CSS Sprite Generator - Reduce number of HTTP requests & increase your website speed
CSS Sprite Generator
Reduce number of HTTP requests & increase your website speed
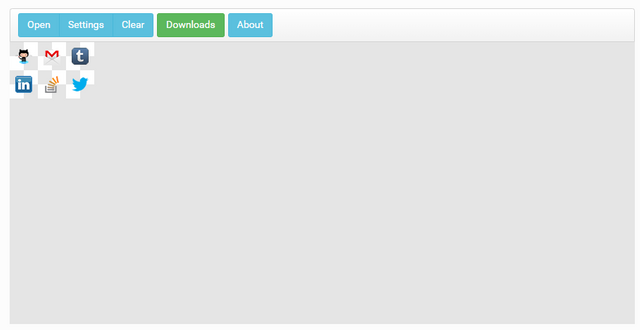
Screenshots

 View Image |
|---|
Hunter's comment
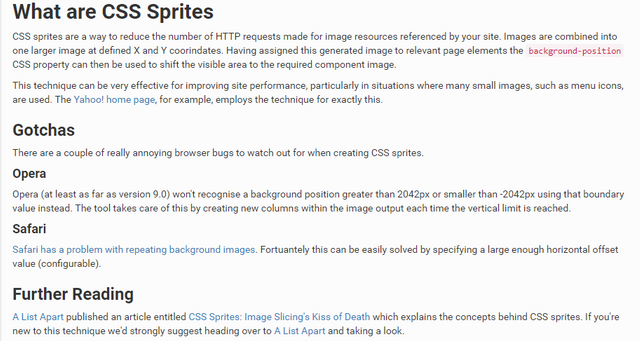
CSS sprites are a way to reduce the number of HTTP requests made for image resources referenced by your site. Images are combined into one larger image at defined X and Y coorindates. Having assigned this generated image to relevant page elements the background-position CSS property can then be used to shift the visible area to the required component image. source
CSS Sprite Generator is a web tool that helps you increase the loading speed of your website.
Opera for instance doesn't a background position that is greater than 2042px or smaller than -2042px. This tool helps you solve that problem for Opera users by creating new columns within the image output each time the vertical limit is reached.
Link
https://spritegen.website-performance.org/

This is posted on Steemhunt - A place where you can dig products and earn STEEM.
View on Steemhunt.com
YOU ARE VERIFIED.
remember to hunt really your best finds on the web, we want the site to be fully of quality awesome products that people will love!
some power tips for the next hunt.. .