STEEMIT Browser - I am starting a personal project "STEEMIC"
I am a newbie of STEEMIT and a full stack engineer who has been working for tech startup company. I would like to introduce you a personal project which uses STEEMIT data.
Goal: A web tool (website) that makes it easy to navigate and consume Steemit's content.
Although STEEMIT is the one of most interesting social network service for me, I felt a little inconvenience while browsing the contents of STEEMIT. Due to the nature of the long text, browsing per minute is much lower than the other social network services (Instagram, Facebook, etc.). STEEMIT UI seemed to have a room for improvement in terms of faster consumption of various contents produced explosively in realtime.
If STEEMIT users (just like me) can browse the contents more efficiently and faster, readers will be able to discover more hidden gems, and writers can expect more exposure of their posts.
Currently, in STEEMIT, the posts are fed to the users based on the tag structure and the classification criteria including new, trending, and hot. I felt that it is still insufficient for various contents consumption, and the current feed method seems too broad in order to cover the detail preferences of the users
If there is a technique to summarize these long contents and deliver them to users in a smarter way, It will increase both amounts of content consumption and content exposure on a blog-based system in the same time (as I mentioned earlier).
Aforementioned issues are background and approaches to this project. Let me show you some teasers of what I'm currently developing
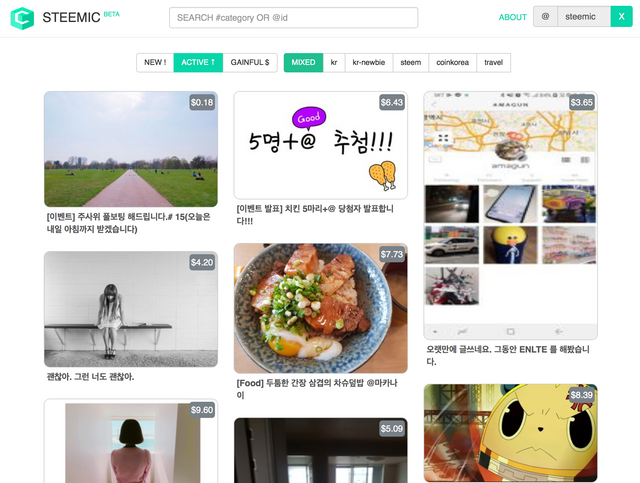
Feed screen

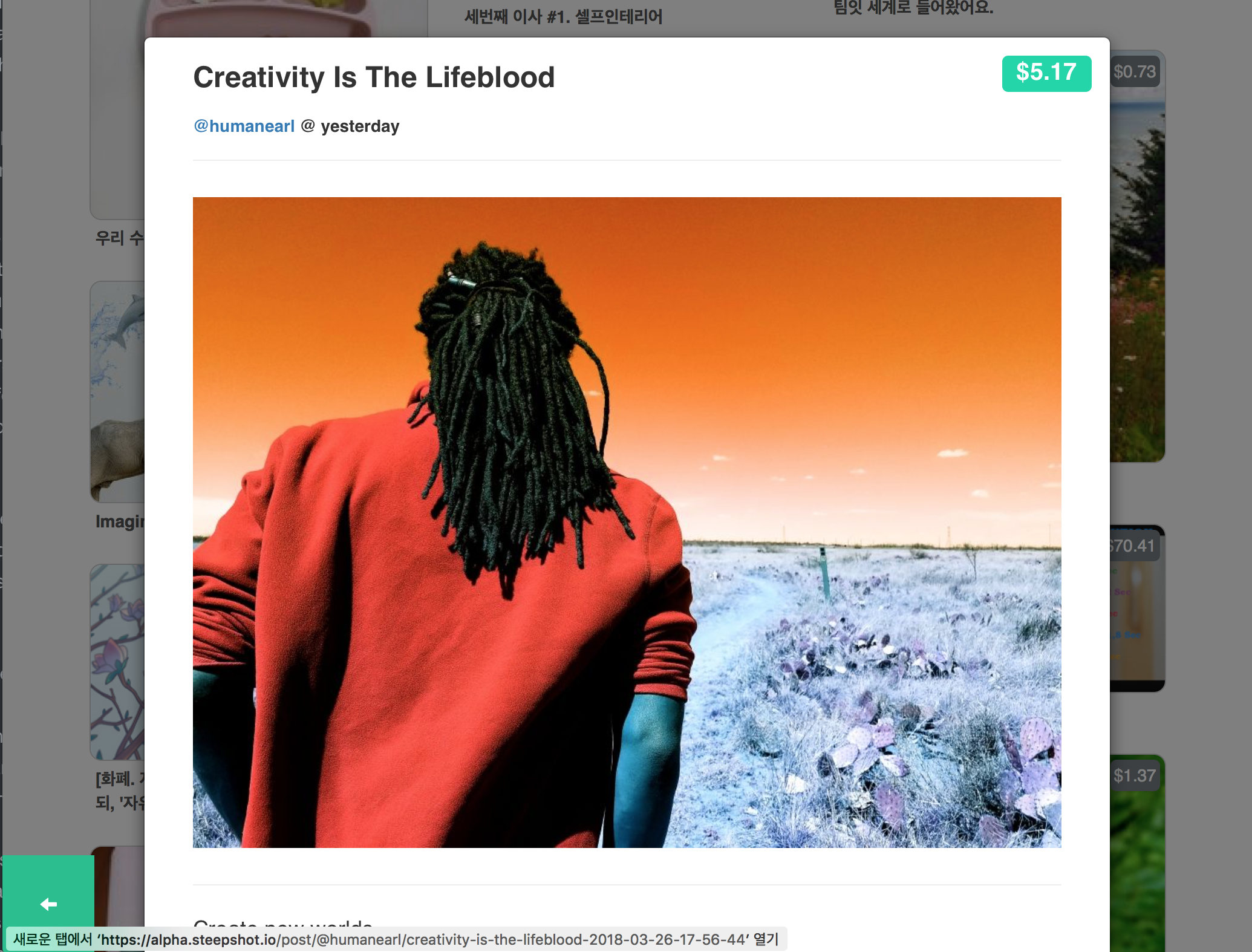
Post view screen

The concept of the service I will develop in this project is as follows.
- Focus on the pleasure of discovering new texts that are not biased towards popular texts
- Intuitive and summarized grid-style feeds
- Brief representation of a post using an image, title, or summary
- Algorithms for analyzing user's preferences will be continuously improved on the grid style feeds
- So far, I did not finish organizing and fixing the entire development scale and contents yet, but I am trying to make milestones based on their priorities.
| Completed | Remarks |
|---|---|
| Purchased domain steemic.com | $ 12 / year |
| Subscribed STEEMSQL | 10 STB per month |
| Implementing API server | AWS EC2 $12 per month |
| React-based web app development | Plan for launching a BETA in March |
| Project Design Doc. | Plan for launching a BETA in March |
In the following post, I am about to summarize the development details and the rough milestones.
This project is currently being carried out purely at my own expense. Commenting or voting on this article, it would be a great help for me to continuing the project
welcome to steemit,
Get to know how to earn more on your posts and get more followers.
Make new friends and interact.
We can share our thoughts.
In the steemit school, we have ultimate contest challenges where you get to win and make investments.
join the steemit school on discord https://discord.gg/pqWrzBn
Hello dearie..
Welcome to steemit, to interact and get to grow better on steemit, find your niche and be educated on steemit...do well to join us on our Steemschool discord channel using this link https://discord.gg/2F74XX9
Look forward to seeing you there.