PASOS BÁSICOS Y SENCILLOS PARA REALIZAR UN GIF ANIMADO
Saludos querida comunidad de Steemit, creo y estoy casi segura que la mayoría de nosotros los usuarios de esta plataforma conocemos, hemos escuchado y visto el uso de los populares GIF, en cualquiera de sus distintos usos y utilidades.
Existen distintos tipos de formatos de imagen, entre los más populares están los JPG que es el formato simple de visualización de imágenes, están los TIF y PSD que permiten modificar las imágenes y son usados sobre todo con el programa Photoshop, están los PNG que permiten visualizar las imágenes sin su fondo, es decir si quieres una imagen recortada y que quede sin el cuadro blanco de fondo pues este formato te lo permite, y están los GIF que son formatos diseñados para guardar y compilar un grupo de imágenes mostrándolas en secuencias de intervalos de segundos, según la preferencia del creador y su uso y utilidad va a depender de la creatividad del mismo.
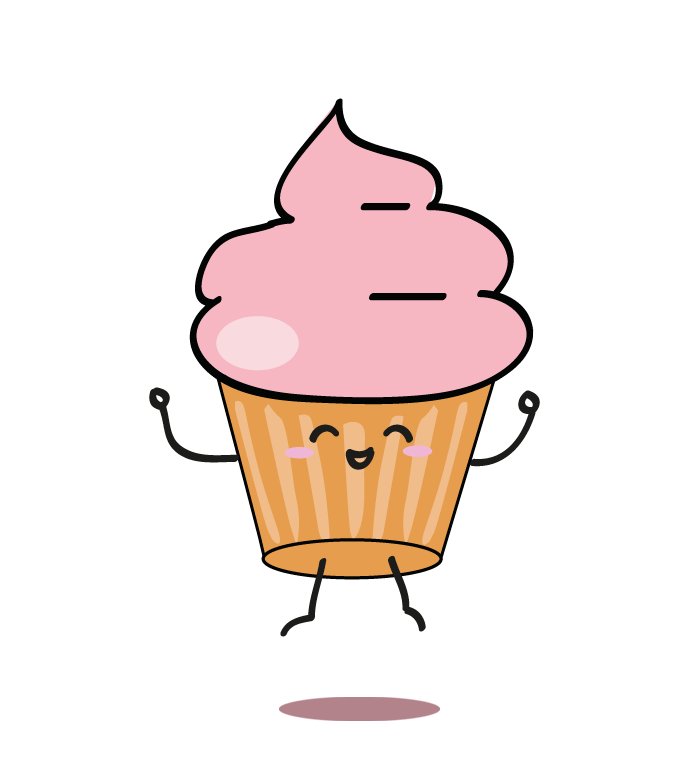
El día de hoy les mostraré cómo crear un GIF animado. En primera instancia se debe tener en claro qué es lo que se desea hacer, la variedad y la creatividad es infinita y en este caso le daré animación a un pequeño y gracioso cupcake.

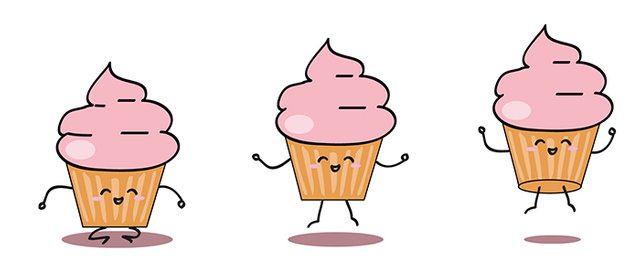
PASO I: En este caso quiero que mi pequeño cupcake salte, y para eso necesito tener las imágenes que muestren esta acción. De esta forma procedí a realizar 3 movimientos básicos y sencillos, y para ello utilicé el programa de Illustrator, para dibujar mi pequeño cupcake (esto es opcional, como comenté la creatividad y lo que se desee hacer es infinito, yo hice un cupcake pero de igual forma pueden ser letras, fotos, etc)

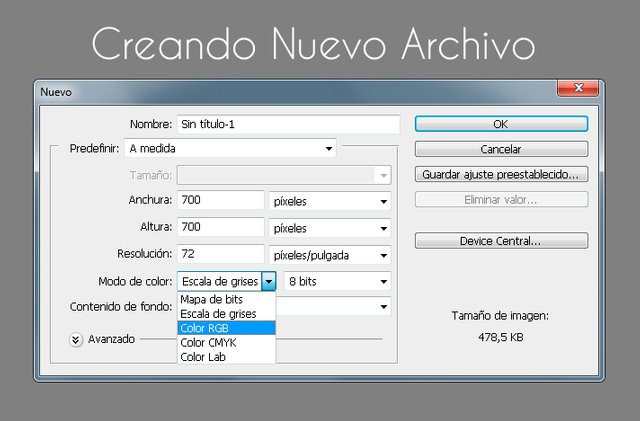
PASO II: Ya teniendo listas las 3 imágenes, procedo a crear mi nuevo documento en el programa Photoshop que es donde le daremos vida a nuestro GIF, se coloca el tamaño deseado y las especificaciones, en este caso coloque 700 x 700 pixeles, resolución 72 (como es en pantalla siempre se debe usar esta resolución) y modo color RGB que es el usado para visualización en pantalla.

PASO III: Ya teniendo el lienzo en blanco, simplemente procedemos a “pegar” o colocar los elementos o imágenes, esto generará en este caso 3 capas, las acomodamos de tal forma que queden perfectas y en el lugar que deseamos que quede el movimiento.

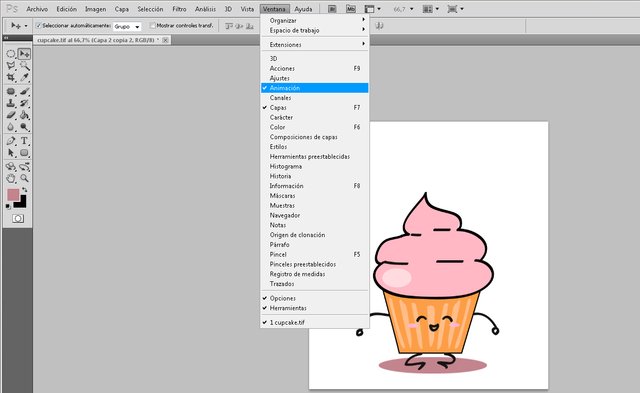
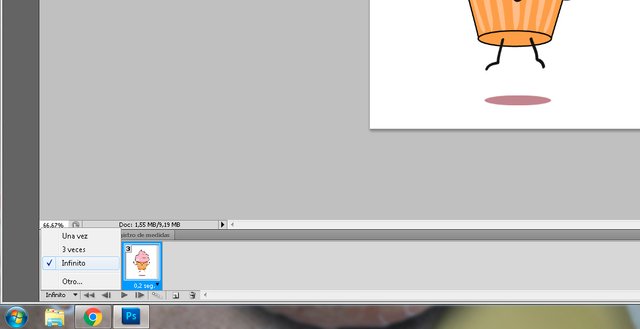
PASO IV: Procedemos a irnos a darle click a Ventana, luego a “Animación” (OJO en photoshop CC no se llama animación sino Línea de Tiempo y al abrirla hay que darle luego al botón inferior central que dice Crear Línea de Tiempo) luego nos vamos a animación a cuadros ya que es mucho más fácil, le damos click a duplicar cuadro y así obtenemos los 3 para las 3 imágenes que deseamos animar.

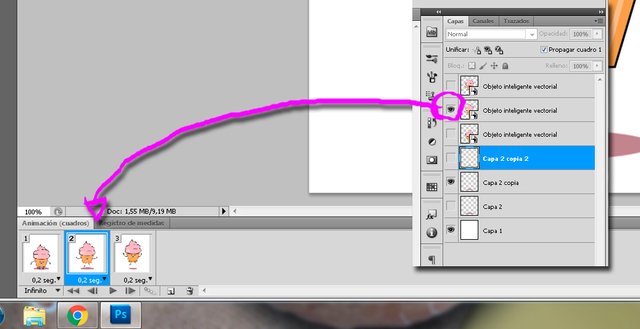
PASO V: De esta forma simplemente ubicamos las posiciones, para hacer esto solo le damos visualizar capa y el resto las ocultamos y así sucesivamente en los otros dos cuadros, le colocamos los segundos que deseemos que dure, y por último colocamos “Infinito”, pero eso también es opcional de acuerdo a lo que se desee. En este caso yo quiero que el cupcake brinque infinitamente.


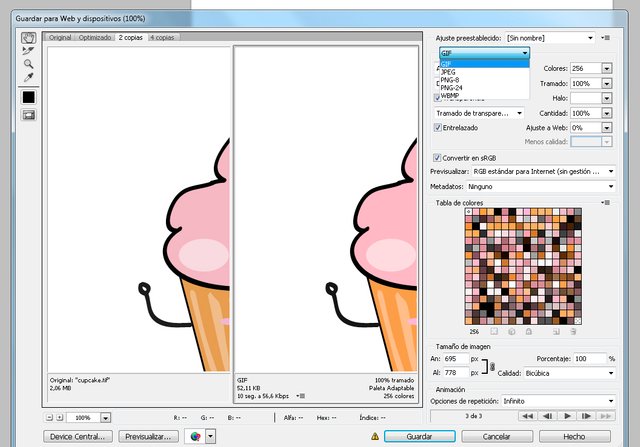
PASO VI: Ya con esto finalizamos, al estar satisfechos con el proceso, sencillamente debemos guardar nuestra creación, y para esto nos vamos a archivo, guardar para web y dispositivos, allí especificamos el formato GIF, y listo, ya tendremos nuestro GIF animado guardado.





Bastante completo y sencillo de hacer. Gran post
Gracias, me alegra que te gustara
Chevere, ayudará a muchos.
Gracias!!! esa es la idea, que sirva de ayuda
Muy bueno tu post me gusto la manera como lo explicas, Saludos.
Gracias!!. Saludos
Gracias! Traté de hacerlo lo más sencillo y entendible posible. Saludos
Excelente información, te felicito.
Gracias, espero sea de utilidad
Buenísimo! Muy práctica lección paso a paso.
Encantado de descubrir tu blog, nos leemos en la próxima.
Gracias!! Me alegra que te haya gustado
Por su calidad de contenido y el aporte que representa para nuestra comunidad
Que bueno , no tenía ni idea, así que me lo apunto, interesante información, el equipo Cervantes apoyando a la comunidad.
Gracias!!! Me alegra que te haya gustado, quise resumirlo y mostrarlo de manera fácil y sencilla, esperando sea de utilidad para muchos.