Extension in Google Chrome for Web Developer
Here are some extensions that Google Chrome has in helping website developers, including:
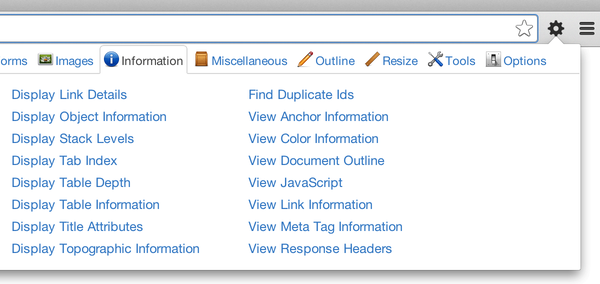
- Web Developer. All feature in this extension to make developer feel free to enable or disable script, cookies and many others.
- Page Ruler. To measure the side in the website window.
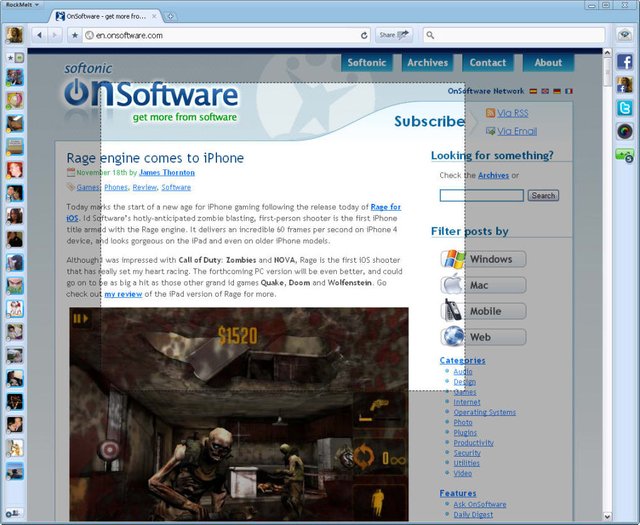
- Dimensions. To find out the size of the elements that people have made in a website window.
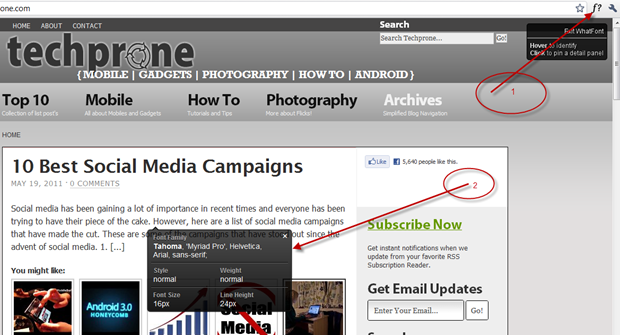
- Whatfont. This extension to find out what fonts are used on the website.
- Colorpick Eyedropper. We can use this extension to check the color in the website.
- CSS Viewer. To find out the CSS code on a website page easily. You can press the f key on your keyboard to “freeze” and c to “copy”.
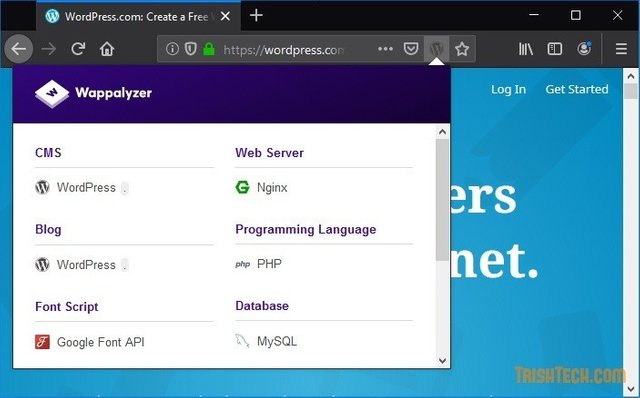
- Wappalyzer. You can use this extension if you are curious about the technology behind a website.
- User agent switcher. To change the user agent from the browser. its function is to see the different behavior of a website, when opened from a different device.
- JSON view. To make it easier for you to see JSON code in a web browser.
- Awesome Screenshot: Screen Video Recorder. To help you made an image file from the view of website.




Congratulations @defryhamdhana! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Do not miss the last post from @steemitboard: