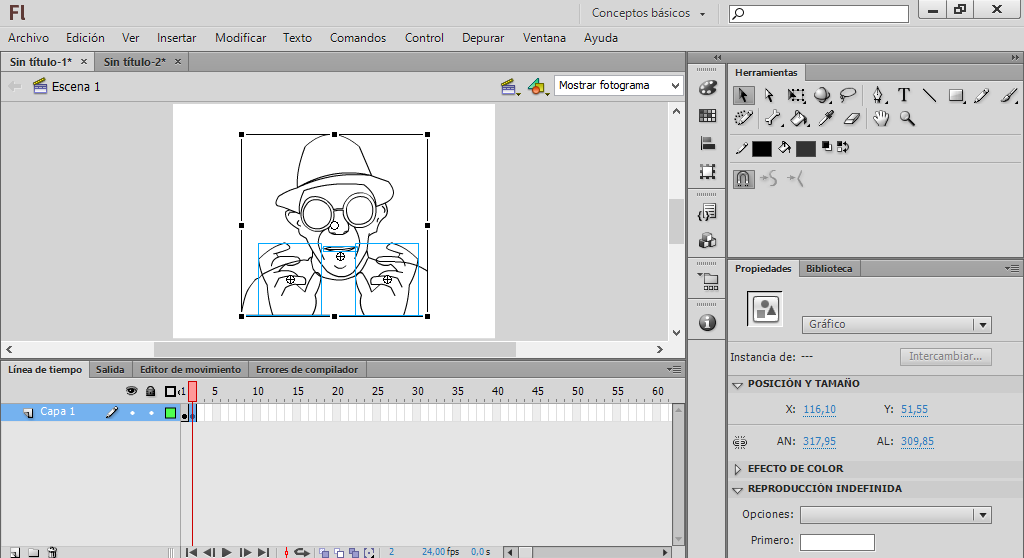
Este también es un método muy viable si deseas realizar un retrato más exacto de una persona en especifico, una vez que copias y pegas la imagen que deseas calcar, presionas la tecla "F7" (Otro metodo es click en insertar y luego en "insertar fotograma clave vacio"), quedara el fotograma totalmente vacio... ¡No has cometido ningún error!

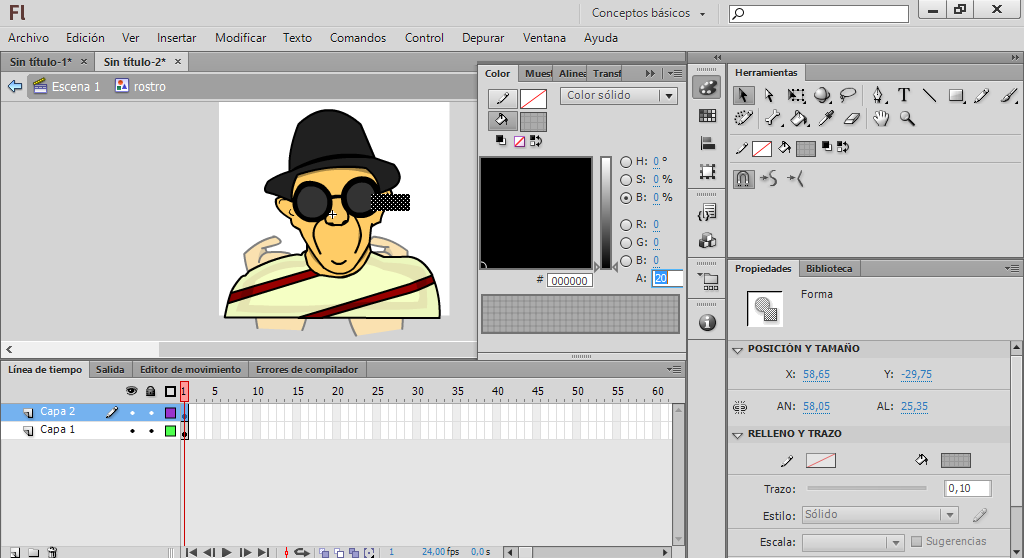
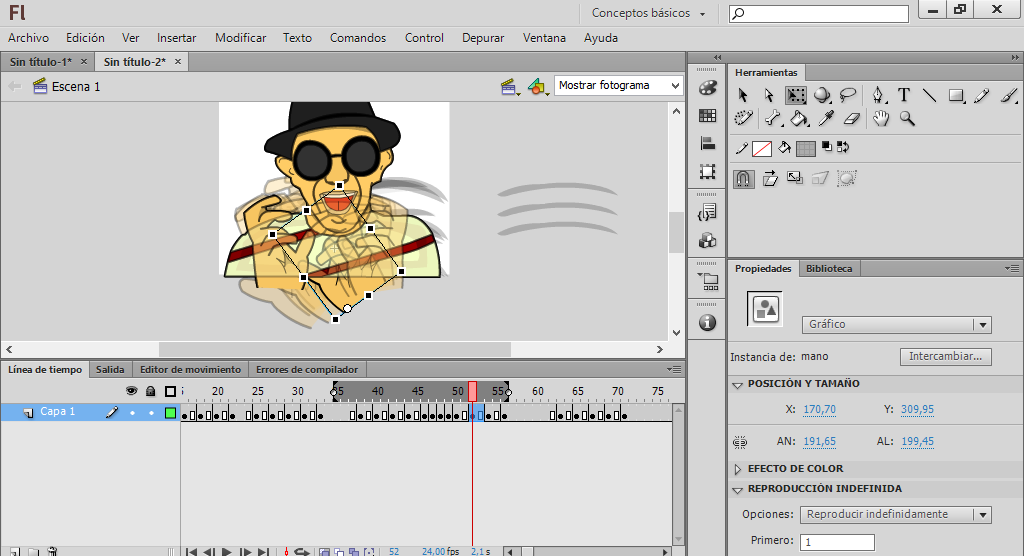
Quedara exactamente así, se agregara un fotograma más a la linea de tiempo. Luego, vamos a la opción conocida como "Papel cebolla" (El como seleccionarla estara en la siguiente imagen), la cual nos permitira ver la imagen ubicada en el primer fotograma con menor opacidad
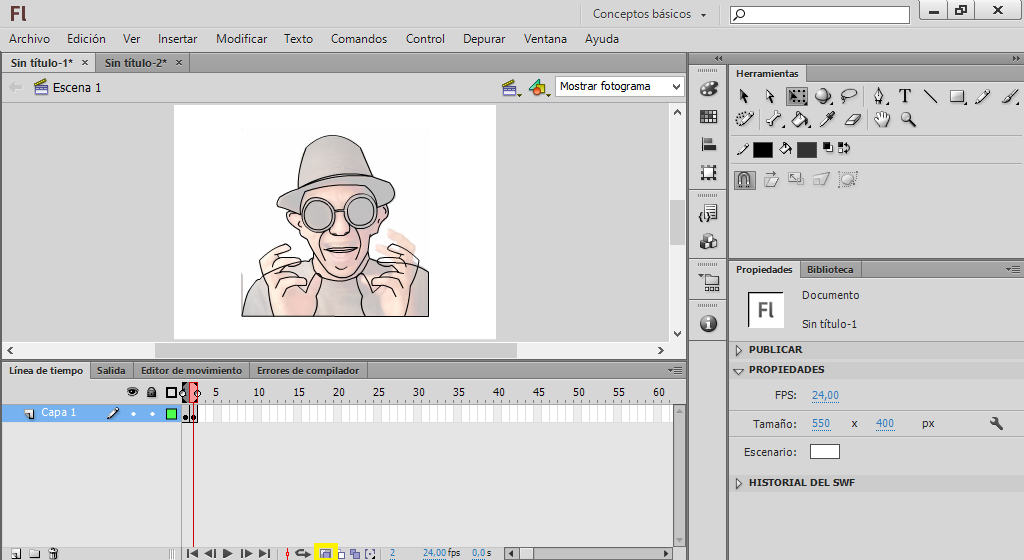
Luego de esto sera sumamente sencillo realizar trazos a modo de caricatura de tu boceto, para ello dispones de diferentes herramientas en la esquina derecha, y usaras la que te haga más fácil realizar el trabajo(Está el pincel, lineas rectas, lápiz, y diferentes formas). Aquí y en todos los pasos es muy importante tú creatividad

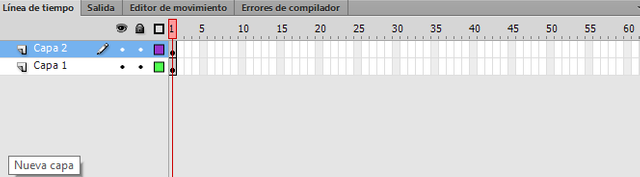
2.- Trabaja de manera ordenada, organiza cada parte del dibujo
Para esta animación, trabajaremos con "simbolos", te preguntaras: ¿Qué son simbolos?, bueno, es una herramienta que nos permite seleccionar una parte de nuestro dibujo y aislarlo de las demás partes, esto podemos utilizarlo cuando dibujamos un personaje a cuerpo completo y separamos brazos, piernas, rostros, etc... Esto nos facilita mucho al momento de realizar la animación de cada una de las partes antes mencionadas.
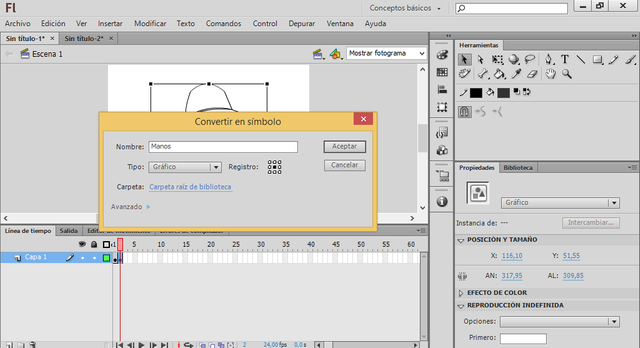
Para está acción tenemos que seleccionar una parte en especifico de nuestro dibujo, para este caso yo separe por símbolos: Manos, boca y el resto del dibujo y presionar la tecla "F8" (otra opción es click en modificar y luego en "convertir en simbolo")

Existen 3 formas diferentes de guardar nuestro símbolo, pero en este caso solo utilizaremos símbolos gráficos (En futuras guías un poco más avanzadas enseñare los demás mejor explicados)

Una vez tengamos todo separado en símbolos, ya podríamos empezar a animar, y si queremos realizar alguna correción en nuestro dibujo, solo debemos dar doble click y modificarlo
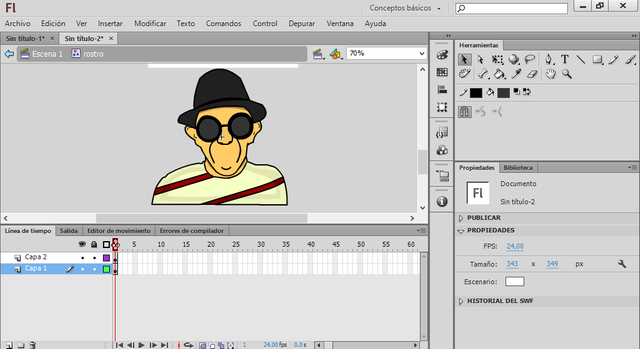
3.- ¡Un poco de color!, tendremos que colorear dentro de nuestros símbolos
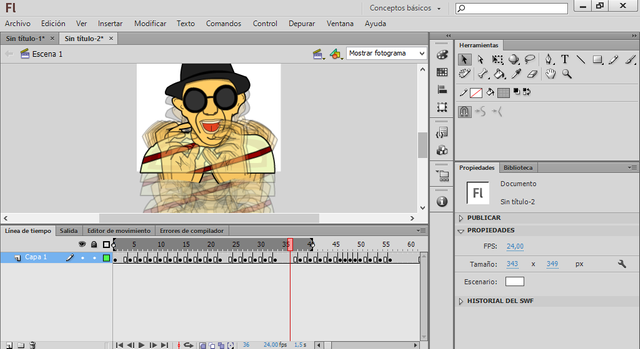
Como dije antes, dando doble click al símbolo que queramos, podemos hacer mejoras y correcciones, en este caso procederemos a darle color, aquí, ¡Necesitas mucha creatividad!, no es solo poner un color y ya, debes pensar muy bien los colores que usaría tu personaje. ¡Realiza sombras, detalles, degradados de color!


Ojo: una muy buena técnica para realizar sombras, es ir al símbolo, crea una nueva capa en la linea de tiempo y hacer un rectángulo color negro y bajar su opacidad



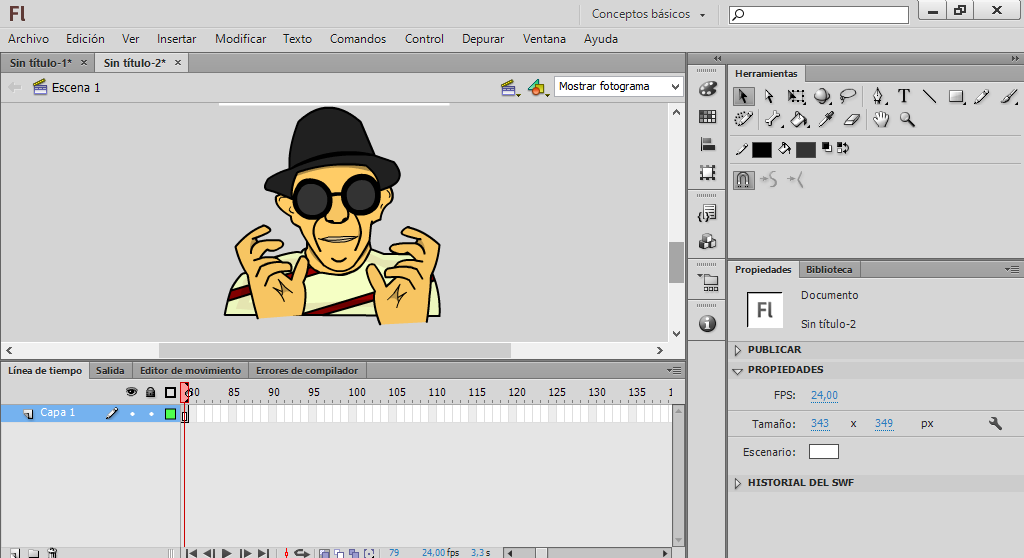
4.- Animar, ¡Aun más creatividad!
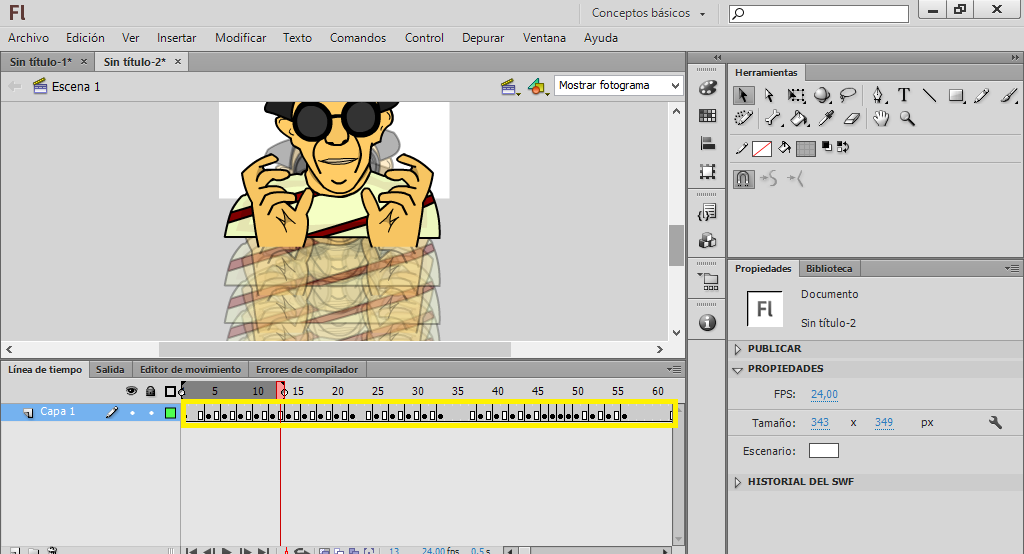
Aquí, según mi experiencia no hay mucho que te pueda decir, este paso lo aprendes con practica, entonces... ¡A practicar!, en nuestro caso, iremos moviendo nuestro personaje a través de fotogramas claves, tal como lo hicimos en un paso anterior, insertaremos un fotograma, pero está vez no estará vació, utilizaremos la tecla "F6" (O en insertar, y luego insertar fotograma clave) y desarrollamos nuestra animación



Recuerda, la imaginación juega un papel fundamental en este mundillo, detalles y más detalles.
5.-Guardamos el resultado final

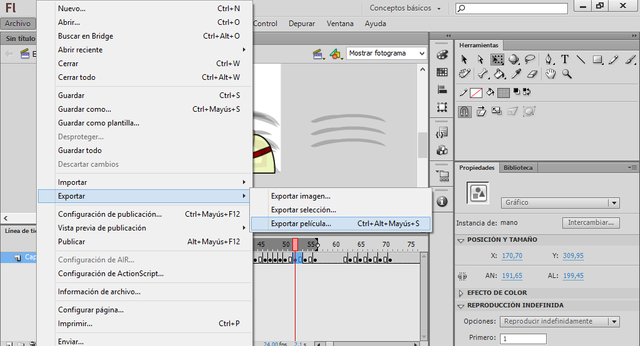
Podemos exportarlo como video, imagenes, gif, etc... En este caso lo exportare como un gif
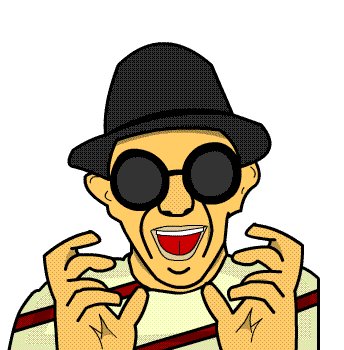
Resultado final:







Todo lo mostrado en el post fue realizado por mi, a excepción de la foto de perfil de Michel)
This post has been ranked within the top 50 most undervalued posts in the first half of Oct 29. We estimate that this post is undervalued by $12.44 as compared to a scenario in which every voter had an equal say.
See the full rankings and details in The Daily Tribune: Oct 29 - Part I. You can also read about some of our methodology, data analysis and technical details in our initial post.
If you are the author and would prefer not to receive these comments, simply reply "Stop" to this comment.
Oye, qué buen post @edmanuelwild.
Yo soy Jota, y también hago gifs animados, ¡Un placer conocerte!
Empecé haciendo cinemagrafías en After Effects, pero ahora también he querido empezar a trabajar en Motion Graphics y animaciones 2D. Sé que After no es muy amigable con material que no sea muy geométrico, pero su control de interpolaciones es muy bacano, jeje
Mis respetos por todavía sacarle jugo a Flash, que a pesar de ser ya casi el abuelo de la animación digital, tiene aún mucho para dar.
Te sigo, que quiero ver más de tí. :D
¡Y qué buen post! :D
Así es, muchísimo por dar, de hecho, se me facilita más el desarrollo de una animación con está herramienta a comparación de algunas otras que he utilizado, siento que se obtiene un mejor resultado también, aunque también puede ser costumbre jajaja, me gusta los gifs que hiciste para el comentario :p, gracias!
Congratulations @edmanuelwild, this post is the forth most rewarded post (based on pending payouts) in the last 12 hours written by a Newbie account holder (accounts that hold between 0.01 and 0.1 Mega Vests). The total number of posts by newbie account holders during this period was 1470 and the total pending payments to posts in this category was $668.15. To see the full list of highest paid posts across all accounts categories, click here.
If you do not wish to receive these messages in future, please reply stop to this comment.
Genial, no hay cosa que valore mas que un artista,es uno que enseña como hacer su arte, hay gente que se guarda el conocimiento solo para si, pero ver un tutorial tan bien elaborado me deja sin palabras casi... lastima la elección del modelo, ese tipo es muy feo :P
Jajajaja, gracias por apoyarme hermano!
Interesante tutorial , me gusto mucho!
Me alegra que te gustara :)
Wow, that's great!
@tamimiqbal has upvoted this post with a reply.
I hope you check my last post!
Interesante tutorial, @edmanuelwild, aunque yo soy malísimo diseñador gráfico, lo mío definitivamente es escribir aunque nunca se sabe, quizás todo es ponerse.
Nunca es tarde para aprender, animate!, gracias :)
Explicaste paso a paso el proceso de animación. Le da un toque personal las publicaciones.
Este post le servirá a muchos para componer sus propias animaciones.
Saludos :-)
Espero que si, hace que un post se vea más dinámico
Es verdad, se ve mejor trabajado, más calidad.
Wow me encanto esto, eso de la animacion siempre me ha gustado y es una guia realmente buena que seguramente tratare mas adelante <3 muchas gracias y saludos.
Gracias a ti por leerme!, espero que si te sea útil y te animes a probar :)
Me gustó, está genial lo que hiciste con la foto de Mich, qué bueno que expreses tu arte por acá amigo, saludos.
Muchas gracias hermano!