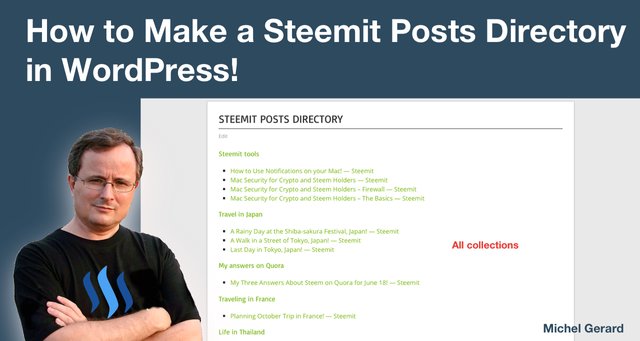
How to Make a Steemit Posts Directory in WordPress!
Would you like to know how you can create a "Steemit Posts Directory" on one page of your WordPress blog to show categorized links of all your Steemit posts and promote them to your website visitors?

In my last post I showed you a way to easily categorize and share your Steemit posts with a free app called "Raindrop.io," which is located at https://raindrop.io
You might want to read this post if you don't know what Raindrop is: How to Categorize and Share your Steemit Posts!
In this post, I am going to show you how to use Raindrop RSS feeds to make a directory of all your Steemit post links in a WordPress blog.
How to Make a Steemit Posts Directory in WordPress!
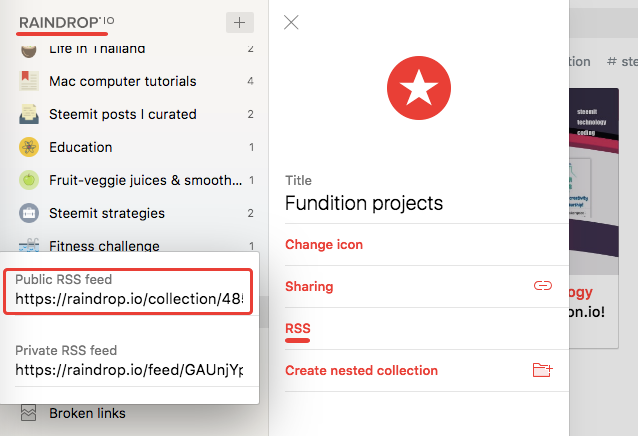
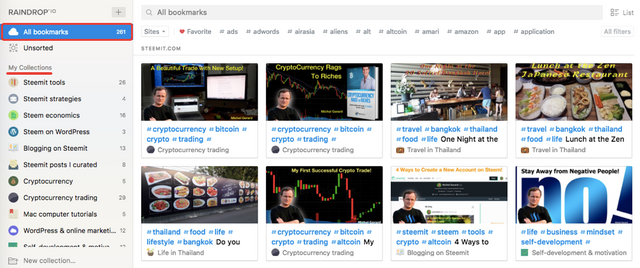
First, we need to have a look at https://raindrop.io again to see how to get the RSS feed for each collection.
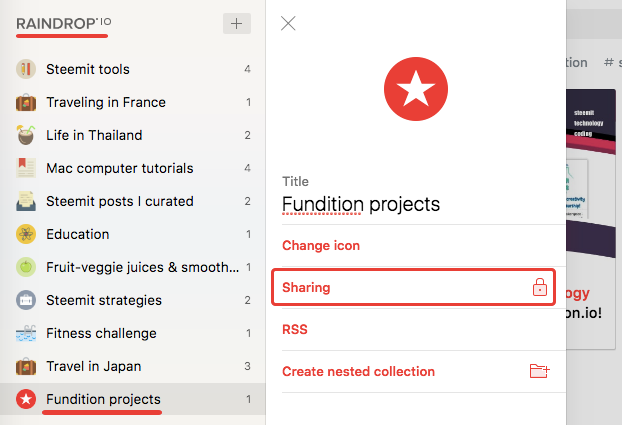
Let's have a look at the last collection, which is "Fundition projects."
As you can see, there is a lock for "Sharing" and we need to enable sharing first to use public RSS feeds.

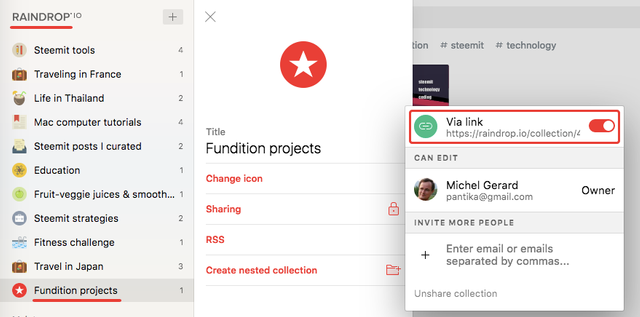
Click on "Sharing," then you will have to enable sharing "Via link" as you can see in the image below.
You can share this link so people can see your collection, but it's not a RSS feed.

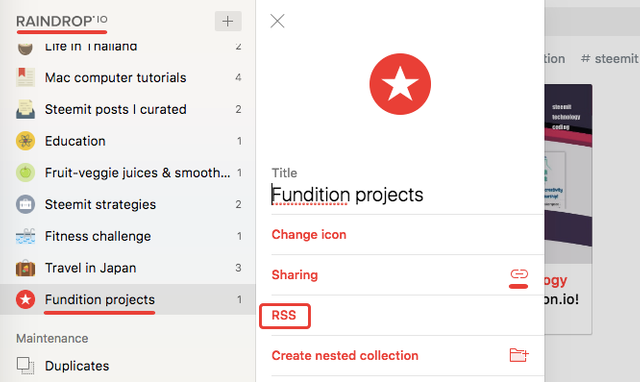
You see now that there is a little "link" icon instead of the "lock" icon.
Click on "RSS."

This will show two RSS feeds, one is public and one is private.
We need to use the "Public RSS feed" for what we want to do.

Show the RSS feed in a WordPress widget
Now we are in WordPress and I assume that you know how to use widgets.
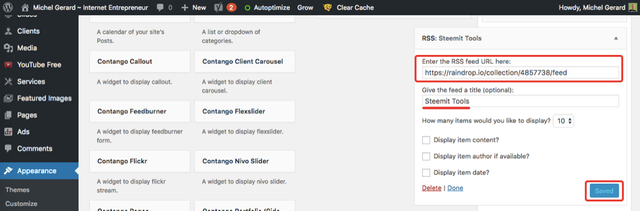
Go to "Appearance" and "Widgets" in your WordPress dashboard.
Locate the WordPress RSS widget and put it where you want, a sidebar or a footer.
Copy the RSS feed link in the widget and give it a feed title.
Click "Save."

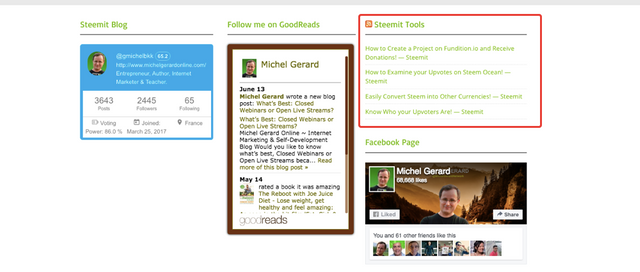
This is how it will show and I set it up for max 10 posts.

When you click the links, it doesn't go to "Raindrop.io," but your Steemit posts as expected.
Show the RSS feed in a WordPress page
I assume that you know how to search for plugins and install them.
I fund a simple free plugin that does exactly what I want it to do.
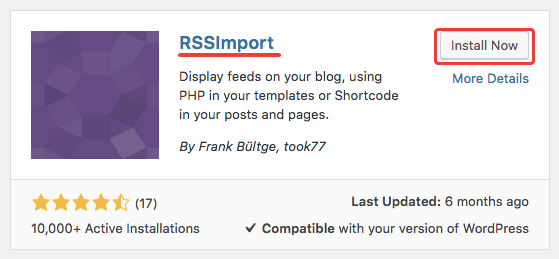
It's called "RSSImport" and you can search for it in the plugin section of your WordPress blog.
You can read about the plugin here: https://wordpress.org/plugins/rss-import/

When you have found the plugin, click "Install Now" and then "Activate."

When it's installed, you just have to create a new page and use shortcodes to show the RSS feeds.
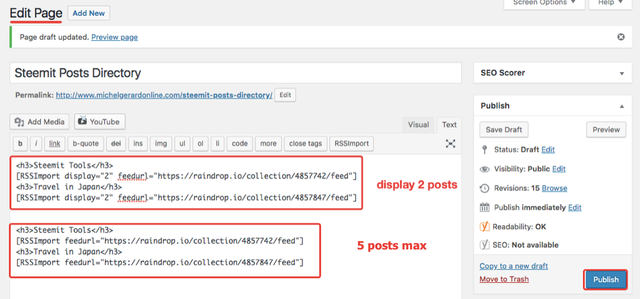
Below is an example of a shortcode that will show 2 posts in a collection and a short code that will display maximum 5 posts in a collection.

These are the shortcode to use:
[RSSImport display="2" feedurl="https://raindrop.io/collection/4858284/feed"]
[RSSImport feedurl="https://raindrop.io/collection/4858284/feed"]
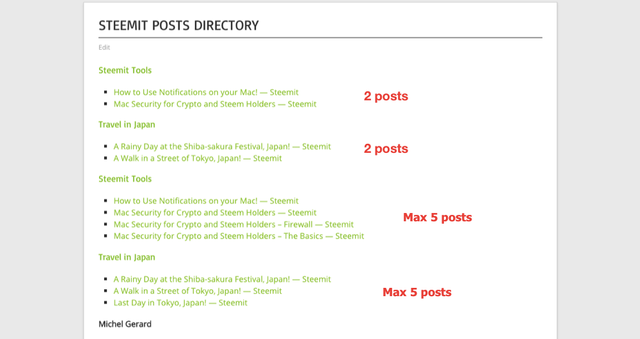
It will show like this on the page.

I initially thought that the second shortcode would display all posts, but that is not the case.
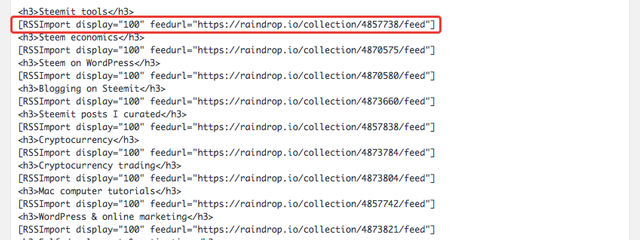
In order to have all the posts showing up, I had to use this shortcode.
[RSSImport display="100" feedurl="https://raindrop.io/collection/4858284/feed"]
Like this.

The maximum will still be 100 posts, but you can increase this value later.
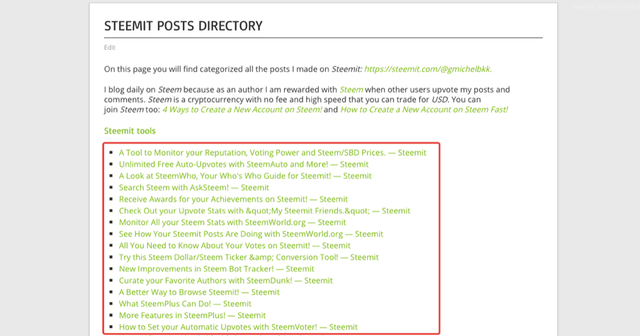
This is the result on the page.

So, what I did next is enter the 21 RSS feeds I have in "Raindrop.io."
That's all the collections I have for the 261 posts I have written on Steemit.

You can see the different collection categories that I have here:
- Steemit tools: https://raindrop.io/collection/4857738
- Steemit strategies: https://raindrop.io/collection/4857844
- Steem economics: https://raindrop.io/collection/4870575
- Steem on WordPress: https://raindrop.io/collection/4870580
- Blogging on Steemit: https://raindrop.io/collection/4873660
- Steemit posts I curated: https://raindrop.io/collection/4857838
- Cryptocurrency: https://raindrop.io/collection/4873784
- Cryptocurrency trading: https://raindrop.io/collection/4873804
- Mac computer tutorials: https://raindrop.io/collection/4857742
- WordPress & online marketing: https://raindrop.io/collection/4873821
- Self-development & motivation: https://raindrop.io/collection/4873597
- Travel in Thailand: https://raindrop.io/collection/4873537
- Travel in Japan: https://raindrop.io/collection/4857847
- Travel in France: https://raindrop.io/collection/4857739
- Life in Thailand: https://raindrop.io/collection/4857740
- Fitness challenge: https://raindrop.io/collection/4857846
- Fruit-veggie juices & smoothies: https://raindrop.io/collection/4857842
- Education: https://raindrop.io/collection/4857840
- My answers on Quora: https://raindrop.io/collection/4857727
- Fundition tutorials & projects: https://raindrop.io/collection/4858284
- Miscellaneous writing: https://raindrop.io/collection/4873819
In some collections I have only one post and up to 54 posts for others.
What's great is that now the RSS feeds are set up and when I add more posts to the "Steemit tools" collection or any other collection in "Raindrop.io," they will show on this page automatically, without me having to add them in WordPress.
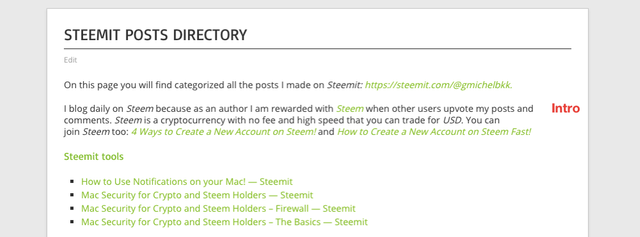
At last, you can add a short intro like I did and make a menu for it, so people can access the page.

This is the link to my Steemit Posts Directory: http://www.michelgerardonline.com/steemit-posts-directory/
Unfortunately, it seems that the Raindrop RSS feed does not work for images and descriptions.
Having a long page with 261 text links is enough I believe.
I hope that this tutorial is useful for you.
Would you upvote this post and follow me for more because this will encourage me to write more posts about useful apps and integrations like this one?
I have categorized my posts on Steemit for easy access:
Steemit tools | Steemit strategies | Steem economics | Steem on WordPress | Blogging on Steemit | Steemit posts I curated | Cryptocurrency | Cryptocurrency trading | Mac computer tutorials | WordPress & online marketing | Self-development & motivation | Travel in Thailand | Travel in Japan | Travel in France | Life in Thailand | Fitness challenge | Fruit-veggie juices & smoothies | Education | My answers on Quora | Fundition tutorials & projects | Miscellaneous writing
You may prefer to go to my Steemit Posts Directory.
Would you please help @jerrybanfield become a top 10 Witness because he is in my opinion the witness who gives the most back to the community? Vote for jerrybanfield as a witness or set jerrybanfield as a proxy to handle all witness votes at https://steemit.com/~witnesses. Read the 5 reasons why I'm voting for Jerry Banfield as a witness and how to vote in my post. You may be interested to read: What is a Steem Witness, How to Vote and Why?
Michel Gerard
Hello Michel
Might I draw your attention to steemhost.com. I roughed in a basic profile for you https://steemhost.com/@gmichelbkk
The object of steemhost.com is to create a branded website which steemians can profile their content specifically or include contributors/collaborators. Since the underlying content is drawn from the steem blockchain, you can switch your userid to anyone and it will automatically generate their content.
In addition you can have off blockchain content. In your case, I labelled it as "About Me" and used some of the content off of your http://www.michelgerardonline.com/
page.
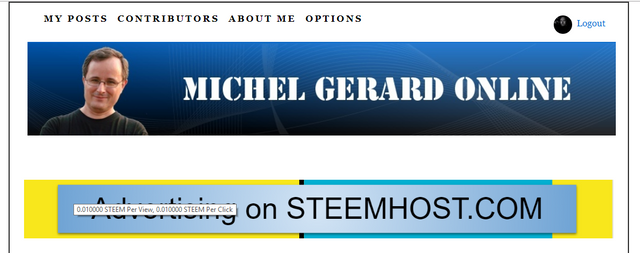
One aspect which might be of interest to you specifically it that steemhost has banner ads on its pages. What distinguishes steemhost from other sites is that visitors (who have logged in) receive a share of the reward. If you hover your cursor over the ads, you will see the value of the views and clicks. The rewards are shared 1/3 to the visitor and 1/3 to the host of the page. If a visitor is not logged in, the host receives a greater share.

As a host, you can sell advertisements to others... Which is in line with your internet marketing business. The difference that we have to offer is that we pay people to click on the ads.
There is also an advantage to being a host... you are a gatekeeper for advertisements. While our minimum recommendation for view is 0.01. This rewards a visitor and host 0.0033 steem power delegation each. As a gatekeeper, you can charge whatever you want to the company that is advertising.
The biggest value is in the click. The average CTR (Click Through Rate) across all Display campaigns (banner ads) is around 0.2%. We reward people to click on the banners so the CTR is much higher. The last time I check it was over 10 percent (however that was after a specific campaign).
Thank you very much for showing me this and the explanation, now I'll have to see it in details.
On the main page clicking on signup will identify your id using steemconnect.
clicking on signup will identify your id using steemconnect.
We ask for email address to facilitate communication. Once entered, it requires contact with site administrators to change the email address. There is also a password option which allows an alternative method into the system.
Once you are recognised by the system, you can select the Host Access Only option and authenticate using steemconnect.
Since we use a process of continual improvement, screens can change on a daily basis but I will try to document the current state of the applications later today.
I thought you might like to see this from your favourite witness: https://steemit.com/dlive/@jerrybanfield/8c68f6b0-763a-11e8-827c-49f76fdbeab3
Are you sure you want to have this guy representing our platform as a top 20 witness?
Why not @mazzle? Judging a book by its cover? What counts is new ideas, new changes for this platform that is far from perfect. Thank you for commenting and posting the link.
No... I actually watched 30 minutes of the video. This guy is very disturbed. If you watched it you would most certainly change your mind about him. If this doesn’t then he’s clearly got some sort of unnatural influence over you.
Oh and as for new ideas... are you a fan of Jerry Coin? That was one of the most pathetic attempts at a cash grab that I have ever seen.
Check the comments. He’s lost some big witness votes. And for good reason.
I will watch that video and as you are talking about cash grabs, there are also lots of giveaways that could be talked about.
Sure, but are they trying to be a top 20 witness? And one bad thing doesn't make another acceptable. That's like saying that if someone gets away with murder then we should all be able to do it.
But if you haven't watched the video then there's no point discussing it. Watch it and come back and tell me that this guy should be representing and marketing the Steem blockchain.
I have watched one minute and it's a stand-up comedy. I never watch stand-up comedies because it's humor I don't like with lots of cussing.
This remind me of an actor who became president of the USA, and another one governor in one state. I don't see your point. and no need to discuss it further I think, I can't agree with you.
That’s because you only watched one minute of the video.
It isn’t stand up comedy. If you watched it you’d understand my point. Instead you’d rather to continue your blind following of the creep that is Banfield.
You always done informative and impressive work here in Steemit. I appreciate you friend
Thank you @rabeel. I appreciate your regular comments.
I think this looks like a wonderful way to categorize posts on Steemit! I'm curious to know more. Pro and free version. Does the free version have pending contraction and later add on cost? Is it free for as long as the user lives with the limitations of the freeware?
The free version is sufficient for what we want to do @sutter. I now bookmarked all my 250+ posts and it is working really well. You won't be forced to upgrade as having the app free is what will bring them Pro users.
Resteemed this one. I really needed this help. My wordpress site needs a kick in the pants and a steemit directory is a great idea. I feel bad about my posts for my niche dropping away to nowhere, so thank you.
I'm visiting you and other friends on qurator to see if you can vote for my entry on another of their contests. The prize is tier 5 upvoting for 30 days. My son @bxlphabet won last time, thanks to your help. I have had bad wifi since Friday and I am so late in asking. The post is on it's last day to vote now I think. You only need to vote at 1% to have the vote count and here is the link for the comment:
https://steemit.com/qurator/@fitinfun/re-qurator-qurator-s-toss-up-thursday-9-free-for-all-promotion-competition-or-rules-changed-please-read-20180622t011654287z
Thank you so much. I really appreciate your support, @gmichelbkk.
I am glad this is useful @fitinfun. Voted.
Great & valuable information
Thank you so much @tanveerali.
that's good.
thanks for it.
I am glad you like it @mahadihasanzim.
You got a 4.87% upvote from @upme thanks to @gmichelbkk! Send at least 3 SBD or 3 STEEM to get upvote for next round. Delegate STEEM POWER and start earning 100% daily payouts ( no commission ).