IMAGOTIPO 3D ORANGE CARIPE CON ADOBE ILUSTRATOR

Buenas tardes. Saludos a todos, desde este rincón del diseño creativo con Adobe Ilustrator, También un saludo especial a todos los que siguen de cerca mis post, y a aquellas comunidades consecuentes con su apoyo. Hoy les traigo un nuevo diseño 3D; Y como siempre, espero que les guste…

¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Acá les comparto el paso a paso:
PASO 1
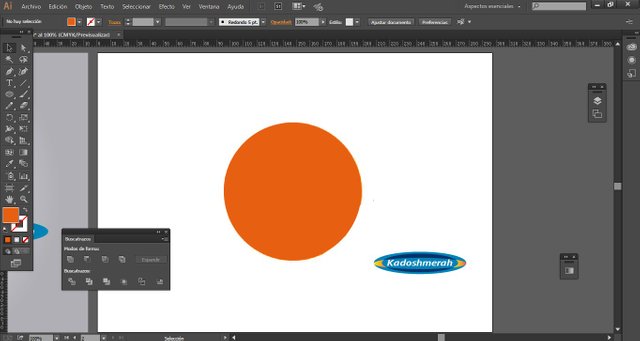
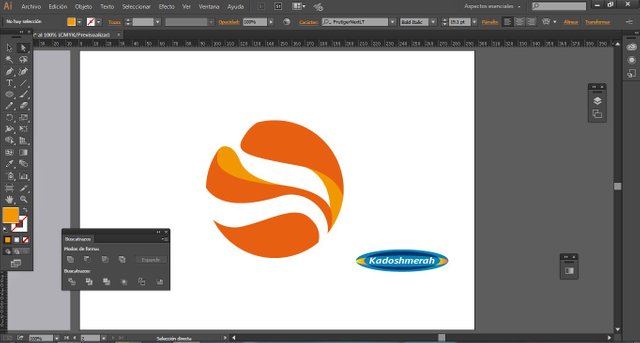
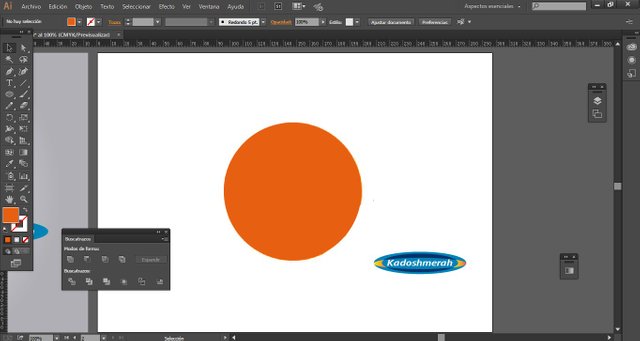
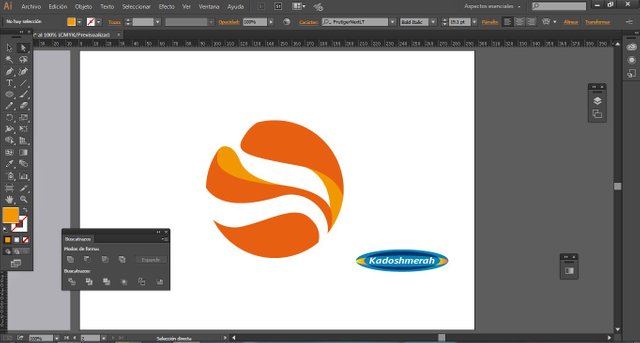
Abrimos un documento en blanco. Y hacemos un círculo, y le damos el color "Naranja".

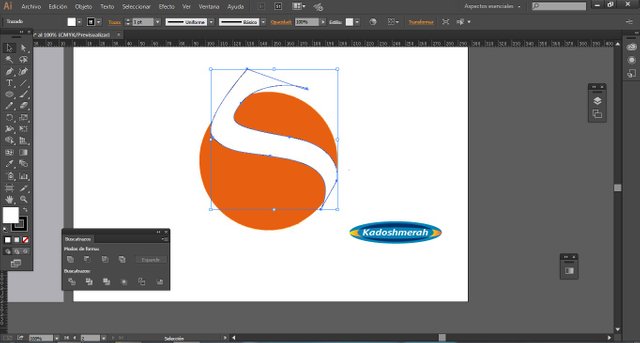
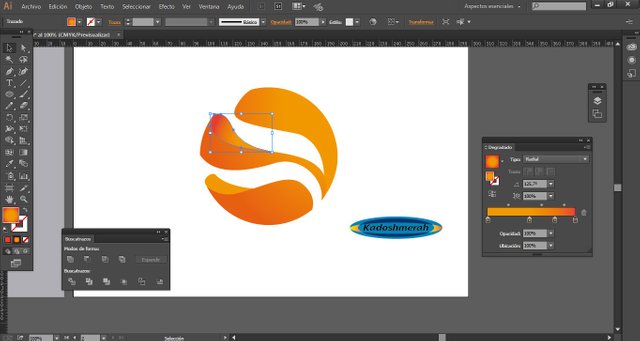
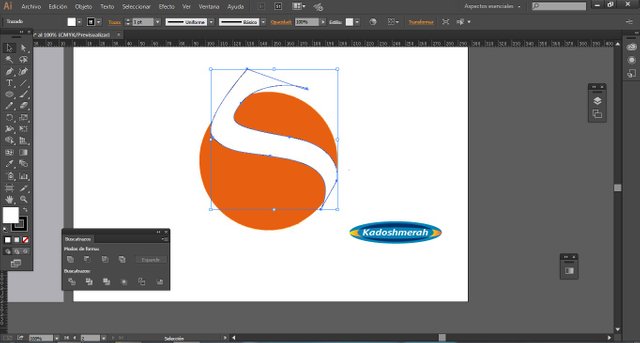
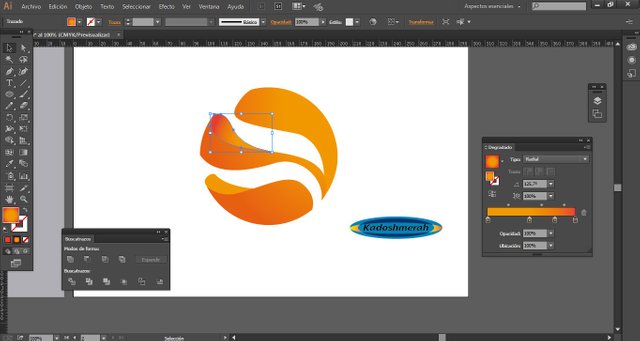
Ahora dibujamos una curva en forma de "S" más o menos. Lo que queremos es que atraviese la parte superior de nuestro círculo, pues después lo usaremos para crear unos cortes en nuestro círculo.

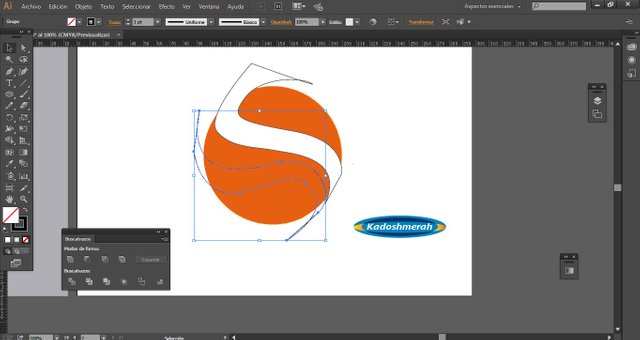
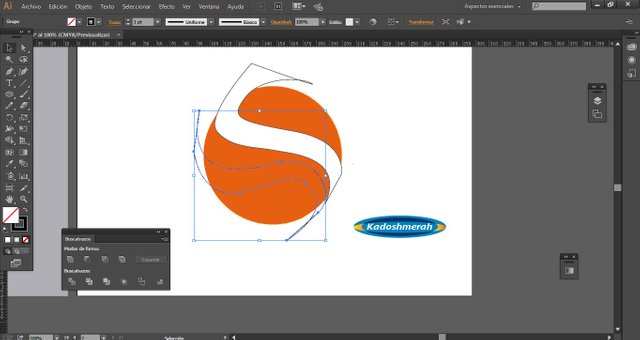
Ahora dibujamos otra curva en forma de "S" para colocarla en la parte inferior de nuestro círculo.


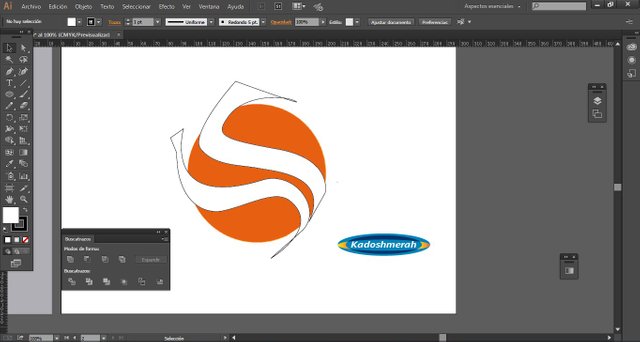
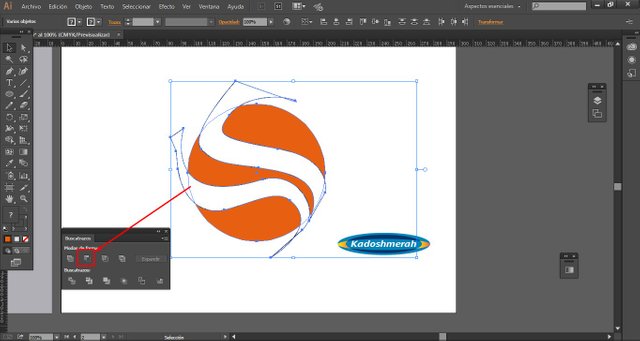
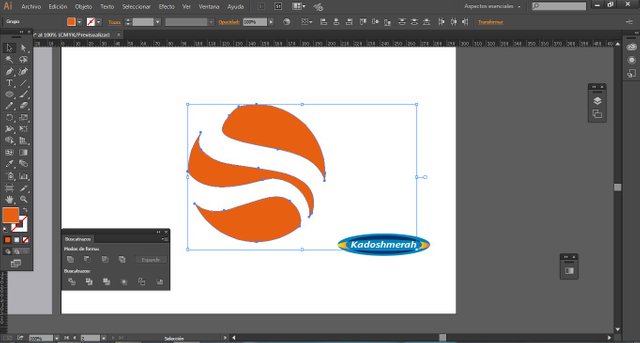
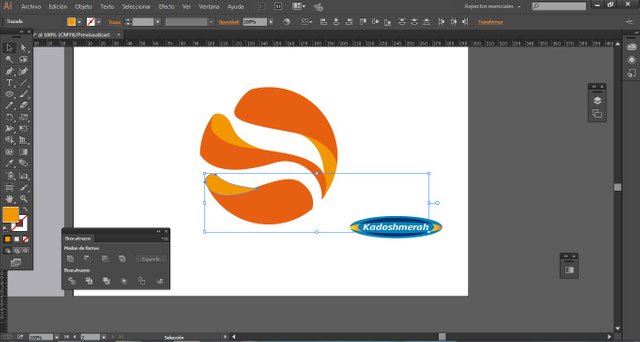
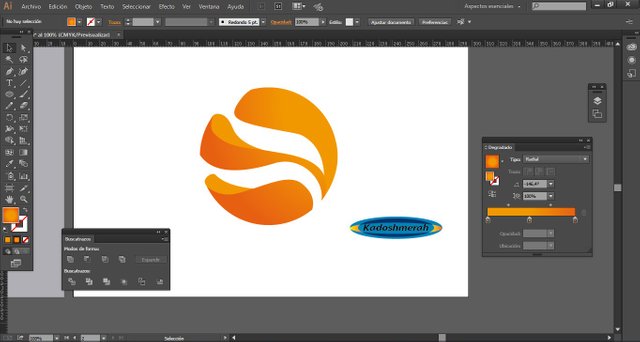
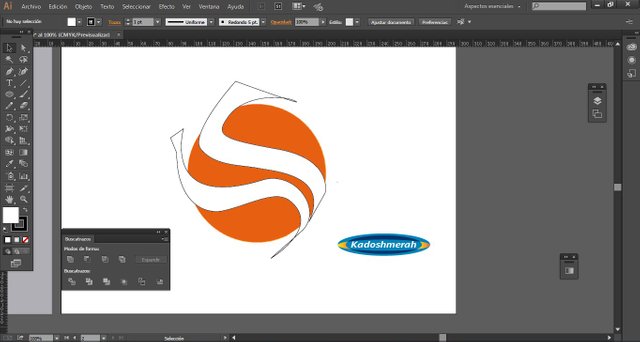
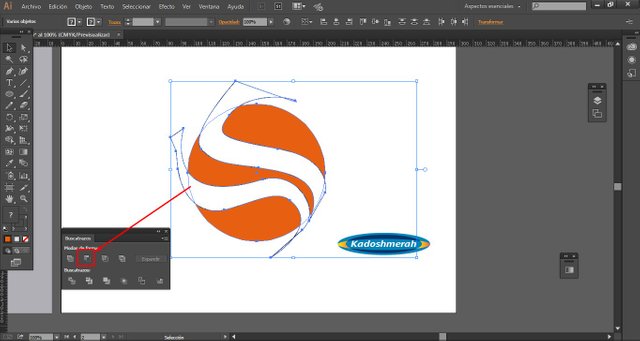
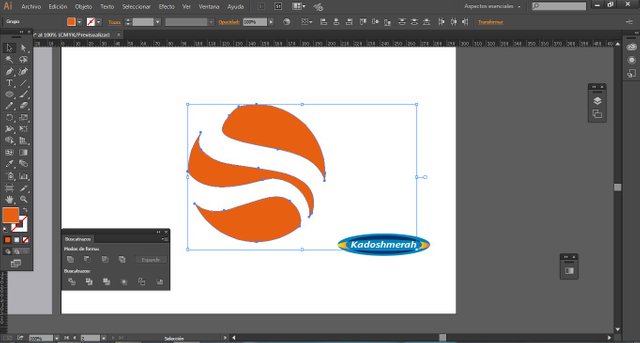
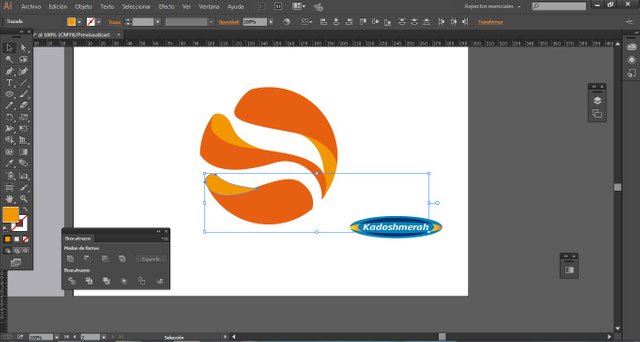
Seleccionamos todo y en el buscatrazos le damos a menos frente. Ver imagen siguiente.


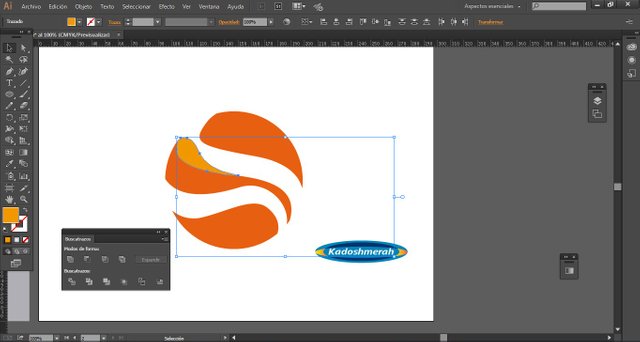
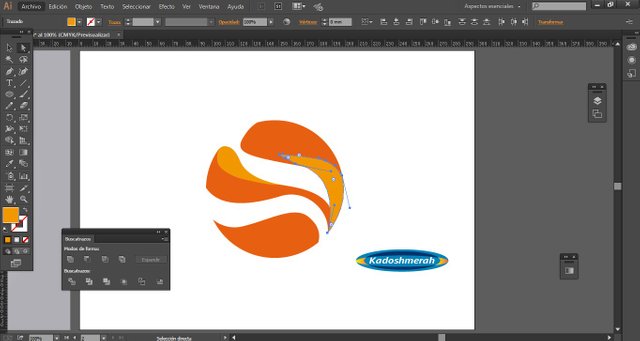
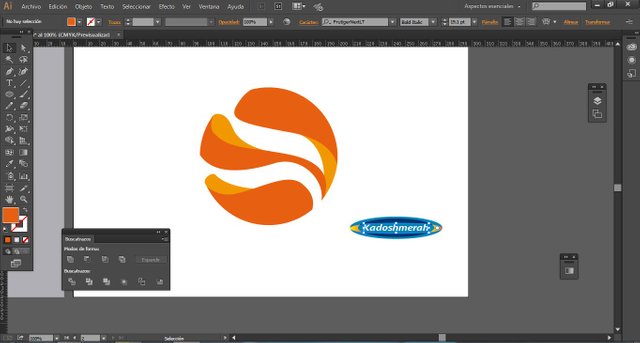
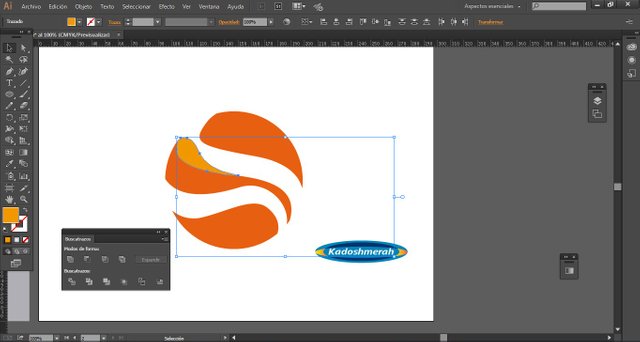
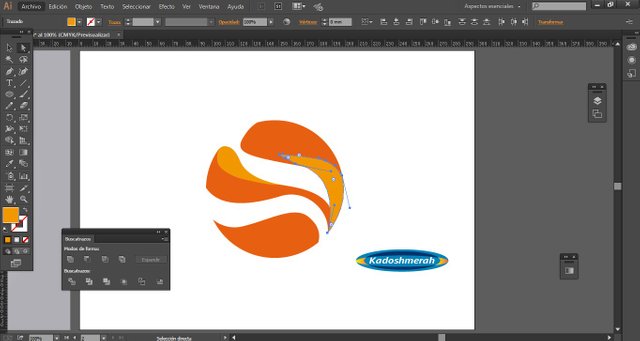
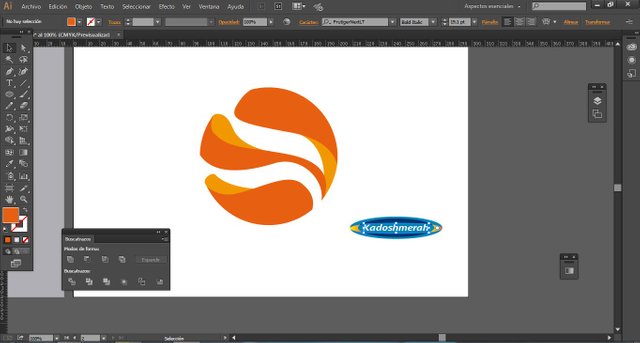
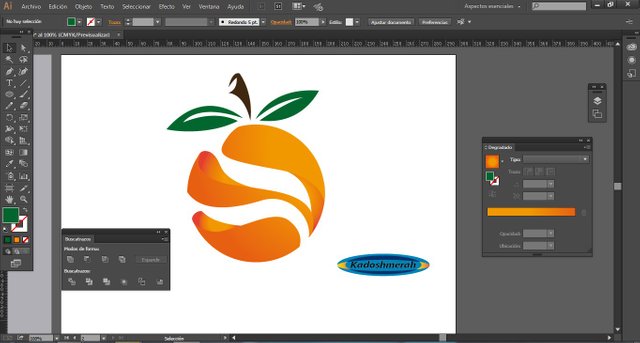
Hacemos unas curvas cerradas que dejaran ver el interior de nuestra naranja. Y le damos color "amarillo caterpillar".





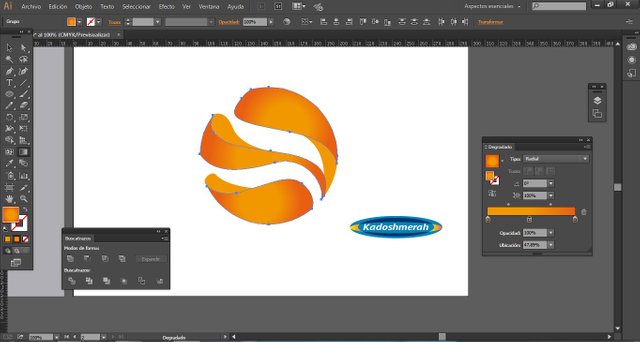
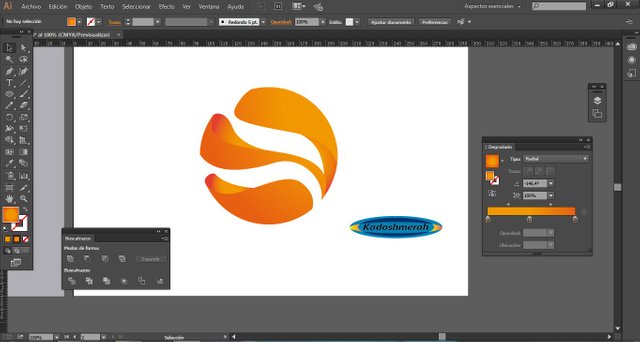
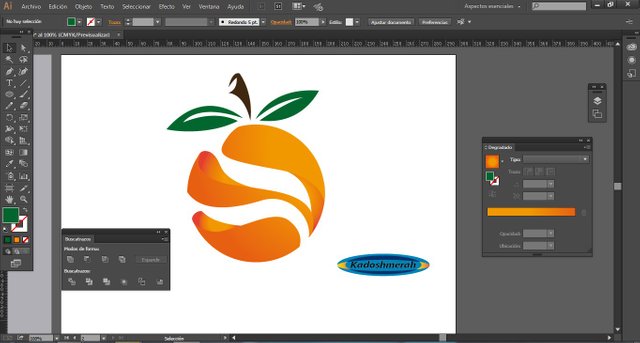
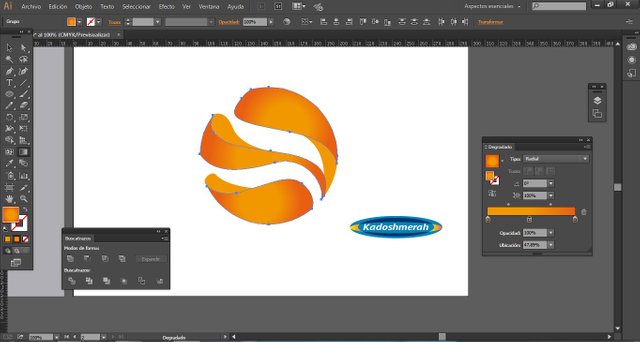
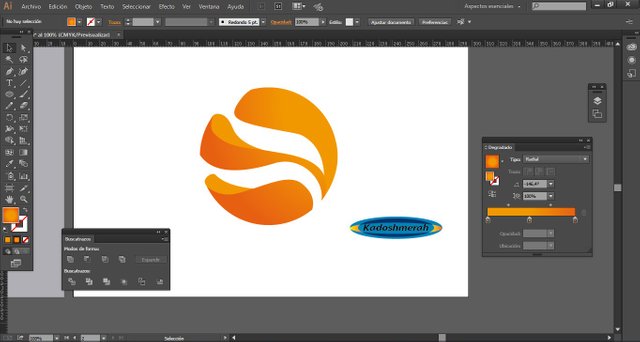
Seleccionamos nuestro círculo ahora segmentado y le damos a un degradado de Naranja a Amarillo Caterpillar.


Le damos degradado a los objetos internos de nuestra naranja...



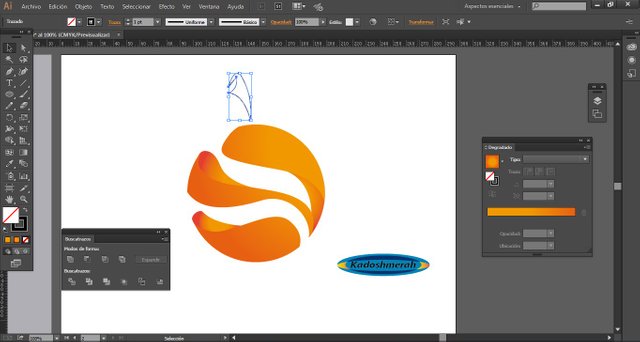
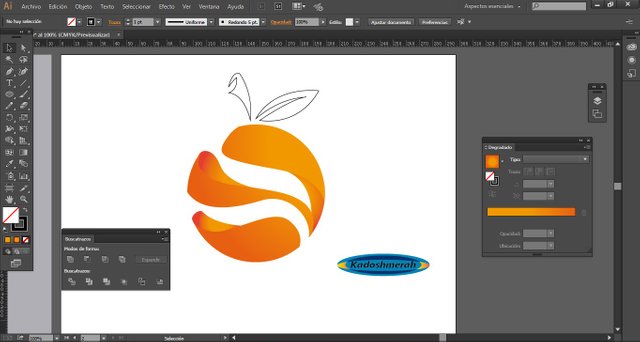
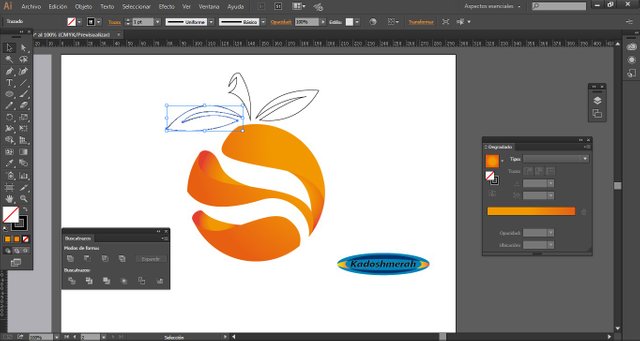
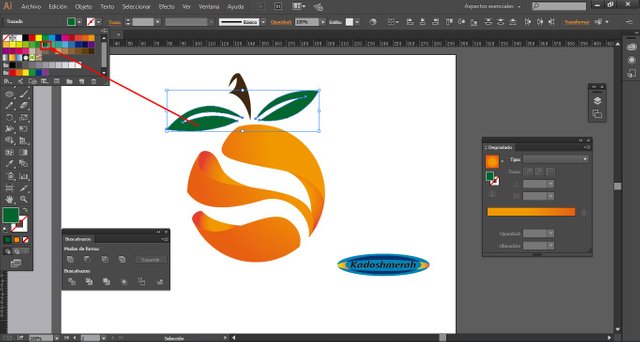
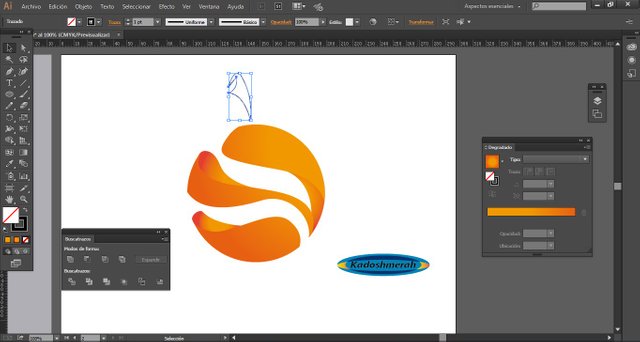
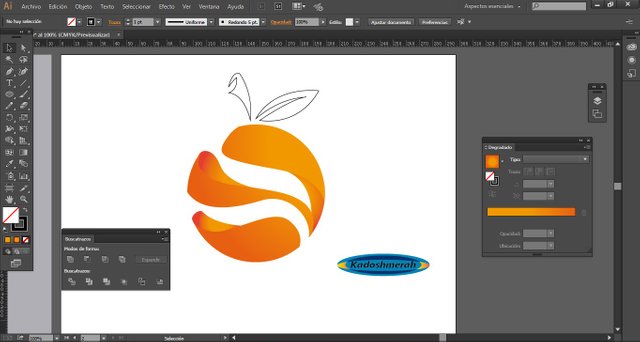
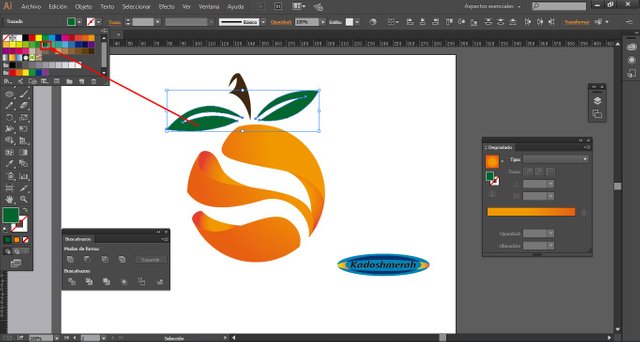
Ahora vamos a dibujar unas lineas para formar nuestra ramita con dos hojitas.



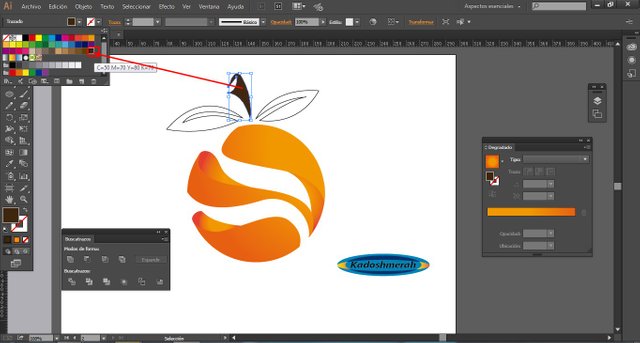
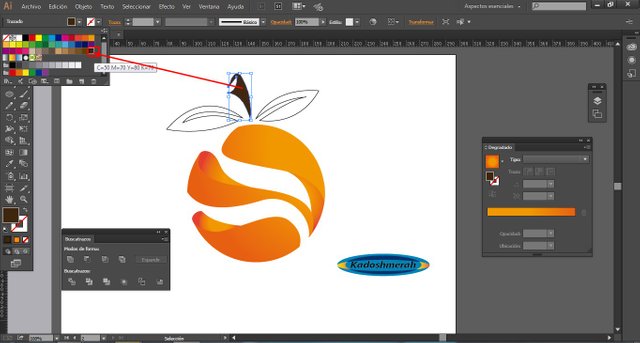
Coloreamos nuestra ramita de color "marron".

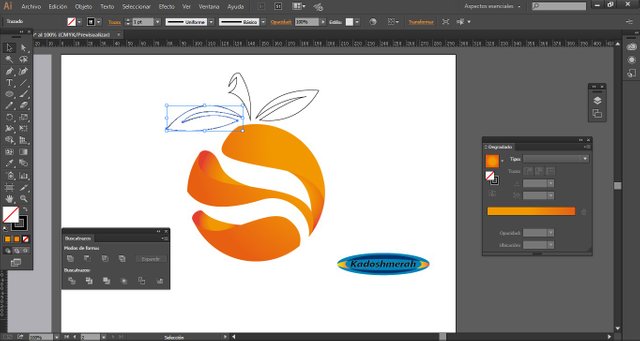
Ahora coloreamos nuestras dos hojitas con un "verde oscuro".


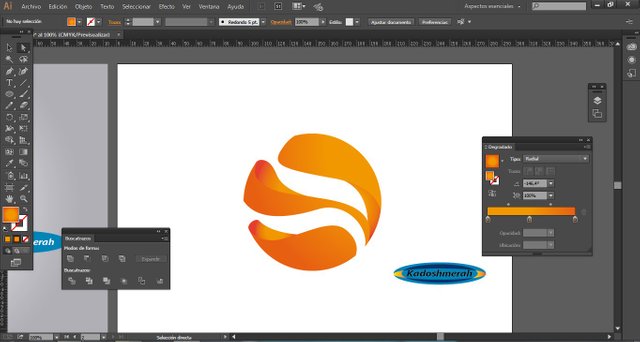
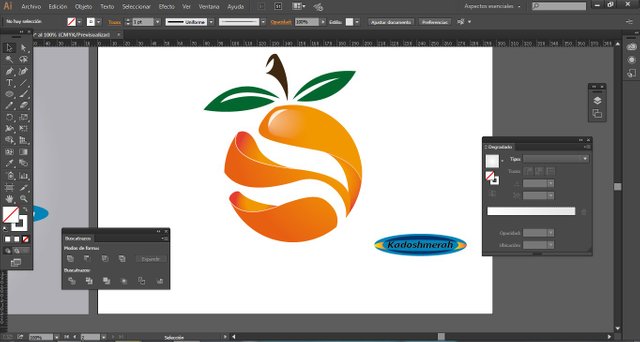
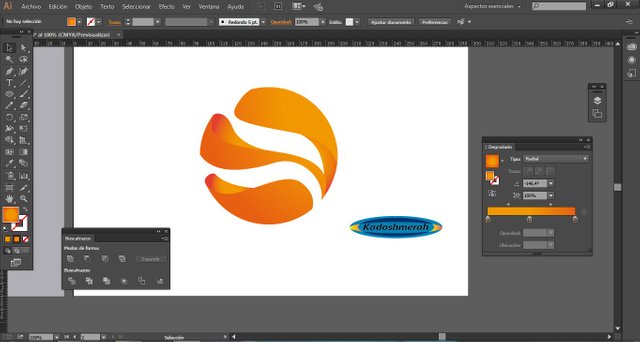
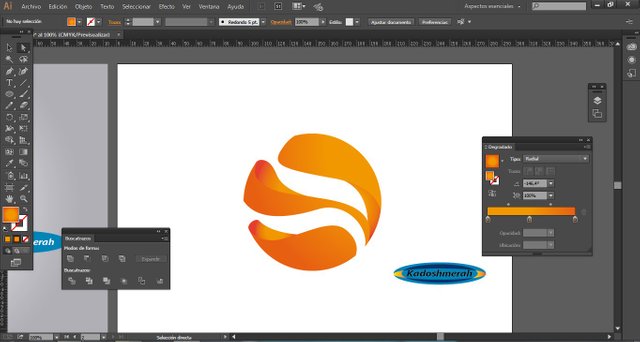
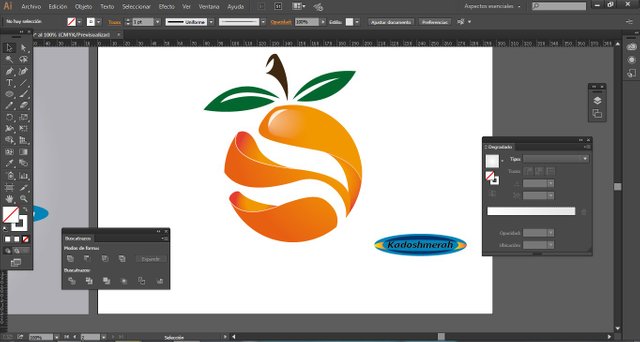
Hacemos unos circulos y lo degradamos de blanco a blanco n con opacidad "cero" y luego dibujamos unas lineas blancas que resaltarán más la luz y las sombras de nuestra naranja.

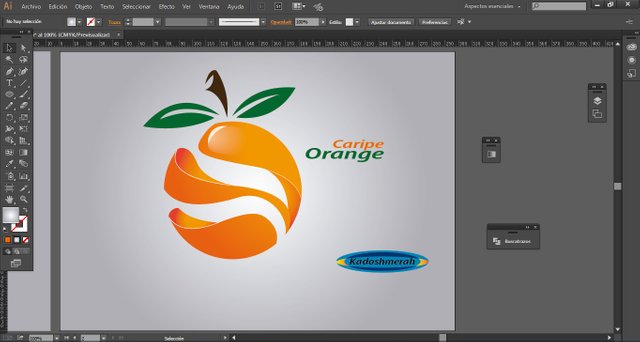
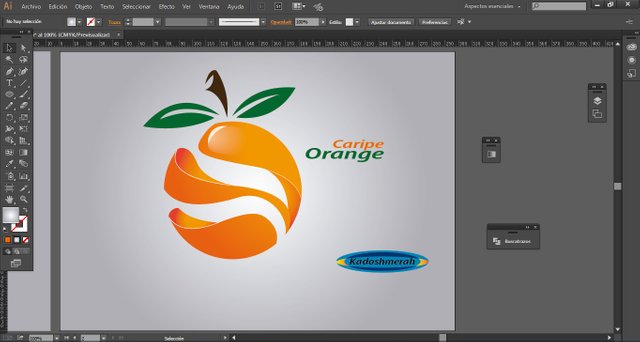
Y Listo ya tenemos nuestro Imagotipo terminado. Esta idea te puede ayudar a crear tus propios diseños. Si deseas este archivo o cualquier otro en digital, déjame tu correo abajo en los comentarios, y con gusto te lo envió.


Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Sponsored ( Powered by dclick )
Buenas tardes. Saludos a todos, desde este rincón del diseño creativo con Adobe Ilustrator, También un saludo especial a todos los que siguen de cerca mis post, y a aquellas comunidades consecuentes con su apoyo. Hoy les traigo un nuevo diseño 3D; Y como siempre, espero que les guste…

¿Qué Necesitamos?
Necesitamos Adobe Ilustrator, si no lo tienes puedes descargarlo Aquí
Acá les comparto el paso a paso:
Abrimos un documento en blanco. Y hacemos un círculo, y le damos el color "Naranja".

Ahora dibujamos una curva en forma de "S" más o menos. Lo que queremos es que atraviese la parte superior de nuestro círculo, pues después lo usaremos para crear unos cortes en nuestro círculo.

Ahora dibujamos otra curva en forma de "S" para colocarla en la parte inferior de nuestro círculo.


Seleccionamos todo y en el buscatrazos le damos a menos frente. Ver imagen siguiente.


Hacemos unas curvas cerradas que dejaran ver el interior de nuestra naranja. Y le damos color "amarillo caterpillar".





Seleccionamos nuestro círculo ahora segmentado y le damos a un degradado de Naranja a Amarillo Caterpillar.


Le damos degradado a los objetos internos de nuestra naranja...



Ahora vamos a dibujar unas lineas para formar nuestra ramita con dos hojitas.



Coloreamos nuestra ramita de color "marron".

Ahora coloreamos nuestras dos hojitas con un "verde oscuro".


Hacemos unos circulos y lo degradamos de blanco a blanco n con opacidad "cero" y luego dibujamos unas lineas blancas que resaltarán más la luz y las sombras de nuestra naranja.

Y Listo ya tenemos nuestro Imagotipo terminado. Esta idea te puede ayudar a crear tus propios diseños. Si deseas este archivo o cualquier otro en digital, déjame tu correo abajo en los comentarios, y con gusto te lo envió.


Hasta aquí este esté tutorial. Esperando que te sea de utilidad. Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.


Se ve sencillo, pero tiene su proceso!
Gracias amigo, saludos @purapapita
Gracias @ramonycajal saludos a todo el equipo...