🚀 🔬 💻 SteemSTEM.io: conociendo a la DApp para la difusión de conocimientos STEM en la blockchain. Parte 3: creación y publicación de posts con steemstem.io (conversatorio virtual #STEM-Espanol)

Por Enio...
Nos vemos nuevamente con nuestra serie dedicada a steemstem.io, la cual iniciamos hace un par de artículos en los que hemos tratado la conceptualización de la aplicación y detallado su interfaz gráfica de usuario desde la página home, principalmente, lo cual nos constituye acercamiento llevado a cabo con sentido de coherencia en nuestro aprendizaje sobre la DApp para la difusión de conocimientos STEM en esta blockchain.
En esta ocasión continuaremos con cuestiones más prácticas de la webapp. El propósito de esta entrega es dar a conocer el proceso de creación y publicación de posts con steemstem.io a través del análisis de su interfaz y la exposición de las técnicas para la creación de posts. El fin último de esta serie de artículos, como sabemos, es promover la adopción de esta tecnología por parte de los usuarios de Steem y miembros de la comunidad.
Comencemos.
🚀 🔬 💻 Creación y publicación de posts con steemstem.io
El posting es posiblemente la actividad más importante a la hora de llevar a cabo el blogging propiamente, pues trata de la creación de posts, las piezas fundamentales del contenido que se publican por Internet. La palabra post es un anglicismo muy difundido en Internet para referirse tanto a mensajes como artículos, siempre y cuando estén publicados. No obstante, en el contexto del blogging, los posts se refieren más específicamente a las entradas de un blog, que son las unidades de contenido principal que le van dando forma a ese medio de compilar, expresar y difundir nuestros contenidos.
Esto es algo que también concierne a steemstem.io, puesto que, como ya hemos explicado, se trata de una aplicación cliente de la blockchain que, al igual que steemit.com, permite a los usuarios administrar su cuenta de Steem para propósitos de blogging y esto desde luego incluye la función de creación de entradas para nuestro blog en la red social Steemit.
El punto clave, no obstante, está en que los posts que creamos con steemstem.io se supone son sobre Ciencia, Tecnología, Ingeniería, Matemáticas y disciplinas afines, por lo que, merced a esa facultad, steemstem.io puede convertirse en nuestra aplicación predilecta para administrar la parte científica y académica de nuestro blog, además de constituir un símbolo y medio para potencialmente articular y cohesionar nuestro trabajo como comunidad. Esto es para poner de relieve el valor potencial o real de tiene steemstem.io para nosotros, así como la importancia que tiene el hecho de que adoptemos esta herramienta.
I. Interfaz de creación de posts
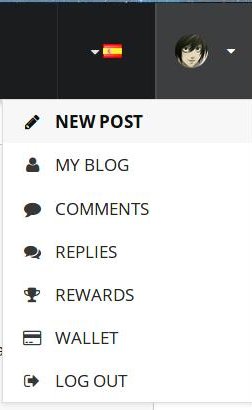
Ahora bien, para crear un post con steemstem.io debemos dirigirnos al menú de usuario, el cual, como explicamos en el pasado artículo, se encuentra en el extremo derecho del encabezado de la interfaz de la DApp y lo reconoceremos porque posee nuestra imagen de perfil (siempre y cuando hayamos iniciado sesión antes):

⬆️ Imagen 1: Menú de usuario. Autor: @Eniolw Licencia: dominio público
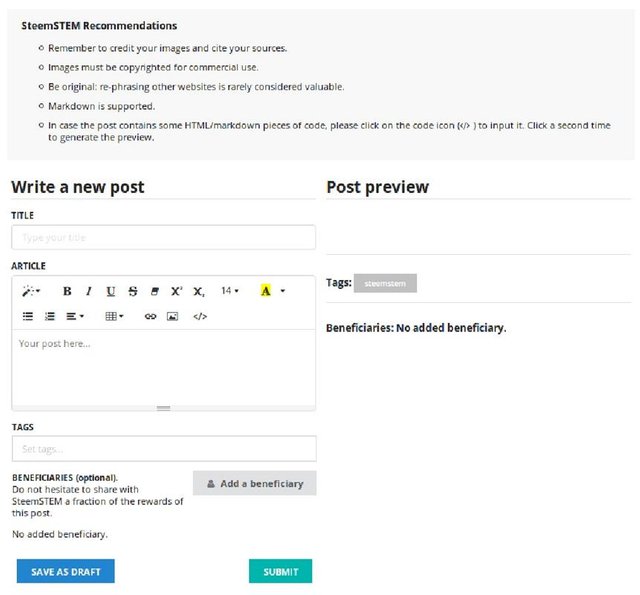
Dentro de este menú accionaremos la opción New post (nuevo post), la cual nos llevará a la página para la creación de entradas. Otra forma de llegar allí es a través de la URL https://www.steemstem.io/#!/create. Una vez allí, vemos una GUI muy similar a la de otros sitios web de blogging:

⬆️ Imagen 2: Vista ampliada de la interfaz para la creación/edición de posts de steemstem.io. Autor: @Eniolw Licencia: dominio público
Vamos ahora a describir cada una de las partes de esta interfaz, a fin de hacer un análisis más acertado que nos permita conocer mejor toda la funcionalidad de creación de posts.
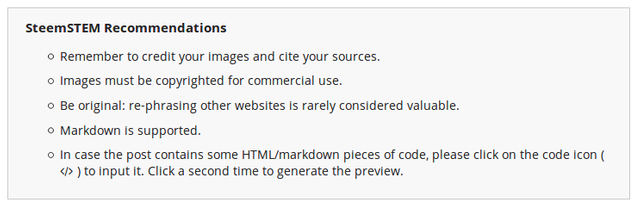
En ese sentido, lo primero que notamos es una división, una franja horizontal con unas recomendaciones para los usuarios de parte de @SteemSTEM a la hora de publicar posts (SteemSTEM Recommendations). Estas dicen:

⬆️ Imagen 3: recomendaciones de @SteemSTEM. Autor: @Eniolw Licencia: dominio público
- Recuerda dar crédito a las imágenes que uses y citar las fuentes.
- Las imágenes deben tener permiso para uso comercial.
- Sé original: reescribir páginas web con palabras distintas rara vez es considerado valioso
- Markdown está soportado
- En caso de que el post contenga fragmentos de código HTML/Markdown, por favor has clic en el ícono </> para insertarlos. Clic de nuevo allí para generar la vista previa [traducción del autor].
Como vemos, es un poco de los criterios de @SteemSTEM para la curación, sumado a algunos tips o datos técnicos útiles a la hora de usar esta vista.
Debajo de esa división veremos que la vista se separa en dos secciones verticales. Del lado izquierdo, el formulario para la edición de posts (Write a new post) y del lado derecho, la previsualización (Post preview):
En primer lugar, el formulario para la edición de posts está compuesto por una serie de elementos de formulario cuyo papel es muy fácil de entender, y sobre lo cual ya tenemos cierta experiencia, puesto que se parece a la interfaz de steemit.com. Este formulario está compuesto por:
1. El campo de texto para el título (title): se encuentra a la cima de esta sección y es donde colocamos el título de la entrada como data estructural del documento. Sabemos que este título es el que se registra en la blockchain identificando nuestro post:

⬆️ Imagen 4: campo de título del post. Autor: @Eniolw Licencia: dominio público
Vale la pena hacer la aclaratoria puesto que también se puede hablar de "título" en el sentido de títulos y subtítulos (headers) dentro del cuerpo del post propiamente, los cuales se pueden denotar con etiquetas <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, con el operador # de Markdown o con la función de estilos del editor.
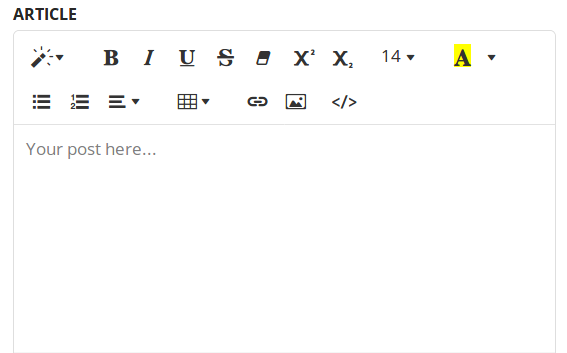
2. El editor WYSIWYG: es la sección que posee escrita arriba en negritas la palabra article. Recapitulamos su vista a continuación:

⬆️ Imagen 5: editor WYSIWYG. Autor: @Eniolw Licencia: dominio público
Constituye la parte de la interfaz que nos permite escribir y editar el cuerpo del post, es decir, su contenido propiamente. Debemos decir que es un editor más desarrollado que el de steemit.com, pues posee características que están ausentes en aquel y que veremos en breve.
Este editor WYSIWYG está gráficamente integrado por una rejilla de íconos que representan distintas funciones para editar el cuerpo de la entrada. Entre tales íconos-funciones están:

2.1 Estilo (style): con su ícono de varita mágica, esta función nos permite escoger entre varias formas de denotar algunos textos y aplicarles un estilo característico. Básicamente, podemos escoger entre seis niveles de títulos (headers), código informático o de programación (code) y el estilo por defecto (normal).

2.2 Negritas (bold), cursivas (italics), subrayado (underline) y rayado (strikethrough): estilos bastante bien conocidos para ser aplicados a porciones de texto.

2.3 Eliminar estilos de las fuentes (remove font styles): su ícono es un borrador y sirve para eliminar los estilos de las fuentes, esto es, eliminar el tipo, color, tamaño y efecto de fuente a textos que hayan sido seleccionados, aplicándoles el estilo por defecto.

2.4 Superíndice y subíndice (superscript, subscript): sirven para insertar ese par de efectos especiales a las fuentes. Pueden ser muy útiles cuando se trata de posts sobre STEM, puesto que estos índices permiten denotar símbolos, elementos de fórmulas, marcas de referencia, etc.

2.5 Tamaño de la fuente (font size): nos permite escoger entre 9 diferentes tamaños de las fuentes que van desde el tamaño 8 hasta el tamaño 36. Es de destacar que esta característica no está soportada por Steemit actualmente, por lo cual es una ventaja de parte de steemstem.io. Sin embargo, puede que Steemit no visualice como se espera los textos formateados con esta característica desde steemstem.io.

2.6 Color de resaltado (recent color): nos sirve para aplicar un color de fondo a las fuentes o texto, lo cual es útil para resaltar. Esta característica también es una prestación de steemstem.io y no de steemit.com, así que si se aplica en el post, puede que Steemit no pueda visualizar el texto como se espera.

2.7 Lista desordenada (unordered list) y lista ordenada (ordered list): sirven para denotar y formatear listas o incisos. La lista desordenada se visualizará con viñetas, mientras que la lista ordenada tendrá numeración.

2.8 Párrafo (paragraphs): sirve para darle algunas opciones de formato a los párrafos, como alineación a la derecha, al centro, a la izquierda y justificada, así como también indentado (sangrado) a la derecha o izquierda.

2.9 Tabla (table): sirve para insertar una tabla de datos de hasta 10 x 10 celdas.

2.10 Hipervínculo (link): con él podremos insertar hipervínculos o enlaces a sitios web o recursos de Internet. Muy útil a la hora de listar nuestras referencias, por ejemplo.

2.11 Imagen (picture): sirve para enlazar imágenes al post las cuales pueden locales o estar en Internet.

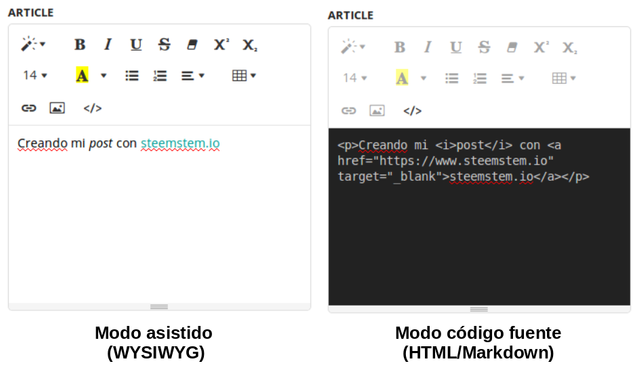
2.12 Ícono </>: es el último de los íconos y su función es intercambiar la vista del modo asistido (WYSYWYG) con la vista del modo código fuente (HTML/Markdown) y viceversa. La imagen siguiente muestra la vista de cada modo:

⬆️ Imagen 6: Modo asitido vs modo código fuente. Podemos acceder a ambos según necesitemos. Autor: @Eniolw Licencia: dominio público
Todas las funciones representadas por estos íconos hacen que la experiencia de edición de posts sea algo muy sencillo. Es muy fácil aprenderlo y acostumbrarse.
3. Campo de etiquetas (tags): continuando con el formulario de edición del post, debajo del editor WYSIWYG está un campo para etiquetas, que reconoceremos por la palabra en negritas tags. Aquí podremos añadir las etiquetas de Steemit para categorizar nuestro post. La DApp siempre colocará la etiqueta #steemstem como la primera, por lo que el usuario sólo podrá ingresar hasta 4 etiquetas (si ingresa más, las extras serán ignoradas).

⬆️ Imagen 7: campo de etiquetas (tags). Autor: @Eniolw Licencia: dominio público
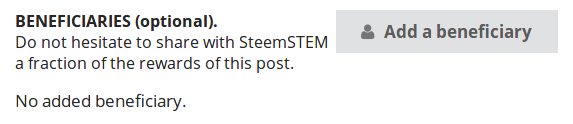
4. Botón de beneficiarios (Add a beneficiary): desde aquí podremos establecer qué cuentas de Steem serán beneficiarias de las recompensas del post y en qué medida (porcentaje). Lógicamente, se espera que entre los beneficiarios se coloque a @steemstem, ya que esta comunidad tiene una política para encomiar a los usuarios que lo así hagan, mediante un incremento del poder de voto aplicado a la curación del post. Colocar beneficiarios es algo ciertamente opcional, pero encomiable para apoyar el sostenimiento de las cuentas con las que se materializa el apoyo a los usuarios.

⬆️ Imagen 8: botón de beneficiarios. Autor: @Eniolw Licencia: dominio público
5. Botón de guardar borrador (save as draft): nos permite guardar el post temporalmente como borrador mientras lo estamos editando.

⬆️ Imagen 9: Botón de borrador. Autor: @Eniolw Licencia: dominio público
Hay que señalar que esta función actualmente NO está habilitada; importante saberlo cuando se está creando un post. El usuario debe asegurarse de respaldar su escrito. Lo recomendable para ello es exportar el código HTML del post, esto es, entrar al modo código fuente y copiar el código allí escrito, a fin de guardarlo en otro lugar, quizá en un fichero local en nuestro computador.
6. Botón de publicación (submit): este botón hará que la aplicación publique su post en la blockchain, no sin antes verificar que todo esté en orden:

⬆️ Imagen 10: Botón de publicación. Autor: @Eniolw Licencia: dominio público
A su vez, en la parte derecha del formulario de creación de posts está la sección de previsualización, que es donde podremos observar cómo se verá el post una vez publicado. Esta previzualizción incluye al contenido del post (cuerpo), sus etiquetas y beneficiarios.
II. Métodos de creación de posts
A la hora de crear un post con steemstem.io (como en otras Dapps), cada usuario "tiene su propio estilo". Sin embargo, los métodos para conseguirlos son muy concretos y pueden incluso enumerarse. A continuación, detallaré un par de métodos o maneras que disponemos los usuarios para escribir y publicar nuestros posts desde esta aplicación.
Método básico: a través del modo asistido (editor WYSIWYG)
Hemos dicho que el editor que se carga por defecto en el formulario de creación de posts es un editor WYSIWYG, siglas de What You See Is What You Get, que se traduce al español como "lo que ves es lo que obtienes". Honrando su nombre, este asistente nos permite crear y editar nuestro post de tal manera que los cambios que vamos haciendo se visualizan de la misma manera como se verá en la versión definitiva y publicada.
En realidad, ya estamos bastante familiarizados con este editor, pues los programas procesadores de texto (como Word o Writer) son del mismo tipo, así como los editores de correos electrónicos y otras aplicaciones. Es muy popular hoy día debido a que la idea es facilitar las cosas para las personas dedicadas a la producción y publicación de contenidos, quienes no deberían necesitar demasiadas competencias técnicas para simplemente comenzar a escribir y publicar. Los autores son "asistidos" por una muy versátil y cómoda interfaz gráfica y de allí que nos referiramos a esta modalidad para editar posts como modo asistido.
Lo importante es saber que podemos escribir completamente nuestros posts sobre STEM desde este editor, sin tener que meternos con el código HTML, lo cual es de gran ayuda para los usuarios de Steem que tengan poco o nada de conocimientos de lenguajes de marcado. Simplemente comenzamos a escribir y a formatear con las opciones gráficas del editor, los íconos y sus funciones que ya se describieron más arriba.
Sin embargo, este tipo de editor tiene también sus desventajas. En el mundo del blogging de Steemit, básicamente, no nos da la misma expresividad que podemos tener si hacemos un uso directo del lenguaje de marcado. Por ejemplo, puede que me interese crear una disposición de elementos flotantes a base de las clases pull-left y pull-right, pero ello no podrá hacerse con las opciones disponibles del editor WYSIWYG.
Otras desventajas son más técnicas. Sin embargo, eso es algo que no necesariamente limita a los autores de Steem. De hecho, puede que el modo asistido por el editor WYSIWYG sea suficiente en más del 90% de los casos.
Veamos ahora cómo llevar a cabo algunas tareas comunes desde este método 1.
¿Cómo insertar imágenes desde el editor WYSIWYG?
Paso 1: coloque el cursor en la parte del texto donde quiera que deba insertarse la imagen.
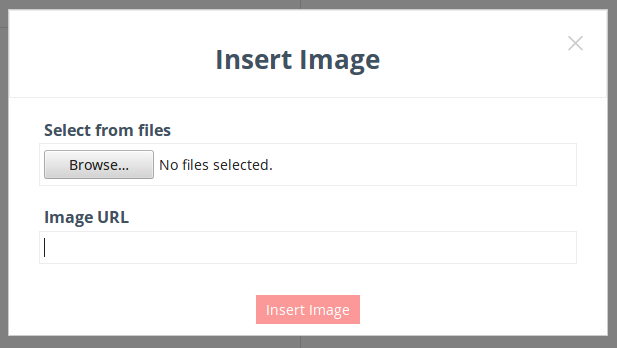
Paso 2: clic en el ícono Picture, uno de los últimos entre la rejilla de íconos del editor. Aparecerá un cuadro en el que podemos especificar cómo insertaremos la imagen:

⬆️ Imagen 11: cuadro asistente para insertar imagen. Autor: @Eniolw Licencia: dominio público
Si la imagen a insertar está alojada en su computador (select from files), hacer clic en el botón browse para buscar la imagen en su sistema de archivos y luego pulse el botón rojo insert image. La imagen será cargada e incorporada al post, pero tenga en cuenta que esto posiblemente demore un poco aunque dé la impresión de que no está funcionando.
Por otra parte, si la imagen a insertar está alojada en Internet (Image URL), pegue la dirección URL (link, enlace) de la imagen en el campo de texto mostrado y luego clic en el botón rojo insert image. Puede que esto también demore un poco.
Otra forma de insertar una imagen es arrastrándola y soltándola (drag and drop) desde su programa explorador de archivos hacia el área de texto del editor. Sin embargo, este método actualmente está bajo desarrollo así que personalmente no recomiendo usarlo.
¿Cómo insertar hipervínculos (links, enlaces) desde el editor WYSIWYG?
Paso 1: coloque el cursor en la parte del post donde quiera que deba insertarse el hipervínculo.
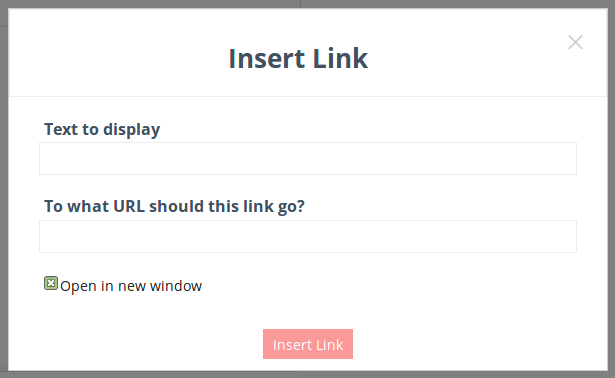
Paso 2: clic en el ícono Link, uno de los últimos entre la rejilla de íconos del editor. Aparecerá un cuadro en el que podemos especificar cómo insertaremos el hipervínculo:

⬆️ Imagen 12: cuadro asistente para insertar hipervínculos. Autor: @Eniolw Licencia: dominio público
El campo superior (text to display) es el texto que queremos tenga la propiedad de hipervínculo, y el campo inferior (To what URL should this link go?), la URL, link o hipervínculo como tal.
Paso 3: opcionalmente, en la casilla de abajo podemos especificar si queremos que el hipervínculo se abra en una nueva ventana (open in new window), sino, simplemente pulsamos el botón rojo insert link.
¿Cómo insertar vídeos (de Youtube) desde el editor WYSIWYG?
El editor NO posee una función para eso. Para lograrlo hay que recurrir al método que le sigue a este.
Si bien la aplicación de Steemit visualiza el vídeo cuya dirección URL sea escrita directamente en el cuerpo del post, ello es una función extendida de esa aplicación. De cierta manera, la promoción que hace Steemit de que los usuarios recurran a esa práctica (sólo pegar el link del vídeo en el post) es discutible, aunque la función es amigable. Actualmente, la aplicación steemstem.io no soporta esa función, razón por la cual las URL de los vídeos no será interpretadas por steemstem.io para visualizar el vídeo tal como lo hace Steemit.
Método avanzado: desde el modo código fuente (HTML/Markdown)
Como se mencionó anteriormente, el editor WYSIWYG posee una función para trabajar en modo código fuente, es decir, para escribir o editar el post usando los lenguajes de marcado HTML y Markdown. En realidad, el editor WYSIWYG lo que hace es escribir por nosotros el código HTML del post, puesto que el post será representado de ese modo cuando sea enviado a la blockchain.
Si bien HTML es un lenguaje de marcado que es sencillo, requiere que lo dominemos hasta cierto punto. A algunos usuarios se les hace difícil tener que trabajar de esa manera; muchos usuarios avanzados o con conocimientos suficientes lo hacen, pero no todos. Por ello se incorpora el asistente WYSIWYG, para facilitar las cosas, pero siempre se deja abierto el acceso al modo código fuente para brindarle al usuario un control total sobre la notación del cuerpo del post, manipulando su HTML/Markdown.
Para acceder al modo código fuente podemos pulsar el ícono </>, el último de la rejilla de íconos del editor WYSIWYG. Notaremos que el fondo del área de texto del editor WYSIWYG se torna negra, y que casi todos sus íconos se desactivan, pues no se pueden usar en ese modo. Para volver al modo asistido, debemos pulsar ese mismo ícono </> nuevamente.
Si ya hemos realizado algunas cosas en el post con el editor WYSIWYG, cuando entremos al modo código fuente notaremos que el área de texto del editor reflejará un texto que lucirá bastante diferente al que teníamos allí. Todo ese texto que ve allí es lo que en informática se llama "código fuente" y, con frecuencia, simplemente "ćodigo". En este caso, se trata de código en lenguaje HTML o lenguaje Markdown (o combinados).
Los bloggers avanzados pueden lidiar con esto y sacarle ventaja, pues les da más control y capacidad de expresión. Si hacemos cambios en este código fuente, deberemos volver al modo asistido para notar cómo se reflejan en la vista previa los cambios que hemos hecho.
A continuación, veremos cómo llevar a cabo algunas tareas comunes desde este método 2.
¿Cómo insertar imágenes desde el modo código fuente?
Paso 1: ubicar en el código fuente la parte exacta donde se quiere esté la imagen.
Paso 2: insertar una porción de código según lo siguiente:
Si se quiere expresar en HTML, colocar la etiqueta <img> así:
<img src="URL-de-la-imagen" alt="texto alternativo">Donde: URL-de-la-imagen deberá ser reemplazado por la URL o link de la imagen, según se entiende , y texto alternativo deberá ser reemplazado por un texto que describa la imagen (ejemplos: "imagen 1", "vista ampliada del bacilo", "ejemplo de factorización de números primos", etc.). Esto es útil en caso de que la imagen no cargue en el navegador por algún motivo.
Sino, si se quiere expresar en Markdown, colocar la sintaxis:
! [ texto alternativo] (URL-de-la-imagen)Donde, al igual que en el escenario anterior, deben hacerse las correspondientes sustituciones (nota: el signo de exclamación debe ir unido al corchete de apertura y el corchete de cierre debe ir unido al paréntesis de apertura, es decir, elimine los espacios en blanco entre los signos cuando emplee la sintaxis).
Paso 3: volver al modo básico o asistido pulsando el ícono </>, para poder verificar en la vista previa los cambios aplicados.
¿Cómo insertar hipervínculos (links, enlaces) desde el modo código fuente?
Paso 1: ubicar en el código la parte exacta donde se quiere esté el hipervínculo.
Paso 2: insertar una porción de código según lo siguiente:
Si se quiere expresar en HTML, colocar la etiqueta <a> así:
<a href="URL-o-link"> objeto con la propiedad de hipervínculo </a>Donde: URL-o-link deberá ser reemplazado por la URL para el hipervínculo o enlace, según se entiende , y objeto con la propiedad de hipervínculo deberá ser reemplazado por aquello que se desee reaccione como hipervínculo, lo que generalmente será un texto, aunque también podría ser una imagen.
Sino, si se quiere expresar en Markdown, colocar la sintaxis:
[objeto con la propiedad de hipervínculo] (URL-o-link)Donde, al igual que en el escenario anterior, deben hacerse las correspondientes sustituciones (nota: el paréntesis y corchete al centro de la sintaxis deben ir unidos, sin espacio entre ellos).
Paso 3: volver al modo básico o asistido usando el ícono </>, para poder verificar en la vista previa los cambios aplicados.
¿Cómo insertar vídeos (de Youtube) desde el modo código fuente?
Paso 1: obtener el fragmento de código HTML apropiado para ello, el cual debería ser generado por el sitio web que hospeda al vídeo. En caso de Youtube, abra la página del vídeo deseado y ubique la opción compartir y, dentro de ella, la opción insertar. Verá un cuadro de texto con un fragmento de código HTML que reconocerá porque empieza y termina con la etiqueta <iframe>. Copie ese fragmento.
Paso 2: ubicar en el código fuente del post la parte exacta donde se quiere esté el vídeo. Ingrese (pegue) el fragmento de código correspondiente (el del paso anterior, en caso de Youtube). Tenga cuidado de no estropear de alguna forma todo el código fuente, puesto que ello afectará la estructura y presentación del post.
Paso 3: volver al modo básico o asistido usando el ícono </>, para poder verificar en la vista previa los cambios aplicados.
En resumen
En esta revisión de la DApp oficial de la comunidad #SteemSTEM hemos cubierto varios aspectos de interés para los bloggers de Steem en lo que se refiere a la funcionalidad de publicación y edición de posts, que resulta ser la principal fuente de contenido para la blockchain.
Hemos detallado la interfaz gráfica de usuario para este fin, describiendo prácticamente cada ícono y elemento gráfico y su respectiva función. La buena noticia es que no es nada del otro mundo y probablemente ya tenemos experiencia y conocimientos previos sobre ello.
Hemos aprendido un par de cosas importantes: el editor WYSIWYG (su rol y su peculiar nombre) y la modalidad de edición del código fuente, que brinda formas más avanzadas de denotar y formatear el contenido del post. Mi pasada serie sobre HTML está orientada en ese sentido y puede serle de utilidad.
También hemos respondido a algunas preguntas frecuentes de los usuarios a la hora de crear un post con #SteemSTEM y brindado su solución en ambos modos (siempre que exista). Sin embargo, aún hay más aspectos qué detallar, más funciones que explicar, más preguntas qué contestar, etc. De allí que el feedback es importante, estimado lector y colega. Seguiremos produciendo materiales útiles para la comunidad a fin de que nos apropiemos de esta maravillosa herramienta.
De momento, si tienes alguna duda aporte o sugerencia, no dudes en hacerlo saber, y, por si no ha quedado claro:
Te invito a usar steemstem.io 😃
ALGUNAS FUENTES DE CONSULTA
- Perfil de steemstem.io en DApp.com
- Ranking de steemstem.io en DApp.com
- Repositorio de steemstem.io en GitHub
Agradecimientos a Robert Bauer (@justtryme90) por su colaboración en el aporte de información para la realización de este artículo.
Si estás interesado en más temas sobre Ciencia, Tecnología, Ingeniería y Matemáticas (STEM, siglas en inglés), consulta las etiquetas #STEM-Espanol y #SteemSTEM, donde puedes encontrar más contenido de calidad y también hacer tus aportes. Puedes unirte al servidor de Discord de STEM-Espanol para participar aún más en nuestra comunidad y consultar los reportes semanales publicados por @STEM-Espanol.

Créditos: @IAmPhysical

Créditos: @Eniolw
NOTAS ACLARATORIAS
- La vigencia de la información reseñada aquí está parcialmente sujeta al estado de actualización de steemstem.io
- La imagen de pie es de @CarlosERP-2000 y @IAmPhysical y es de dominio público.
- A menos que haya sido indicado lo contrario, las imágenes de esta publicación han sido elaboradas por el autor, lo que incluye la imagen de banner, creada con base en imágenes relacionadas con steemstem.io y que son de dominio público.

This post has been voted on by the SteemSTEM curation team and voting trail. It is elligible for support from @curie and @utopian-io.
If you appreciate the work we are doing, then consider supporting our witness stem.witness. Additional witness support to the curie witness and utopian-io witness would be appreciated as well.
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Thanks for having added @steemstem as a beneficiary to your post. This granted you a stronger support from SteemSTEM.
Thanks for having used the steemstem.io app. You got a stronger support!
Thank you very much!! :D
Thanks for the information, soi new
Gracias compañero!
Thank you, mate!
Hi @eniolw!
Your post was upvoted by Utopian.io in cooperation with @steemstem - supporting knowledge, innovation and technological advancement on the Steem Blockchain.
Contribute to Open Source with utopian.io
Learn how to contribute on our website and join the new open source economy.
Want to chat? Join the Utopian Community on Discord https://discord.gg/h52nFrV
Hola Oniel... Estoy fascinada con esta interfaz de producción para bloggers. Cada dato que nos das, a mí parecer resulta bien explicado, por ello te lo agradezco.
Tendré que aprender en la práctica lo referente al editor WYSIWYG y a su interesante código fuente. Creo que podría sacarle ventajas a esta nueva propuesta. Ahora bien, no me queda claro un asunto:
Por lo demás, amigo mío, muchísimas gracias
Hola, @talmid. Qué bueno hayas encontrado el material valioso.
Sobre el editor WYSIWYG es algo muy simple, pues es lo que usamos cuando manipulamos Microsoft Word o escribimos correos con Gmail. Incluso steemit.com tiene ese editor también, sólo que más simple. La cuestión es que podemos hacer prácticamente todo con ese editor sin necesidad de manipular HTML (por ejemplo, para agregar justificado). Sólo necesitaríamos acceder al código fuente para cosas puntuales como insertar un vídeo de Youtube y otras cosas más avanzadas.
Con la contraseña maestra, de propietario o activa.
Qué quieres saber exactamente? Steemstem.io es una app confiable. Cuando iniciamos sesión lo hacemos con steemconnect y los permisos que este habilita son para cuestiones de blogging, de modo que no se tiene acceso al monedero realmente.