Tutorial: Edición y formato de textos e imágenes para tu post de calidad
 | Amor |  | Amistad |
¡Feliz día del amor y la Amistad!
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Para todos los que son amados, para los que quieren amar y para los que aman hacer post de calidad, feliz día a todos los que hacen vida en esta grandiosa comunidad Steemians.

(Ellos serán mis modelos para elaborar el tutorial)

He querido darles un regalo muy especial a todos aquellos nuevos integrantes a la plataforma, que desean incursionar en esta bella aventura llena de detalles muy especiales.
Por eso he elaborado este muy dedicado post, para explicarles de una manera clara, sencilla y concisa el uso de las herramientas de edición y formato de textos e imágenes, para lograr plasmar un post de calidad en materia de estética.
Quiero compartir con ustedes, lo poquito que he avanzado en mi corto tiempo en la plataforma; la información debe ser libre para que el conocimiento este al alcance de todos. Así que ¡hagámoslo juntos!
Acompáñenme a pasearnos entre la gama de opciones útiles para ti y para mi.
Usaré algunos códigos html y códigos Markdown para mostrarles las herramientas y lo que se puede lograr con ellas:

Para centrar textos e imágenes, es muy sencillo, solo debes usar este código al inicio y para cerrar la sentencia:

< p>< center>........< /center>< /p>
Ejemplo:
 Ellos son los amigos que pude traerme en mi maleta del Amazonas
Ellos son los amigos que pude traerme en mi maleta del Amazonas

Para darle ese formato elegante y bien elaborado a tu texto, sólo debes usar esta sentencia:

Todo lo que escribas o insertes entre ella quedará elegantemente justificado. Recuerda que la presentación importa muchísimo.
Sentencia:
< div class="text-justify">< p>aqui se pega el parrafo.< /p>< /div>


Hagamos la prueba:

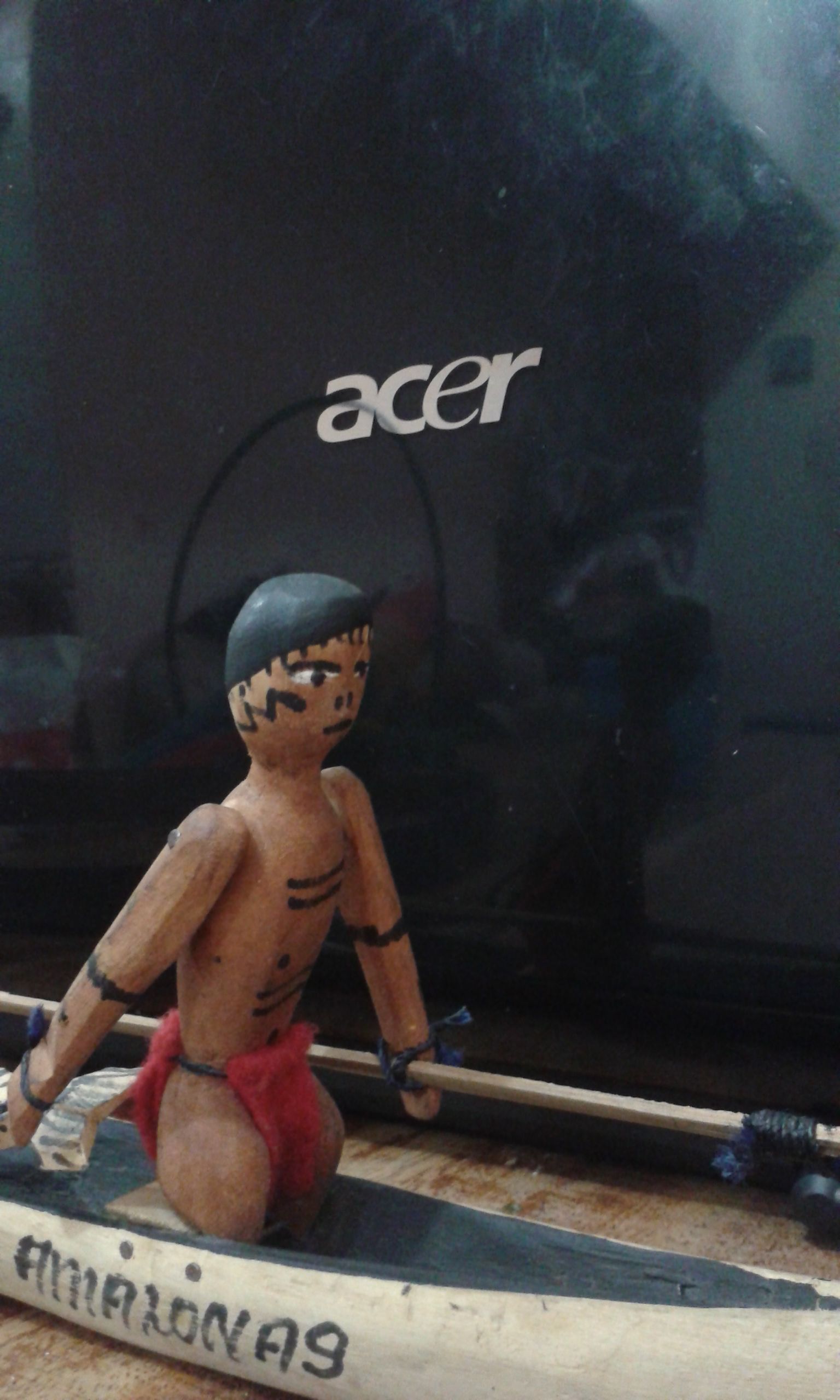
Siempre es importante el uso de imágenes originales, eso representa nuestro aporte exclusivo para la plataforma.
Este amiguito que me traje del Amazonas se llama "Jibi"; en honor a la etnia que me acobijó durante una semana entre ellos.
Estuve una semana en la selva adentro, haciendo misiones transculturales. Traje algunos recuerdos de esa experiencia; pocos souvenirs dado a que mi presupuesto era justo para lo necesario. Pero no pude resistirme en traer estas artesanías, hechas por los nativos de la aldea que me recibió y me trató como a una de los suyos, por esa semana. Mi vida no es igual desde ese viaje tan especial. Es mas de lo que pudiéramos imaginar. Es el amor, es la entrega, es la humildad; son tantas cosas juntas que han marcado mi corazón. A mis amigos indígenas dedico estas líneas.

La sentencia de colocar" la imagen hacia la izquierda del texto" se utiliza exactamente igual; y tu texto irá de lado contrario a este.
Es una manera muy dinámica para alternar los textos e imágenes.
Código de alineación de imagen a la derecha y/o izquierda:
< div class="pull-rigth">imagen < /div>
< div class="pull-left">imagen < /div>
Hasta ahora, vamos muy bien.
Existen otros códigos muy sencillos que te ayudarán a obtener lo que desees, como por ejemplo:
* "HACER NEGRILLAS"
Y es muy fácil, la sentencia es:
< b> "Aquí se agrega el texto" < /b>
Hay otro código html que es muy básico y útil. Es el que nos ayuda a dar espacios y pasar a la siguiente línea. Más popular que "el arroz con pollo". Ese es nuestro código: < p >

 |  |  |
El código para hacer esto es el siguiente:
||||
|---|---|---|
|imagen|imagen|imagen|

 | El indígena Pemón |  | El indígena Jibi |
Los códigos para lograr este formato es el siguiente:
|||
|---|---|
|imagen|texto||imagen|texto|
Y si deseo colocar el texto al inicio y luego la imagen, esta es la manera de codificar:
|||
|---|---|
|texto|imagen||texto|imagen|

 | Aquí les presento a mis indígenas favoritos |
 | Son lindos recuerdos |
 | De una gran historia vivida en el Amazonas |
 | Entre las etnia Jibi; Allí quedó un pedazo de mi corazón con ellos |
Y por aquí les dejo los códigos para que también lo hagan en sus post. Pueden usar el de imagen y luego texto o viceversa:
|||
|---|---|
|imagen|texto|
|imagen|texto|
|imagen|texto|
|imagen|texto|
Primero el texto y luego la imagen:
|||
|---|---|
|texto|imagen|
|texto|imagen|
|texto|imagen|
|texto|imagen|
De estos modos de edición y formato de textos e imágenes, se puede observar su apariencia de tabla o matriz en tu trabajo; brindando una apariencia de orden estructural.

Otros códigos html que resultan de mucha utilidad son los siguientes:
- Para citar bloques de textos:
“La información es poder” (Bill Gates)…
La sentencia para hacerlo es la siguiente:
< blockquote>
Texto a citar
< /blockquote>

- Para hacer cursiva o itálica al texto:
"Si no puedes con el enemigo... ¡CÓMPRALO!" (Bill Gates)…

- Para crear hipervínculos:
Esta es la manera de crear un hipervínculo para una cita textual o una imagen que no sea propia.
< a href="link de la noticia">< strong> Palabra a resaltar< /strong>< /a>
Y así funciona:

Encantada de servirte y estaré siempre presta para apoyarte cuando así lo requieras de mi.
Hasta una próxima entrega de #tutoriales para ayudas a los que así lo necesiten en la plataforma #Steemit.
Las imágenes usadas para la demostración de las sentencias html y Markdown son de mi autoría, tomadas especialmente para realizar este tutorial.
Espero sea útil para todos los que aún no conocían estas herramientas.
Bien, pues ya no pretendo abrumarte con tanta información, pero si deseo que todo lo que te he mostrado en mi humilde post, sea de tu conveniencia y utilidad.
Este es mi aporte para que juntos sigamos creciendo en la plataforma. Y mi regalo por el día del amor y la amistad


Fuentes
@graceleon
Gracias por leer mi post. Te invito a que
No olvides:
Votar @cervantes como witness
en esta página https://steemit.com/~witnesses
Muy buena informacion amiga.
Gracias mi estimado @etnique
Muy constructivo este post!
Te sigo para leernos ;)
Muchas gracias, tambien te seguiré
que bueno que te gusto, gracias por pasarte por aqui
Muchas gracias por este buen post. Me ha sido de muchísima utilidad. Cuando comenzamos en Steemit nos encontramos con un montón de dudas, pero esta creo que es la que mas nos martilla la cabeza.
Hola! me encanto tu post, espero poder seguir interactuando contigo, estaré al pendiente de tus publicaciones! pasate por mi blog y me dices que te parece vale? saludos!