Layout my blog in Wordpress

Continuing with the learning process, have already completed the first part of the actions with my Wordpress Blog, from the use of the Steempress Plugin.
As I said in other posts, in the past opened accounts in WordPress, but it was difficult to manipulate the interface, especially when it came to installing the plugins.
But, fortunately, I've already learned how to do it. As I was saying, I already finished the first phase of my incursion in WordPress, and therefore, got the layout of the presentation page, where you can access the posts and other modules.

Description
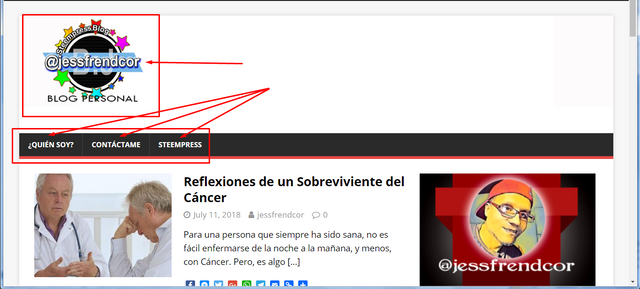
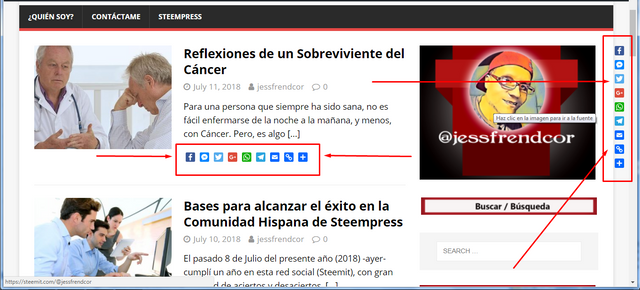
At the top, it has the logo for personal use. In the navigation bar of the pages created, there is access to information about me, also an option to communicate with me through a contact form, and a third section to get information about the plugin Steempress, as you can see in the following image:

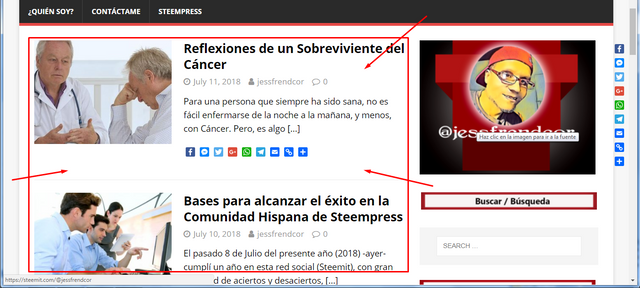
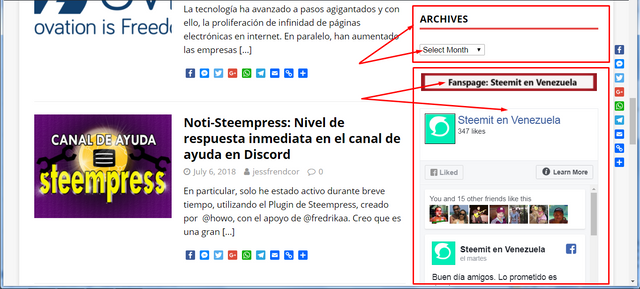
Below, on the left, you will find the posts that have hosted on the Wordpress platform.

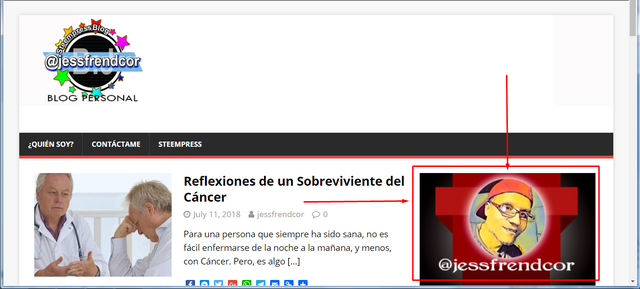
On the right, you can see a section with my personal image (my face), and when you click on it, the system redirects you to my Blog in Steemit.

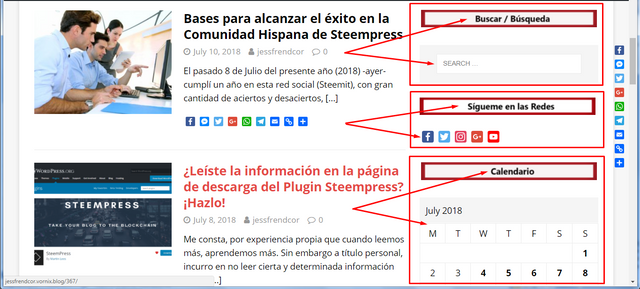
Then, there is access to the search module (on Google or any other web engine), to the social network icons (own accounts) and to a calendar.

In addition, there are the modules to search for the files (post) according to the months of the year they were hosted in the interface, and the option to read the content published on a fan page on Facebook..

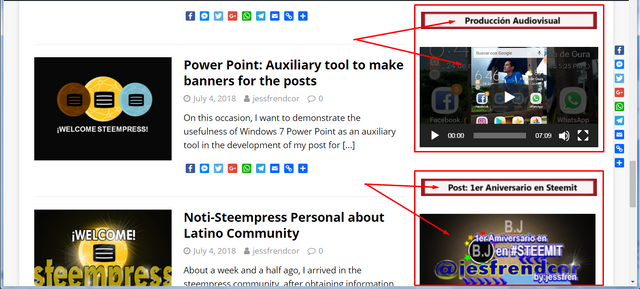
Continuing, you have the opportunity to see in one more module, a video of my authorship about a tutorial, and also, to have access a one post wrote to my first anniversary at Steemit.

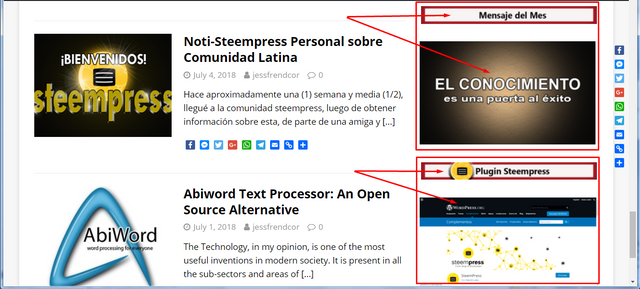
Then, there is access to a section about the message of the month and another to download the Steempress plugin, directly from the native page:

Also, it is visible that below each post, and on the right side of the blog interface, are the icons of social networks, and when using them, each publication will be reflected on different websites of our preference and use.

I included a module where you can read the phrase: Thank you for your visit!

As for the footer, for now I'm going to leave it as it comes in the original template I'm using.


It is really interesting, the fact of not having knowledge about a specific action or activity, and being able to do it, from research and perseverance, in an attempt to learn, to improve.

I hope that this post is motivational, and that it will help you to generate enough courage and perseverance to layout your blog in Wordpress. Anything, I'm at your service.
¡See you soon!
Note: All images are screenshots, and own designs.
Posted from my blog with SteemPress : http://jessfrendcor.vornix.blog/layout-my-blog-in-wordpress/
hola, me gusto mucho este post.
Muchas gracias...saludos de mi parte para tí. Éxitos...