Shape Builder Tool ile Logo Yapma - Adobe Illustrator Dersleri

Uygulamalı Adobe Illustrator dersleri serisinin önceki derslerinde Shape Builder Tool'dan bahsetmiş, bazı uygulamalar yapmıştık. Bu dersimizde bu toolun çok önemli bir kullanımını göstermek istiyorum. Derslerin sıkıcı olmaması adına da bu özelliği logo uygulaması üzerinde vereceğim.
Shape Builder Tool yerine dileyenler Pathfinder panelini de kullanabilirler. Hazırsanız, başlayalım.
Amaç
Shape Builder Tool kullanımını bir uygulama üzerinde görmek
Öğrenilecekler
- Gradient Tool Kullanımı
- Rotate Tool Kullanımı
- Scale Tool Kullanımı
- Pathfinder Tool Kullanımı
- Shape Builder Tool Kullanımı
Shape Builder Tool ile Logo Yapma
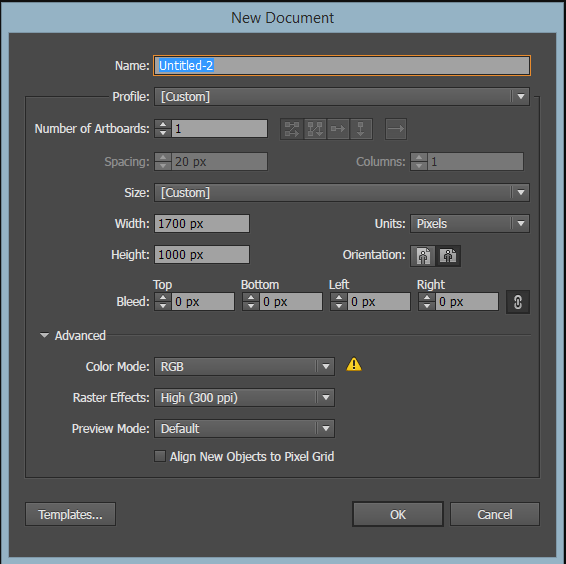
Aşağıdaki ayarlara göre bir çalışma ekranı açalım.

Çalışmamızı baskıya vermeyeceğimiz için PPI ayarını sizler 72 ppi olarak değiştirebilirsiniz.
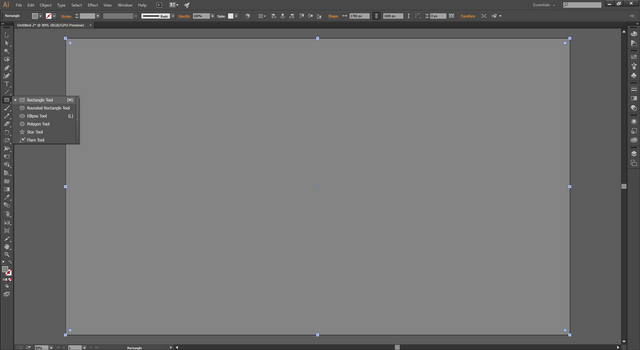
Logoya başlamadan önce ilk olarak arkaplanını hazırlayalım. Bunun için Rectangle Tool ile bir dikdörtgen çizelim.

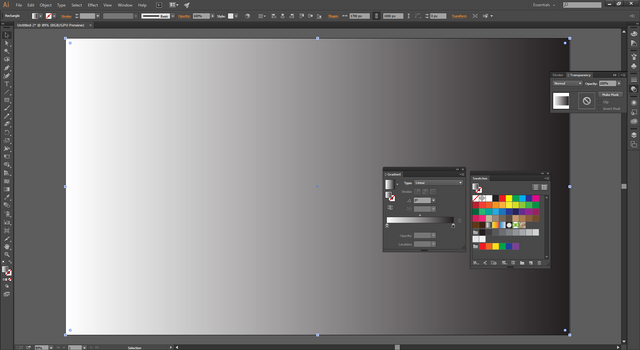
Arkaplan seçili iken Window > Swatches panelini açıp buradaki hazır gradient seçeneklerinden siyah beyaz olanı seçelim.

Nesnemiz seçili iken gradient ayarlarını yapmak için Gradient panelini kullanacağız. Sizde açık değilse Window > Gradient seçeneklerinden açabilirsiniz.
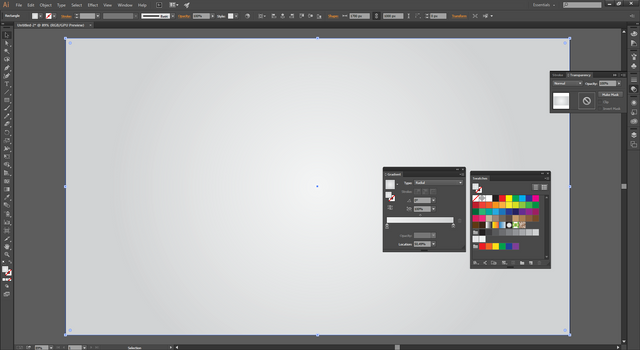
Type seçeneğinden Radial seçtikten sonra Gradient kaydırma çubuğundaki renk pinlerinden de birbirine yakın 2 renk seçiyoruz. Swatches panelinden renk almak istiyorsanız herhangi bir rengi seçmeden önce klavyeden Alt tuşuna basmayı unutmayın.

Arkaplanımız hazır. Window > Layers seçeneğinden Layers panelini açıp arkaplanın olduğu katmanı kilitleyelim. Aynı panelin alt kısmında yer alan New Layer seçeneği ile de logo çalışması için yeni layer açalım.

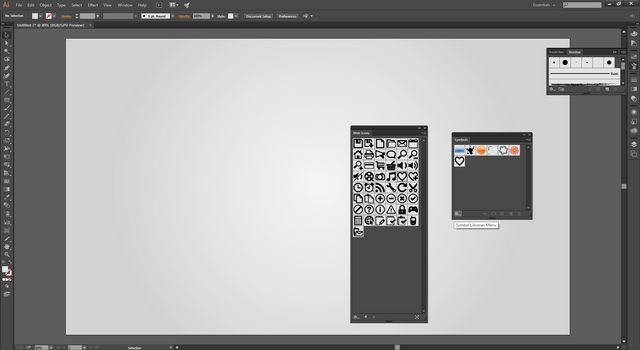
Logo da kullanacağımız obje Adobe Illustrator'ün Symbol panelinde bulunan nesnelerden. O objeyi almak için ilk olarak Window > Symbols panelini açalım. Panelin sol at kısmında aşağıdaki resimde de gözüktüğü gibi Symbol Libraries Menu bulunuyor buraya tıkladığımızda panelin hemen sol tarafındaki gibi hazır sembollerin olduğu ikinci bir panel açılıyor.
Biz bu panellerden Web Icons paneli içinde bulunan favorites ikonunu kullanacağız. Bu ikonu sağ taraftaki Symbol paneline atmak için bir kere tıklamanız yeterli.

Burada önemli bir bilgi öğreneceğiz. Normalde Symboller vector değil. Ancak biz onları vectöre dönüştürüp istediğimiz gibi kullanabiliriz. Symbol panelinden nesnemizi çekip çalışma alanına bırakalım.

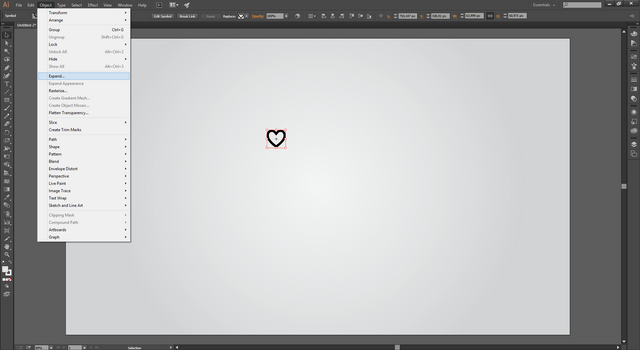
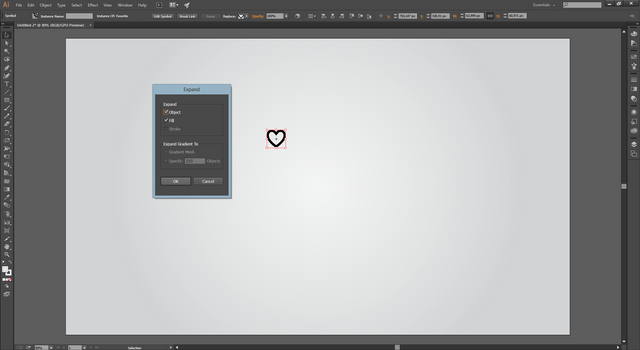
Bu sembolü vektore dönüştürmek için nesneyi seçtikten sonra Object > Expand seçeneğini seçelim. Sonrasında açılan ekrana da tamam diyelim.


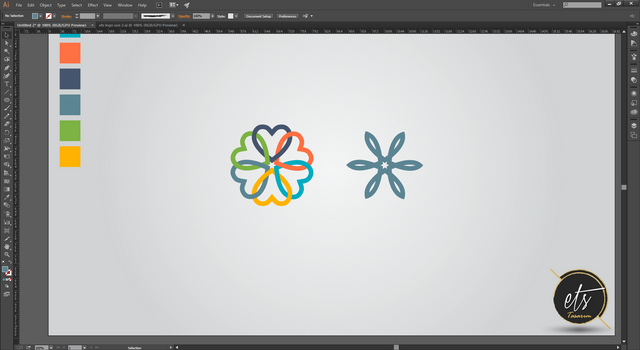
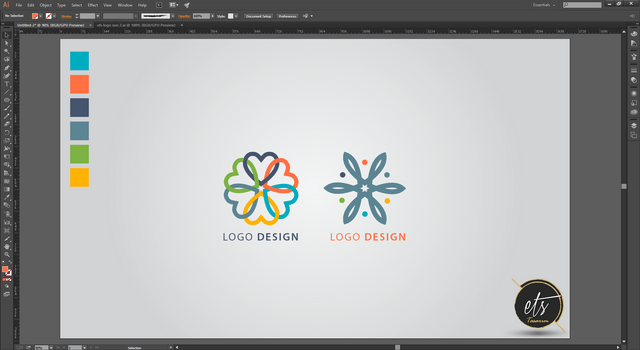
Kullanacağımız renkler için bir scala hazırladım. Sizlerde renkleri bu scala dan alabilirsiniz.
Kullanılan renkler @trproje bannerında kullanılan renklerdir.

Logo için objeyi çevirmemiz gerekiyor. Bunun için Rotate Tool unu kullanacağız. Bu toolu kullanarak objemizi bir referans noktası etrafında çevirebiliriz.
Kullanmadan önce Pen Tool aracılığı ile objenin hemen altına bir nokta koyalım.


Noktayı koyduğumuza göre Rotate Tool u kullanabiliriz. Bunun için ilk olarak objeyi seçip sol taraftan bu tool u seçtikten sonra ikinci hamle olarak noktayı seçmemiz gerekiyor. Sonrasında elinizi shift e basarsanız düzgün bir döndürme elde edebilirsiniz. Shift'e basarken Alt tuşuna da basarsanız kopyasını döndürmüş olursunuz.


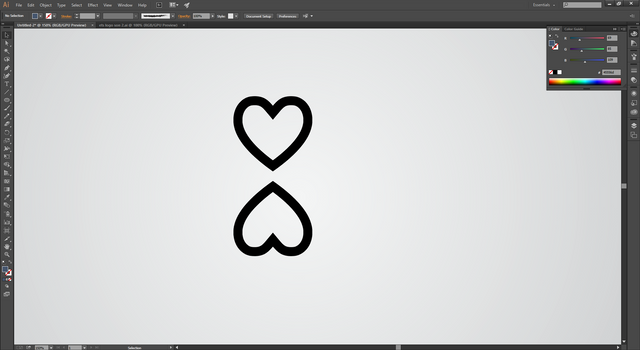
Bu ikiliyi aynı şekilde döndürürsek aşağıdaki şekli elde etmiş oluruz.

Eğer nesneler bende olduğu gibi düzgün buluşmuyorsa nokta ile obje arasındaki mesafeyi azaltarak bunu ayarlayabilirsiniz.
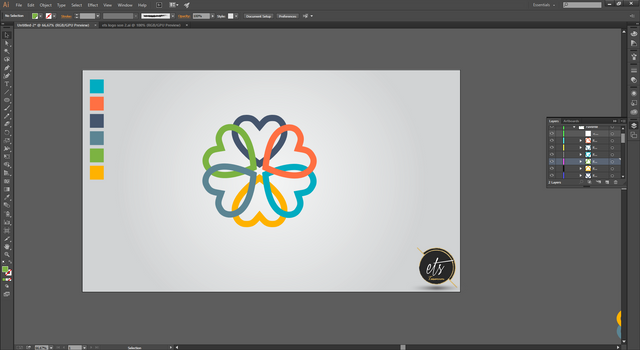
Şimdi de renklendirmeyi yapalım.

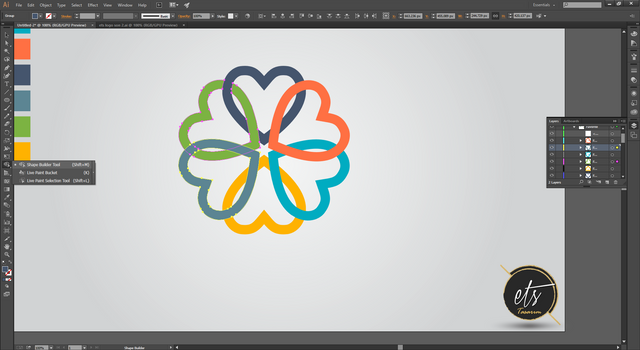
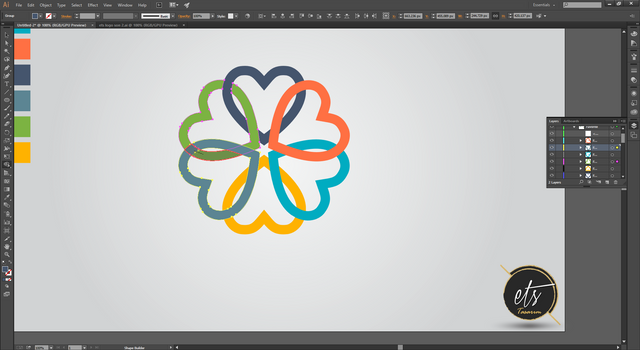
Bundan sonrası oldukça önemli. Burada bu nesneler sanki iç içe geçmiş havası vereceğiz ve bunu Shape Builder Tool u kullanarak yapacağız.
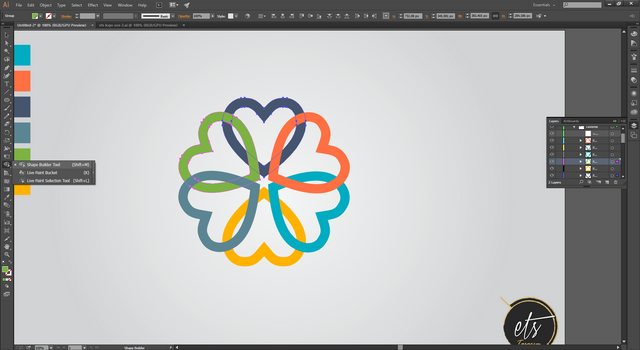
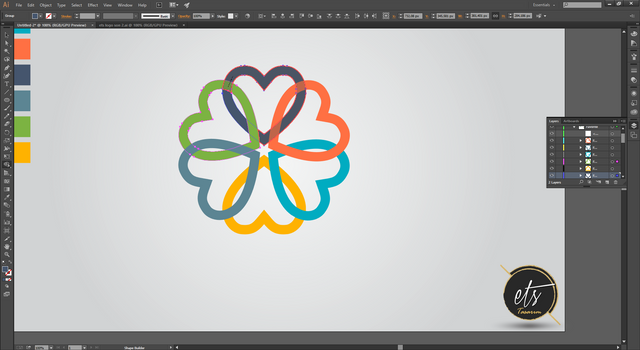
Her bir nesneyi ikişerli seçtikten sonra sol taraftan Shape Builder Tool u seçelim. Aşağıdaki resimlerdeki gibi uygulayalım.




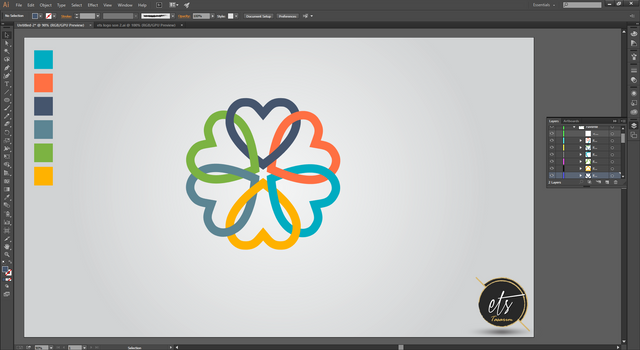
Bu şekilde her bir obje bir tarafında altta iken diger tarafta üstte gözükecek şekilde ayarlanacak ve sonuç aşağıdaki gibi olacaktır :

Buraya kadar olan kısmın üzerinden geçecek olursak, Adobe Illustrator de bir nesnenin diğer nesnenin içinde ve dışında duruşunu gösterme belli noktalarda zor. Mesela bir çay bardağına bir kaşık çizeceksiniz ama kaşığın üst kısmı bardağın dışında iken alt kısmının içinde olacak şekilde çizmeniz gerekiyor bu da o kaşığı ikiye bölmek demek.
Bu bahsettiğim durumu Shape Builder Tool kullanarak çok zorlanmadan yapabilirsiniz.
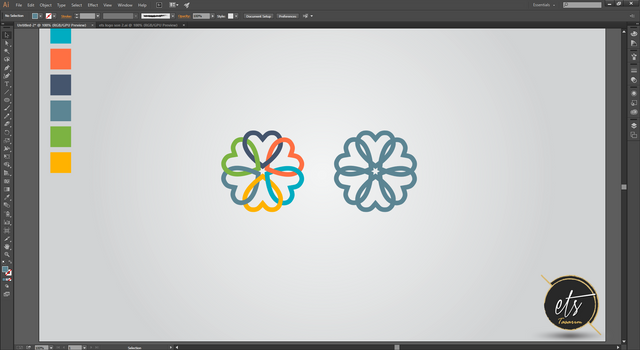
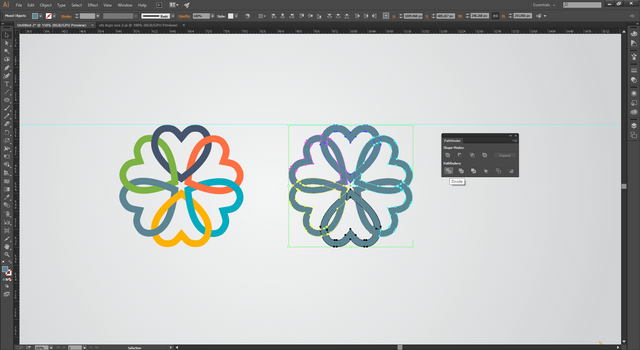
Dersi bitirmeden son bir deneme yapalım istiyorum. Logonun bir kopyasını alıp tek renge boyayalım.

Sonrasında tamamını seçip Window > Pathfinder panelini açalım ve Divide seçeneğini seçerek nesnemizi olası kesişim durumlarına göre parçalayalım.

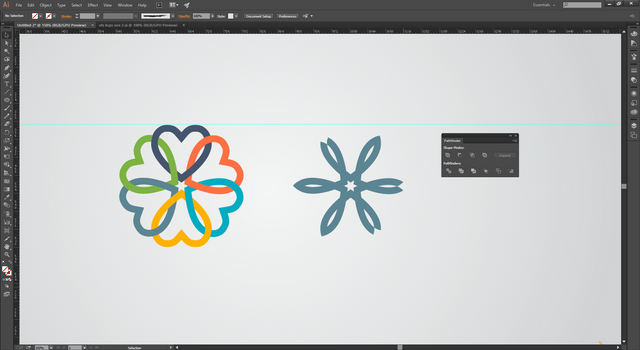
Parçalanan kısımlar grup halinde kalacaktır sağa tıklayarak ungroup deyip parçaları silelim.

Eksik olan kısımları olanlardan alarak tamamladığımızda

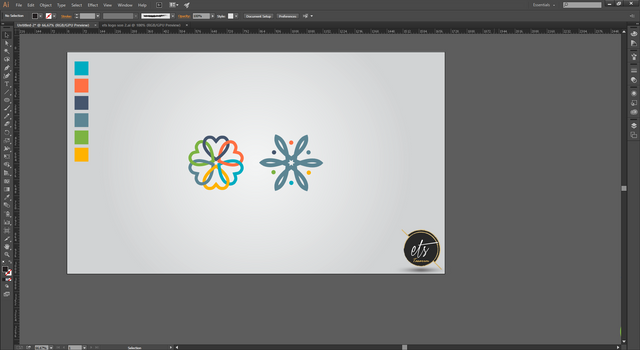
Böylesi garip bir şekil çıkıyor. Etrafına renkli elips yuvarlaklar çizince sanki biraz daha bir şeye benzedi. Neyse amaç toolların nasıl kullanılacağını öğrenmekti. Çıktıya çok takılmamak lazım.
Ancak yaparken şunu fark ettim ki video dersi ile çok daha iyi anlaşılabilecek bir dersmiş. İlerleyen zamanlarda yorum kısmına hazırlayıp koyarım inş.


Uygulama noktasında herhangi bir sorun yaşarsanız aşağıdaki yorum panelini kullanarak iletişime geçmekten çekinmeyin lütfen. Teşekkürler.

Kaynak belirtilmeyen görseller @etasarim a aittir. / Pictures that don’t have any source belongs to @etasarim.
Posted from my blog with SteemPress : http://etasarim.cloudaccess.host/10/03/2019/shape-builder-tool-ile-logo-yapma-adobe-illustrator-dersleri/
Logoyu yaparken kalpler kullanmışsın ama anlatımında tek kelime bile kalp geçmiyor. Kalbin hakkını neden vermiyorsun? Neden ona sadece semboldü nesneydi muamelesi yapıyorsun? :))
Kalbin hakkını vermek mi? Ben olaya daha farklı açıdan yaklaşıyorum. Kalp demiş olsaydım @tahirozgen hocam belki en az 100 kere kalp deyip duracaktım, bu da hakkını vermekten öte o kavramı basitleştirecekti. Ama ne yalan söyleyim dikkatinize hayranım fark edeceğiniz daha doğrusu birinin fark edeceği aklımın ucundan dahi geçmedi. :) harikasınız tek kelimeyle. Teşekkür ederim, her dersimin altına yalnız olmadığımı hatırlatan bir yorum bıraktığınız için.
This post has received a 13.61 % upvote from @boomerang.
You got a 28.31% upvote from @brupvoter courtesy of @etasarim!
You got a 6.38% upvote from @minnowvotes courtesy of @etasarim!
Thanks for using @edensgarden!
You got a 1.26% upvote from @minnowvotes courtesy of @tahirozgen!
@tahirozgen'e katılıyorum neden nesne muamelesi görmüş rengârenk güzelim kalpler🤷♀️
Nesne olarak çok daha zararsız olacağını düşünüyorum @sudefteri hocam. Keşke hep nesne olarak kalabilse. Kırılgan şeyleri sevmiyorum, küçücük yer kaplıyor ama her yeri işgal çabasında. Mümkünse şu aralar belki ölene kadar nesne olarak kalsın. Teşekkür ederim yorumunuz için.
You got a 6.27% upvote from @minnowvotes courtesy of @etasarim!
Hi, @etasarim!
You just got a 1.65% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Bu yazı Curation Collective Discord Sunucusunda küratörlere önerilmiş ve manuel inceleme sonrasında @c-squared topluluk hesabından oy ve resteem almıştır.
This post was shared in the #turkish-curation channel in the Curation Collective Discord community for curators, and upvoted and resteemed by the @c-squared community account after manual review.
@c-squared runs a community witness. Please consider using one of your witness votes on us here