¿Cómo tener tus propias viñetas? ¡Da más vida a tus temas! | Viñetas #1: Diamantes. |

Imagen de mi autoría. 
 Como he dicho anteriormente planeo traer diversos accesorios para sus temas; como los separadores que he mostrado en otros post. Esta vez se me ocurrió que estaría bien enfocarme en algo que no he visto:
Como he dicho anteriormente planeo traer diversos accesorios para sus temas; como los separadores que he mostrado en otros post. Esta vez se me ocurrió que estaría bien enfocarme en algo que no he visto: Viñetas. Ya saben, esos puntos, asteriscos o números que se colocan al lado de un texto para identificar una lista de elementos.
Las viñetas que he diseñado esta vez son: Diamantes. Debajo de este párrafo te dejo una variedad de ellas con diferentes colores. ¡Puedes usarles gratuitamente! Pero sólo en esta plataforma. Para ello descárgalas y agrégalas a tus temas como cualquier otra imagen. También puedes usarles como adornos, como he dicho, su uso es libre en Steemit.
TODAS las imágenes que ves en este post son de mi autoría. Yo las hice y dibujé.
Morado.
Rosa.
Azul oscuro.
Rojo.
Naranja.
Gris.
Beige.
Verde.
Marrón.
Azul claro.¿Cómo se usan? Inserta la imagen en tu tema o comentario, tras ello, escribe al lado de su código el texto que desees. Ejemplo:

Imagen de mi autoría. Captura de pantalla. 
Ventajas de estas viñetas:
 Diseño único.
Diseño único.
 Destacan tu contenido.
Destacan tu contenido.
 Tus temas tienen más vida.
Tus temas tienen más vida.
 Son fáciles de hacer y usar.
Son fáciles de hacer y usar.
 Las hice yo.
Las hice yo.
Desventajas de estas viñetas:
 Necesitas agregarlas o copiarlas una a una.
Necesitas agregarlas o copiarlas una a una.
 Sólo funcionan para una línea de texto a la vez (Solución a esto al final).
Sólo funcionan para una línea de texto a la vez (Solución a esto al final).
 Las hice yo.
Las hice yo.

Easy Paint Tool Sai, te dejo un vídeo para que te guíes. ¡No me pertenece! Todos los derechos y créditos son de su autor o autora.
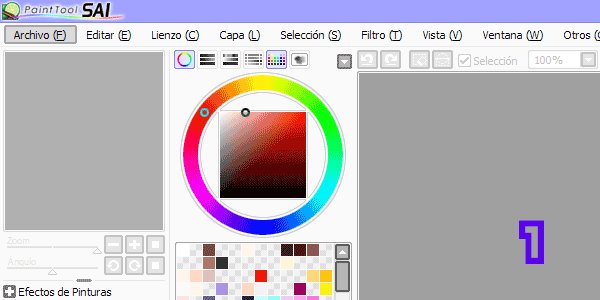
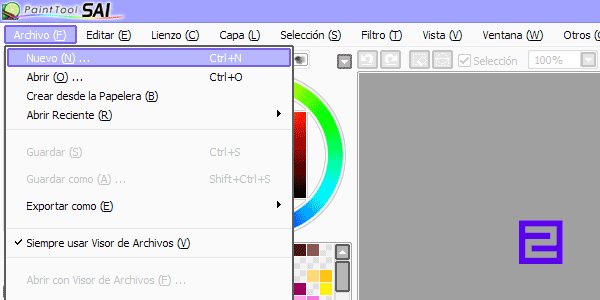
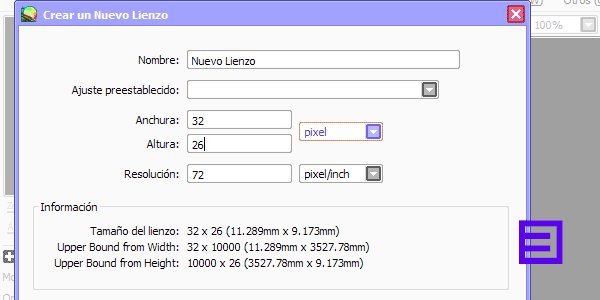
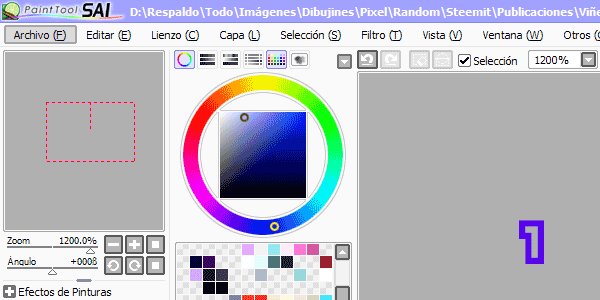
Una vez tengas el programa descargado crea un Nuevo Lienzo yendo a la opción Archivo >> Nuevo. El tamaño de este será de 32 píxeles de Anchura y 26 píxeles de Altura. El Lienzo es nuestra área de trabajo. Para acercarle usa la rueda central de tu ratón o mouse.

Los ejemplos de este tema son imágenes animadas que irán cambiando

conforme pasen los segundos.

Imagen de mi autoría. Captura de pantalla. 

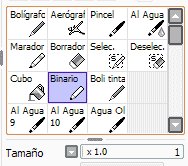
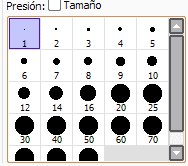
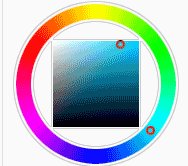
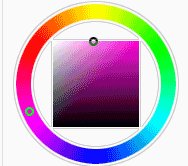
Binario y asígnale un (1) píxel de tamaño. Luego, con el Cuadro o Círculo de Colores elige un color preferiblemente oscuro.
Ahora debes ubicar el cursor de tu ratón o mouse a diecisiete (17) píxeles a la derecha, y siete (7) píxeles hacia abajo. Una vez ubicado en el lugar, presiona el Clic Izquierdo para empezar a dibujar tu diamante.

La razón de esto es para que se cree un margen entre el dibujo y 
el texto.

En el ejemplo te muestro la distancia en píxeles.

Imagen de mi autoría. Hecha con Photoshop. 
Un píxel en la ubicación antes dicha. |  |
Dos líneas diagonales verticales hacia la izquierda. Tamaño 2 píxeles. |  |
Una línea diagonal vertical de 3 píxeles. |  |
Dos líneas diagonales verticales hacia la derecha. Tamaño 2 píxeles. |  |
Dos líneas diagonales verticales hacia la derecha. Tamaño 2 píxeles. |  |
Un píxel diagonal hacia la derecha. |  |
Dos líneas diagonales verticales hacia arriba a la derecha. Tamaño 2 píxeles. |  |
Una línea diagonal vertical. Tamaño 3 píxeles. |  |
Dos líneas verticales diagonales hacia la izquierda. Tamaño 2 píxeles. |  |
Rellena tu figura con un color claro. |  |
Tres líneas verticales diagonales hacia la derecha dentro de tu figura. |  |

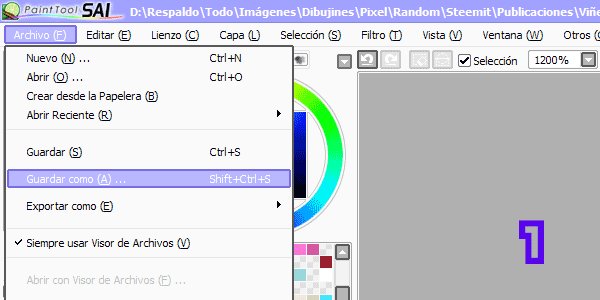
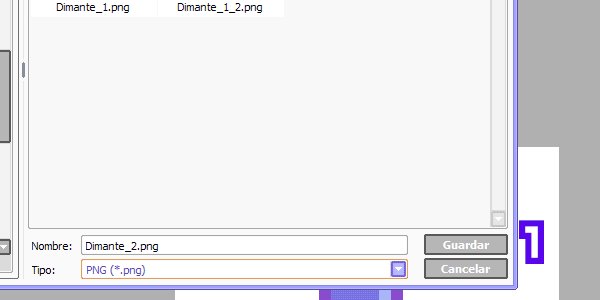
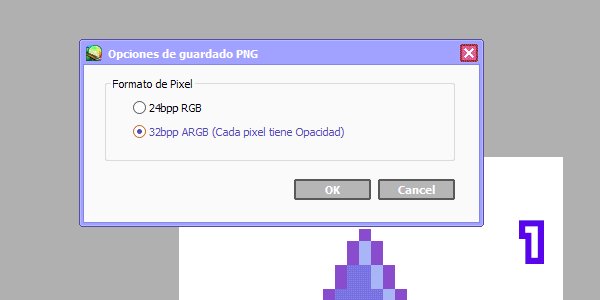
Archivo >> Guardar como… >> Tipo: PNG (*.png) >> 32bpp (Cada píxel tiene Opacidad). Así tu viñeta tendrá un fondo transparente. 
Imagen de mi autoría. Captura de pantalla. 
 Primera línea de texto (continúa abajo)
Primera línea de texto (continúa abajo)
segunda línea de texto que no abarca la viñeta.
Lo único que debes hacer es crear un Lienzo cuyas dimensiones sean 32 píxeles de Anchura y 26 píxeles de Altura. Las mismas medidas de la viñeta. Después de eso guarda tu trabajo con la opción Archivo >> Guardar como… >> Tipo: PNG (*.png) >> 32bpp (Cada píxel tiene Opacidad). Esto te dará un recuadro transparente que simulará un espacio entre el borde de tu post y tu texto, igual al de tu viñeta. Este cuadro debe ubicarse antes de la palabra que da inicio a la segunda línea del texto.
Te muestro el resultado:
 Primera línea de texto (continúa abajo)
Primera línea de texto (continúa abajo)
 segunda línea de texto. Con color para que identifiques el resultado.
segunda línea de texto. Con color para que identifiques el resultado.
 Primera línea de texto (continúa abajo)
Primera línea de texto (continúa abajo)
 segunda línea de texto. Cuadro transparente.
segunda línea de texto. Cuadro transparente.

Si no tienes inconveniente con que la oración de tu texto tenga un desnivel, puedes simplemente agregar tu viñeta y seguir escribiendo, justo como te muestro en este texto.


Separador de estrellas 

Separador logo de Steemit 
TODAS las imágenes en este post son de mi autoría. Yo las hice o dibujé. El programa empleado para los dibujos es Easy Paint Tool Sai, y para las imágenes animadas y editadas; Photoshop CS6 Portable.


Como siempre, gran trabajo!
Me encantaron estas viñetas, están muy lindas y son perfectas para darle un toque diferente a los post. Voy a seguir tus pasos y tal vez crear una para mi, jeje
¡Por favor no dejes de compartirnos tu contenido! Es de lo más genial que me encuentro en Steemit ♡
@shirani excelente trabajo, muy originales las viñetas y muy buen trabajo en explicar la forma en que las haces.. Gracias por compartir y ponerlas a disposición de todos los usuarios. Por mi parte hoy subi un post con un proyecto para bebes.. si quieres puedes verlo en el siguiente link y darme tus consejos, lo agredecería https://steemit.com/spanish/@hopely/en-5-pasos-nido-colecho-para-bebes
Felicitaciones Me encanta que siempre buscas la forma de hacer mas hermosos nuestros post y que además nos ofrezcas a quienes no somos tan hábiles la posibilidad de usar las que haces, no puedo resistirme a usarlas se que se verán geniales en mis post de reciclaje y manualidades. Un abrazo.
Me encanta que siempre buscas la forma de hacer mas hermosos nuestros post y que además nos ofrezcas a quienes no somos tan hábiles la posibilidad de usar las que haces, no puedo resistirme a usarlas se que se verán geniales en mis post de reciclaje y manualidades. Un abrazo.