MAKING YOUR CONTENTS LOOK GREAT WITH SIMPLE HTML CODES.

Source: Pixabay
Those codes up there shouldn't scare you. Trust me, it's very easy. You won't write that much.
Well, I’m sure you’ve read some great contents and you were marveled at the way it was constructed. Your interesting write-ups alone won’t draw your viewers; it has to be that great. You’ve seen Steemians create tables, align images anywhere on their blogs, use bulleted lists, do some design. I’m here to guide you on that.
You don’t need to know a programming language to create cool stuffs; all you need to know is how the HTML codes are used. Let’s play with images.

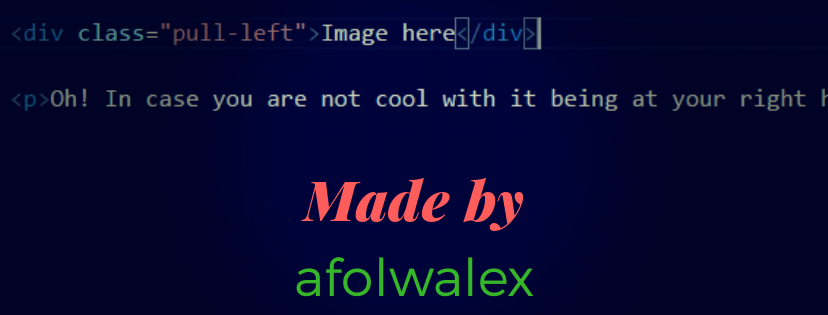
You’ve seen cool stuffs like this and you are wondering how it was done? It’s pretty easy. Just take a look at how the codes in the image are arranged. Then, you are good to go. “pull-right” simply drives the image to the right.

We got that right?
Yes?
In case the images ain't clear, here is what I did:
then your text follows...
That's just it. Change the right to left when aligning it to your left hand side.
How about this?


Now, two images are placed side by side. Creating your gallery will be easy. Once you can place those images beside each other, then, there shouldn’t be a problem.
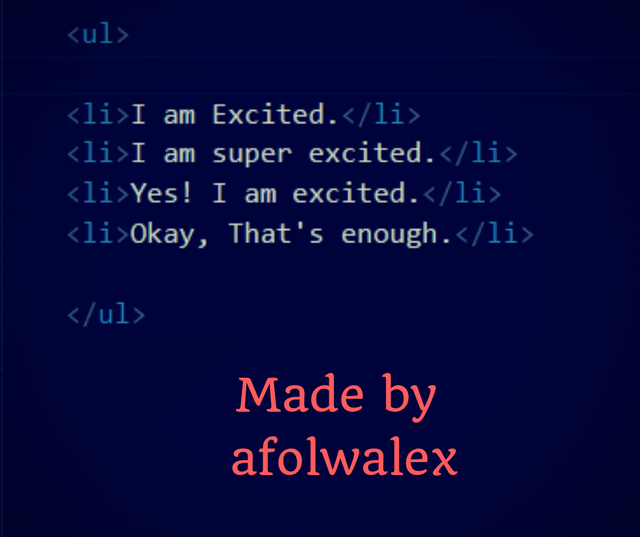
Just drive one to the left and take the other one to the right. Yes! same way we did above.I’ve read a lot of articles here, and most of the authors had problems with listing. You obviously don’t need to start numbering, all you need is a code to do that. Numbering it won’t give you a proper alignment. In fact, differentiating a coded list and the one being imputed manually is easy. How do you know? Proper aligning.

This is the output;
- I am Excited.
- I am super excited.
- Yes! I am excited.
- Okay, that's enough.
The "ul" tag means unordered list. That's why it was listed with bullets. If you prefer numbering, simply change the "ul" to "ol".
I changed it, and I got this.
- I am Excited.
- I am super excited.
- Yes! I am excited.
- Okay, that's enough.
Amazing right?
Neat?
On my next post, I'll focus on how to create a table and other cool stuffs you will be marveled at.
You can let me know what you will like to do on steemit in the comment section.
All images are owned by the author, @afolwalex.
Until then.....
Wait....
Have you heard of @steemiansarena?
Join the discord server here
Thanks for reading.
Your post has been upvoted by the @steemainsarena community trail. Our goal is to support minnows on steemit to help them grow. You can join our discord server here; https://discord.gg/V5hJwJn
You can support us by donating steem/sbd or delegating sp to steemainsarena trail to acknowledge our mission.
Congratulations @afolwalex! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPI am trying to use less html in my Steemit posts, but it is pretty hard, because I have too many banners on the posts' footer.
HTML is handy but Markdown is simpler.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by afolwalex from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.