, junto a una animación simple. También incluyo cuál fue el procedimiento que realicé para construir este Pixel Art. Espero que sea de su agrado.
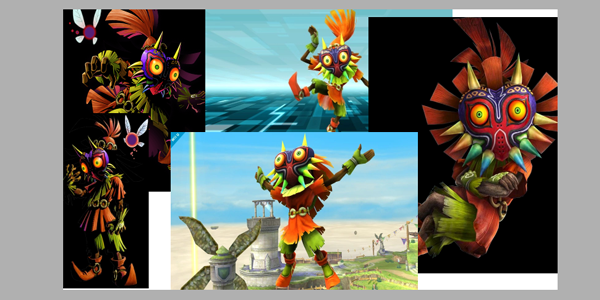
Skull Kid es un personaje cuya aparición tiene gran impacto en el videojuego
The Legend of Zelda: Majora’s Mask. Por la máscara que lleva encima genera miedo, y en él podemos sentir con el transcurso de la historia; su tristeza, odio y locura, cosas que abundan en esta entrega. A su lado tiene dos hadas hermanas: Taya y Tael, y es el causante de los estragos de su mundo.
Lo elegí porque siempre me ha agradado este personaje, aunque mi contacto con él sea más por historias, vídeos e imágenes que por jugar Majora’s Mask.

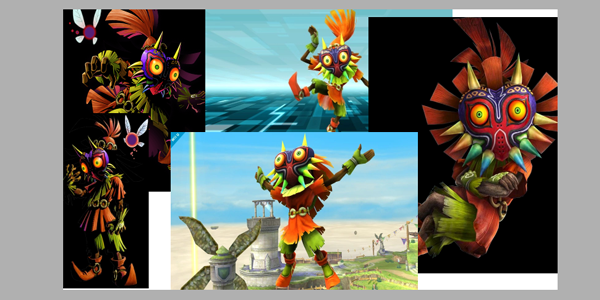
[Imagen de mi autoría. Captura de pantalla de las referencias. Fuentes al final del post.]
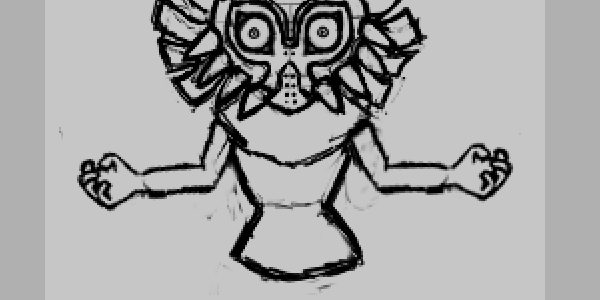
 El boceto.
El boceto.
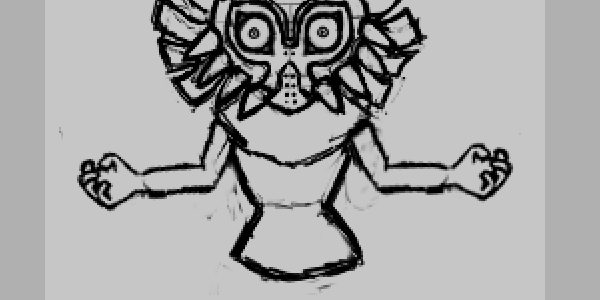
A diferencia de mis anteriores Pixel Art, debo admitir que este me costó un montón realizarlo ya que me topé con varias dificultades: Los ojos no daban miedo, los picos estaban mal colocados, el cuerpo no estaba bien, etcétera. Tras varios intentos y casi con regla en mano, decidí que la mejor forma de hacerlo era empezando por su máscara.

[Imagen de mi autoría. Captura de pantalla.]
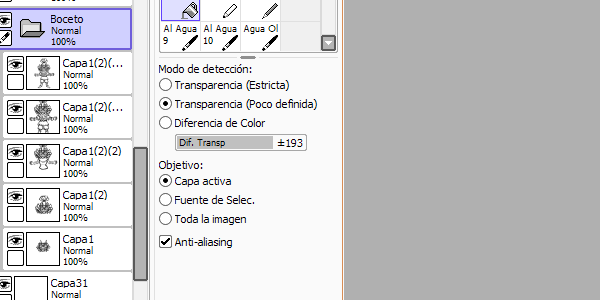
Proseguí con el sombrero y su cuerpo. Cada parte la iba realizando en capas (hojas de dibujo) separadas. Copiaba una capa, ocultaba la anterior e iba modificando. En caso de equivocarme en algo o pensar que todo estaba mal, sólo debía regresar a una capa anterior.

[Imagen de mi autoría. Captura de pantalla.]
Les seré sincero, mi punto débil en cualquier tipo de dibujo son las manos, pero me siento muy a gusto con el resultado de estas. Para poder hacer que su otra mano y brazo quedasen iguales; copié la capa, la volteé horizontalmente con la opción Selección y moví la nueva capa con CTRL + T hasta llegar a la posición correcta. Esto lo hice con muchas partes del boceto, es una buena forma de tener simetría. Elegí esa posición de manos para reflejar que el personaje estaba obteniendo poder, o ejecutando una técnica.

[Imagen de mi autoría. Captura de pantalla.]
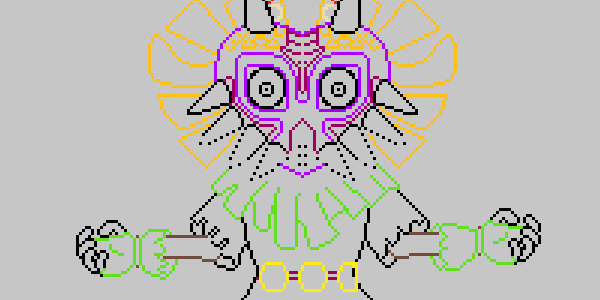
 El lineart.
El lineart.
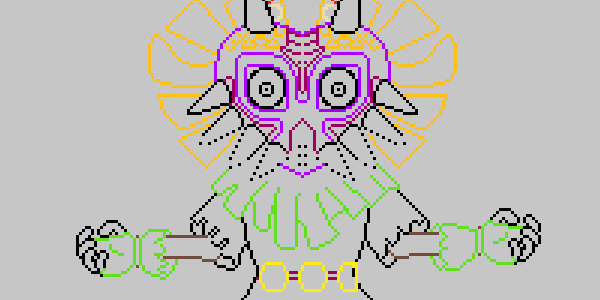
A la hora de hacer el trazado de líneas me di cuenta que eran demasiadas, y que, además de hacer muchas capas también sería buena idea hacer que estas tuviesen distintos colores; de cualquier modo planeaba repasar dichas líneas al final del dibujo para darle un acabado más limpio. ¿El resultado? Mi personaje se convirtió en un payasito o en un disfraz de Carnaval.

[Imagen de mi autoría. Captura de pantalla.]
El repaso de líneas lo hice después del coloreado, ya que existían partes que había dejado únicamente con puntos, porque no sabía cómo hacer que ciertas líneas se viesen bien. Esto me sirvió no sólo para darme cuenta de la forma en que estas se verían mejor, sino también para arreglar algunos errores que había pasado por alto.

[Imagen de mi autoría. Captura de pantalla. ]
 Los colores.
Los colores.
Empleé muchos colores en este Pixel Art, me fijé detalladamente en mis referencias e incluso empleé una técnica “nueva” que consiste en crear la coloración de una parte a base de muchos pixeles de distintos colores combinados. Esto lo hice en sus cuernos o picos para semejar lo más posible la gama o variedad de colores que tiene originalmente. Curiosamente no en todas las referencias los colores son los mismos, así que terminé haciendo una mezcla de todo.

[Imagen de mi autoría. Captura de pantalla.]
Después de hacer muchas, muchas y muchas capas por miedo a equivocarme, fui construyendo las sombras y luces. Incluso después de haber dado por finalizado el dibujo, seguí creando más sombras y luces hasta sentirme cómodo con lo que tenía.

[Imagen de mi autoría. Captura de pantalla.]
 La animación.
La animación.
Para poder hacer la animación realicé los siguientes pasos:
- Copié tres (3) veces el lienzo final de Skull Kid.
- Creé un fondo de estrellas.
- Copié una (1) vez la Majora’s Mask (La máscara de Skull Kid).
- Creé una (1) capa de fondo negro.
- Creé seis (6) capas con el efecto Superponer. Para la oscuridad.
Con el programa Adobe Photoshop CS6 Portable empleé la opción de Crear animación de fotogramas. Hice un total de 20 fotogramas, con un intervalo de 0,5 segundos. Con las tres (3) capas de Skull Kid hice que este subiese y bajase, y tras pasar un rato, fui colocando las capas de Superponer para que se tornase cada vez más oscuro. Al final sólo dejé la capa negra, y coloqué la Majora’s Mask.

[Imagen de mi autoría. Captura de pantalla.]
Para hacer que las tres (3) capas de Skull Kid estuviesen en distintas posiciones, en el programa Sai moví cada una con la opción CTRL + T hasta estar a gusto.
En la animación hecha con Photoshop fui ocultando/mostrando cada capa o carpeta para proyectar mi idea.
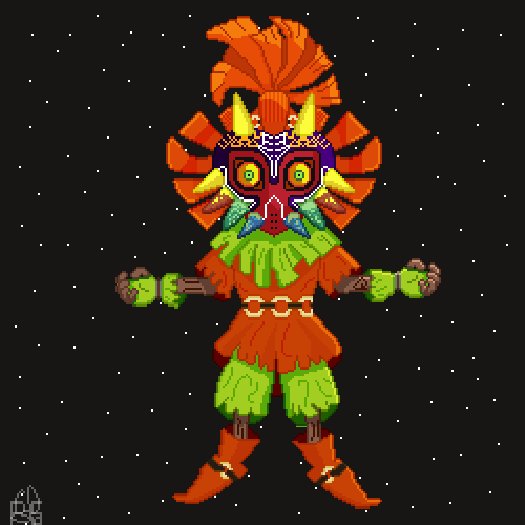
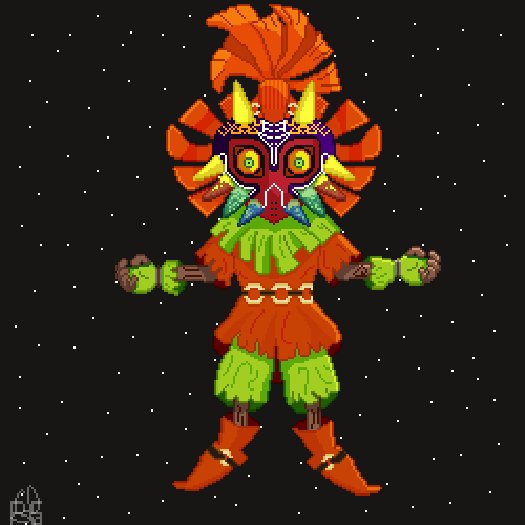
 Mi Pixel Art.
Mi Pixel Art.
Ahora sí, dejo acá mi Pixel Art junto a las animaciones y sus dimensiones. Añado que es la mayor dimensión con la que he trabajado, incluso el dibujo era más grande, pero decidí reducir el tamaño del boceto para no perder el efecto final de pixeleado.
- Personaje: Skull Kid.
- Origen: The Legend Of Zelda: Majora’s Mask.
- Programa: Easy Paint Tool Sai.
- Redimensión y animación: Photoshop CS6 Portable

250x250

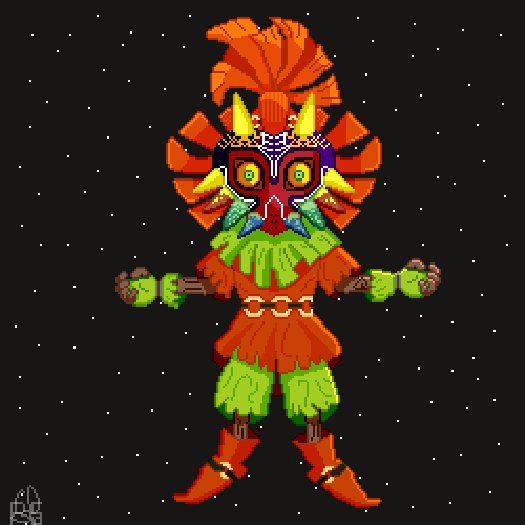
525x525

250x250

525x525
 Fuentes.
Fuentes.
Todas las imágenes que ves acá son de mi autoría, o bien porque son capturas de pantalla de mi procedimiento y/o dibujos, o bien porque yo las hice. Te dejo acá la fuente de las imágenes que ves en las referencias.

¡Y eso es todo! Espero que haya sido de su agrado tanto el Pixel Art como la animación, seguiré trayendo más contenido así y elaborando animaciones más completas. Además tengo pensado enseñar cómo realizar una animación. Si tienes alguna duda u opinión, deja tu comentario. ¡Saludos!
Agradezco a mi novia por estar conmigo durante todo el proceso de este y otros Pixel Art, dándome los ánimos para seguir adelante, sus opiniones y apoyo.
.png)

















.png)
¡Quedó genial el diseño!
El resultado final, justifica completamente el esfuerzo y el tiempo que has dedicado en hacerlo, ha quedado precioso, felicitaciones por brindarnos post de tanta calidad.
Hola @shirani, upv0t3
Este es un servicio gratuito para nuevos usuarios de steemit, para apoyarlos y motivarlos a seguir generando contenido de valor para la comunidad.
<3 Este es un corazón, o un helado, tu eliges .
: )
N0. R4ND0M:
9688 8377 4820 5438
3834 9088 4044 2446
6875 8792 7956 1790
2488 8226 3832 4684
<3 Un corazón o helado para ustedes también.
:D