Códigos HTML y Markdown para Steemit

<div class>) |
Prueba de Texto diseñado para prueba de código HTML y Mark, a usuarios de Steemit, de forma que el texto quede centrdo | <div class>) |
|---|
Este primer ejemplo es para utilizar imágenes a los lados y texto en el medio; sin embargo, pueden sustituirse los espacios de cada celda por información diferente. para las imágenes debe dimensionarse la imagen a 230 x 230, si se desean mas grandes es posible que deba moverse un poco el tamaño de las columnas, en su función "with", dentro de las columnas. Si no sabes cómo simplemente convierte tu imagen a 230 x 230 px. Si usas Gimp aquí los pasos.
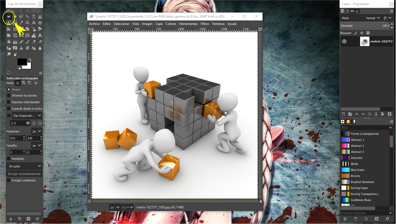
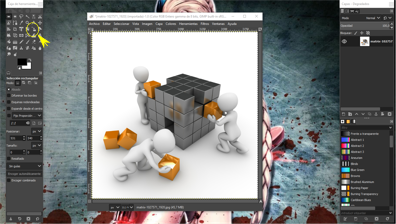
Con la herramienta selección marca la foto.

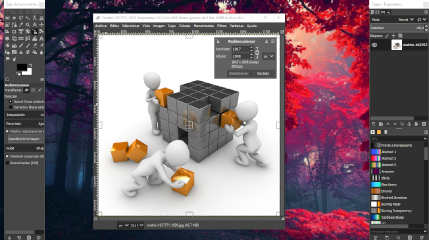
Selecciona escalar y presiona sobre la foto. Se desplegará una ventana que indica re dimensionar.

Coloca 230 tanto en "Anchura" como en "Altura", y presiona escalar.

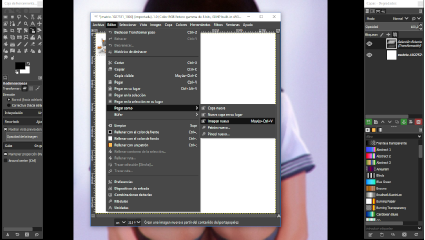
Con la herramienta de selección nuevamente toma tu imagen, en "Editar", "pegar como", "Imagen nueva".

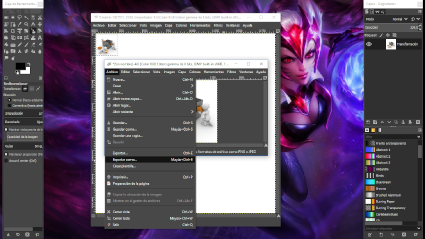
En la nueva imagen, nos vamos para "Archivo", luego, "Exportar Como".

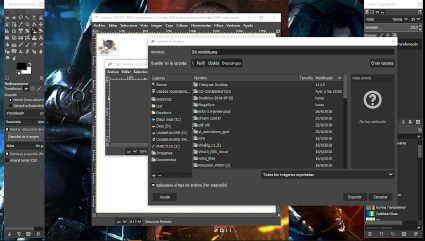
Le das el nombre deseado; ¡ya tenemos nuestra imagen!

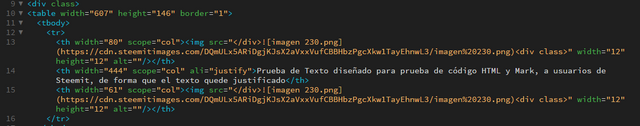
Finalmente este es el código ofrecido. Espero les sea de ayuda este post. Si necesitas algo parecido, puedes comentarlo y veré si consigo solución. Son pequeños trozos de código que nos ayuden en Steemit.

Las imágenes son capturas de pantalla y la imagen manipulada para el ejercicio puede encontrarla aquí
Buen post @ubaldonet. Solo te falto un poco explicar sobre las "table", "tr", "td" y sobre las imagenes copiadas de otros lugares (imagenes embedidas). Pero de todas formas un buen trabajo. :D
No quise realmente explicar lo términos de tr y td, porque quería algo que una persona pueda solo copiar sin programar, pero para las imágenes posiblemente si tienes razón y darles una breve explicación de como colocar la imagen en el sitio.
Hey eso es sin duda alguna es para mi espero mejorar mis post con estos tips. Saludos!
Votado por el trail Team-México @team-mexico
Hey eso es sin duda alguna es para mi espero mejorar mis post con estos tips. Saludos!
Excelente material.
Buena herramienta la que has compartido para las personas que les cuesta un poco trabajar el HTML
Post curado por @developspanish Comunidad en apoyo a los programadores de habla hispana
Sneaky Ninja Attack! You have just been defended with a 2.48% upvote!
I was summoned by @ubaldonet. I have done their bidding and now I will vanish...
woosh
A portion of the proceeds from your bid was used in support of youarehope and tarc.
Abuse Policy
Rules
How to use Sneaky Ninja
How it works
Victim of grumpycat?
Excelente trabajo ... ayudará mucho
Muy buena información para mejorar los post, gracias!