Calculating a user's Steemit reputation score in JavaScript [bonus content: an Angular Pipe that does it for you]

Here's another tip for Steemit devs! When you retrieve a user's information from Steemit the reputation is a huge number, as you can see on sites like Steemd. This is usually called the "raw" reputation score.

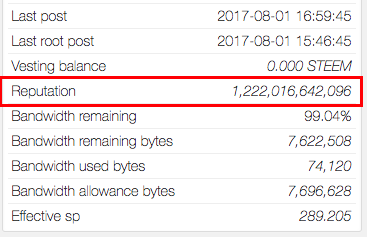
My reputation at the moment of writing this post is over 1.2 trillion, but Steemit only shows it as 52
Simplified Reputation Score
Steemit and apps like eSteem show a "simplified" reputation score instead, a more human readable number roughly between -25 and 100*, with new users starting at 25.
The calculation to do this uses a base 10 logarithmic scale and a multiplication by 9, which effectively makes the reputation needed for going up 9 levels about 10x harder. Or to make it a little easier, see the following table
| Simplified Reputation | Raw Reputation |
|---|---|
| 25 | 1,000,000,000 |
| 34 | 10,000,000,000 |
| 43 | 100,000,000,000 |
| 52 | 1,000,000,000,000 |
| 61 | 10,000,000,000,000 |
| 70 | 100,000,000,000,000 |
et cetera.
* Theoretically this number can go up to 100 and even above, but practically this probably won't happen for years. I don't think anyone has even reached 80 yet
The JavaScript
Here's the code that you can use to calculate this score:
function simplifyReputation(raw) {
const isNegative = (raw < 0);
let reputation = Math.log10(Math.abs(raw));
reputation = Math.max(reputation - 9, 0);
reputation *= isNegative ? -9 : 9;
reputation += 25;
return Math.floor(reputation);
}
The base 10 logarithm of a negative number always results in NaN, which is why we remember whether it was negative at first and then turn it positive on line 2, only to turn it back to negative again when multiplying by 9.
By the way, the original code from which I adapted this can be found on GitHub starting at the export const repLog10 line (line 46 as of this writing). It's a lot messier and even a little less exact, though probably more performant than my version.
Bonus content: an Angular Pipe
If you're developing an Angular app like me, you probably want to hide this all behind a pipe, so you can simply use something like this in your templates:
<span class="rep">{{user.reputation | reputation}}</span>
So here it is:
reputation.pipe.ts
import {Pipe, PipeTransform} from '@angular/core';
@Pipe({
name: 'reputation'
})
export class ReputationPipe implements PipeTransform {
transform(value: number) {
const isNegative = (value < 0);
let reputation = Math.log10(Math.abs(value));
reputation = Math.max(reputation - 9, 0);
reputation *= isNegative ? -9 : 9;
reputation += 25;
return Math.floor(reputation);
}
}
I hope this will be of use to Steemit developers! If you have any questions or suggestions for improvement let me know in the comments ⬇️
Thanks very useful information about how reputation is considered!
You can give a permalink on Github. Click on the line number, you'll see a menu to copy.
https://github.com/steemit/condenser/blob/8966fdd842d5b1fe4007d9a11e96aba887b3308a/src/app/utils/ParsersAndFormatters.js#L46
Ooh, I didn't know that. Thanks
You could add a parameter to the pipe to set the decimal precision.
Yeah, nice one. I thought about that but I didn't have a use case for it yet myself. I'm not sure if
toFixed()is the right solution though, as "officially" the simplified rep should be floored, not rounded.hmmm... it should be conditional then.
Yeah, or something like this:
Nice summary, with code to boot.
I even learnt something about Angular today 😎
Thanks, glad you learned something from it :)
You shed a lot of light on this subject thanks again, i also retseem and followed thanks for sharing
Thanks!
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by Phtephan from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, and someguy123. The goal is to help Steemit grow by supporting Minnows and creating a social network. Please find us in the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you like what we're doing please upvote this comment so we can continue to build the community account that's supporting all members.
Congratulations @pilcrow! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOP