Re-post: Steemit Layout Tutorial: Medium Difficulty


Hello fellow Steemians!
T
oday I am re-posting a tutorial I made about half a year ago. Why, you might ask? Because I see most folks are not taking the time to work on the layout of their posts. With a little additional effort you can visually enhance the way your contributions to the Steemit platform look and feel. Therefore, we are once again going to take a look at some basic coding you can use to improve the layout of your Steemit blog posts. My aim with this tutorial is to give you an idea of some of the options you have when you are typing up your blog posts.

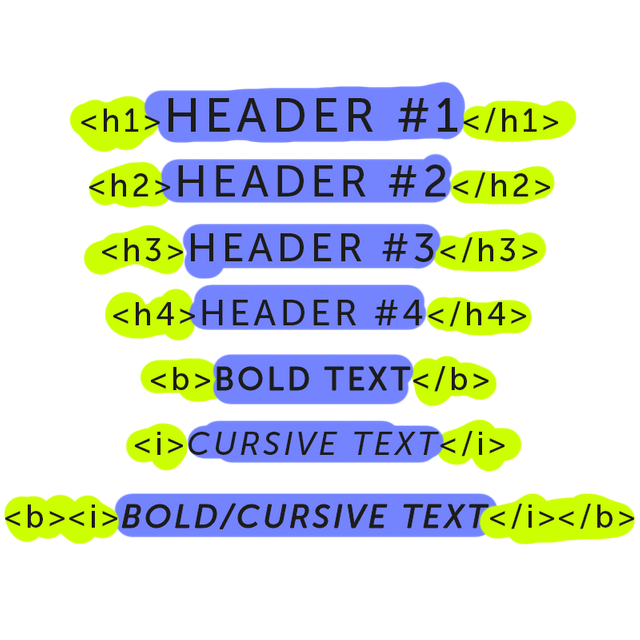
Using some basic HTML coding it is easy to make your posts look good!
This post begins with two animated GIFs. Most of you know that you can add images to your post by simply dragging and dropping them or by pasting the image URL into your
"Using some basic HTML coding it is easy to make your posts look good!"



Steemit makes it easy to experiment with most of the little snippets of code displayed in this post. Thanks to the easy preview it provides, you'll instantly know if the code you used works or not!
"..use these codes symmetrically to prevent errors."


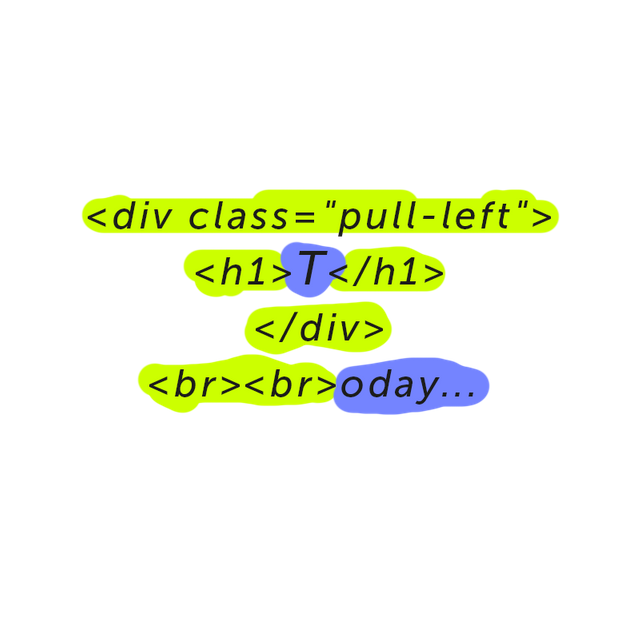
Now for something a little bit more complicated I'll show you how you can make a "drop cap" like the "T" of the word "Today" in the first paragraph of this post. You can find the code on the right.
"Now for something a little bit more complicated..."


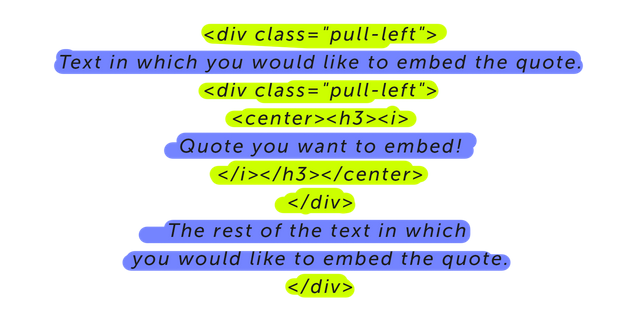
 It is also possible to embed certain "div tags" within each other. This will make your work jump out even more!
It is also possible to embed certain "div tags" within each other. This will make your work jump out even more!  The embedding of tags is what makes it possible to create the quotations you see peppered throughout this tutorial post.
The embedding of tags is what makes it possible to create the quotations you see peppered throughout this tutorial post.

This concludes the tutorial.



I also regularly post Free Steemit Graphics like the animated dividers you can find scattered throughout this post. If you would like to check them out or use them feel free to do so.
And if you post a link to my blog below the posts in which you use these Free Steemit Graphics, I would be forever grateful. The link would preferably look like this:
Free Steemit Graphics by: @aka-alias

With kind regards,



Thank you for the repost, is really good for the newbiens as me.
You're welcome.
You might be interested in some of my previous posts where you can find some free to use animated dividers.
Happy Steeming!
nice one, i'll be arranging my images/text better next post. you saved me the time looking it up.
Thanks. I hope it proves useful.
:)
This post was upvoted by @interfecto12 @interfecto13 thanks to @aka-alias
@interfecto: Selling the cheapest upvotes on Steemit for just 0.001 SBD each! Send any amount 0.001-0.1 SBD with your postlink as memo to @interfecto to buy instant upvotes!