Steem and Markdown, some tricks to write better and faster.
I'm not here to explain what the markdown is, because there are already post here on steem that you can see as that of @thecryptofiend in his article or the post of @steemitguide and not to mention the Adam Pritchard guide.
Also I do not want to teach you how to write your articles, because that depends on you, you should know how to do, everything depends on what you treat and what audience you want to capture, then if it were, this post you would not even read it!
What I want you to know are some tricks that on those posts that I mentioned do not mention it, so that you can write articles even more engaging and well structured!
IMAGES
I see that many, here on Steem, put the sources to the images used in the post, at the bottom of the page by naming the links 1, 2, 3 etc.
But wait!
Did you know that you could put them directly as a link to the source?
Do not you think you can be a more elegant solution?
For example, look at this gif:
It's a joke they're not illegal! But you must know how to insert them well and cite the source!
This gif has a link set if you try to click on it, ie the link of the source to the image!
To do this you must create the markdown of a link that includes the image, like this:
[](link-of-the-source)
In my example:
[](https://giphy.com/gifs/trump-make-sign-BupRHdq8enONO)
Easy, no? This trick will make your articles more elegant!
VIDEO
You'll have learned to embed your favorite videos, right?
But you probably only use you-tube to do it but you could also opt for other platforms such as Vimeo!
By doing research I noticed that you can not do embed markdown but you can take advantage of iframe html to be able to embed your Vimeo posts.
Like this:
7TH AEON // ANIMATED SHORT FILM from Mads Broni on Vimeo.
This is the code pasted on the steem post:
<iframe src="https://player.vimeo.com/video/247166151?color=fa34b2&title=0&byline=0&portrait=0" width="640" height="360" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
<p><a href="https://vimeo.com/247166151">7TH AEON // ANIMATED SHORT FILM</a> from <a href="https://vimeo.com/madsbroni">Mads Broni</a> on <a href="https://vimeo.com">Vimeo</a>.</p>
Do you want to know how I did it?
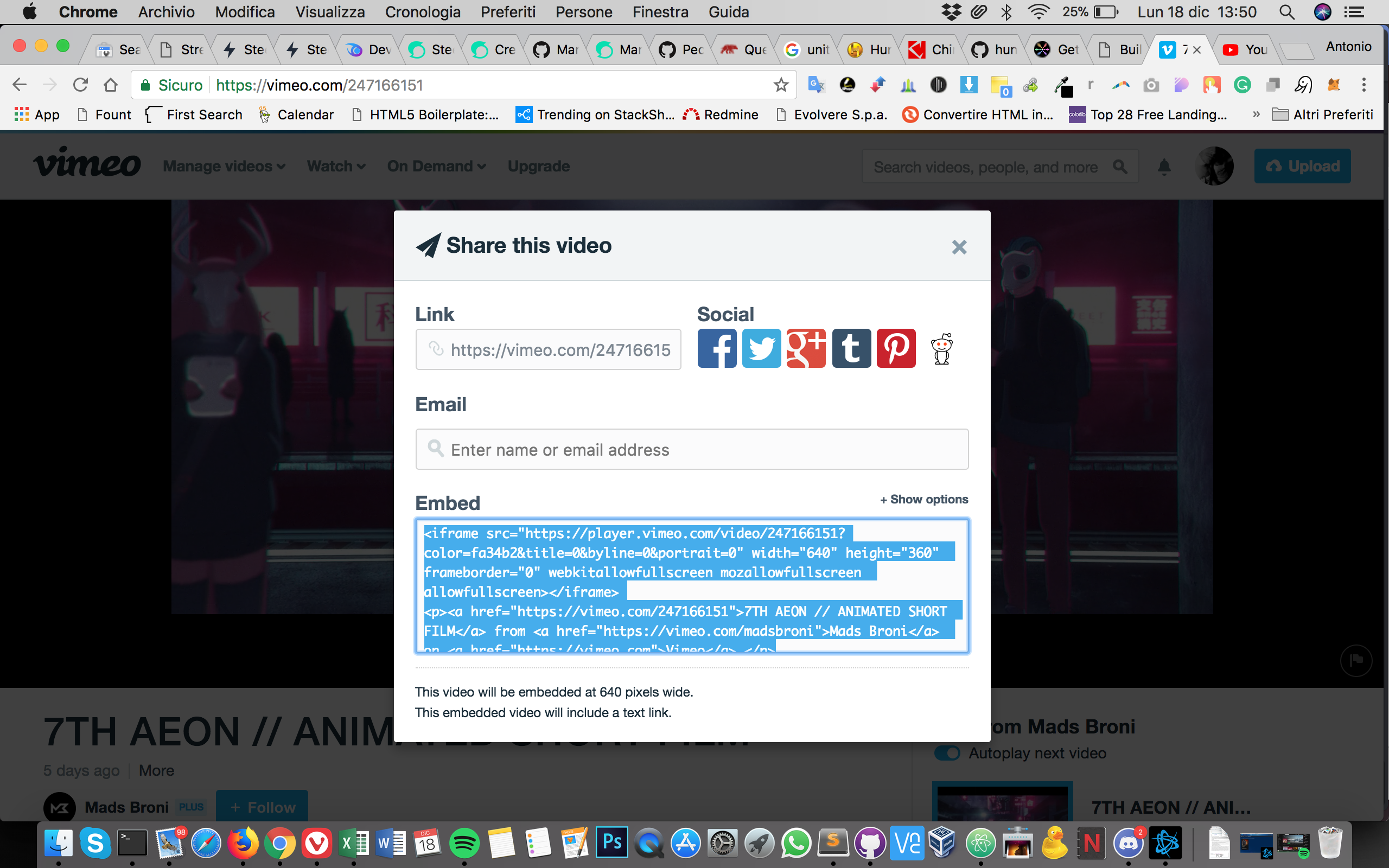
Simple I went on vimeo I found the video and I clicked on the button share immediately below the video, in the window you will find a section named embed.

That's the code that interests you, copy it and paste it into your post on Steem, the system will do the rest!

Easy, no?
Have you found other ways to make embed of non-tube videos? If you do not leave a comment below, in such a way that we will help the community in creating their posts!
Now you can further improve the formatting of your posts and make them even more beautiful and attractive to your audience!
If you have advice to give me or improvements to be included in this post I would be grateful if you leave a comment below, we make this community a fantastic place!
Posts that may interest you:
- Overcome the writer's block
- Write for SEO on steem
- Write a post fundamental pillars
- Create your editorial plan
A hug from your friend Antonio