A short introduction to inkscape and a curve tutorial
I wrote this post on suggestion of @dexterdev and @katarinaramm.
If you want to make sleak looking figures then a vector graphics program is your absolute go to. Vector graphics is a type of graphics which maintains its smooth look under any magnification. You will never see ugly pixels like with JPEG. Most likely you have encounterd vector graphcis by zooming in a on a word in a PDF document. The word maintains its crip look under any magnification :D
Most Pros use Adobe Illustrator to create vector graphics which is a great program. But it has the unfortunate property of not being free :( Fortunately, there is a free alternative! It is called Inkscape and in terms of functionality it is not so different from Illustrator.

Remixed/transformed version of art by Michel Grochola CC0 Creative commons
Inkscape
Inkscape is an open source program which is still under development (I think for at least 10 years). So far a 1.0 version has not been released. They are currently at version 0.92. But don't worry the program is generally stable. In addition, the developers are still working on it so they regularly make new stable versions available.
You can download inkscape over here -> https://inkscape.org/en/ It is available for any OS. There is also a nice list of extension/addons available. Just follow this linke -> https://inkscape.org/en/gallery/%3Dextension/
Tutorial: Drawing curves in inkscape
Let's start with a simple line. So press the blue fineliner button:
.png)
We will delve into Bezier Curves in a bit let's first look at straight lines. Since inkscape is vector based drawings are not made out of pixels but out of mathematical functions. For example if you want to draw a line you indicate the end points and then Inkscape creates a function which connects between the two points. So first click where you want to have one endpoint:
.png)
Then move your pointer to where you want the next endpoint:
.png)
Click and then the line becomes green to indicate that this part the endpoints of this line have been fixed:
.png)
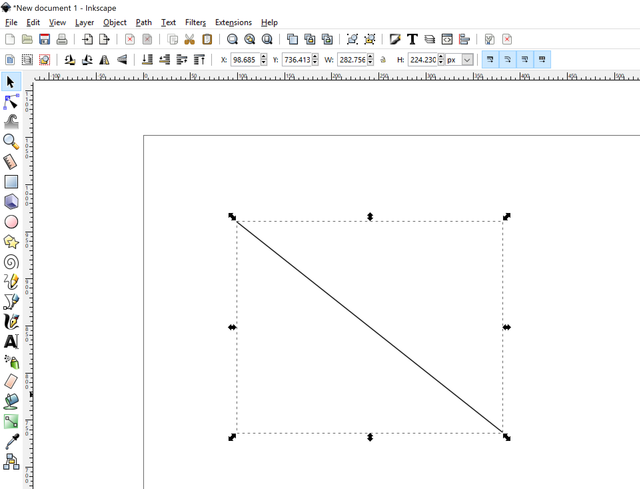
We could make this line more complicated but let's keep it simple. To finish it you need to press enter
.png)
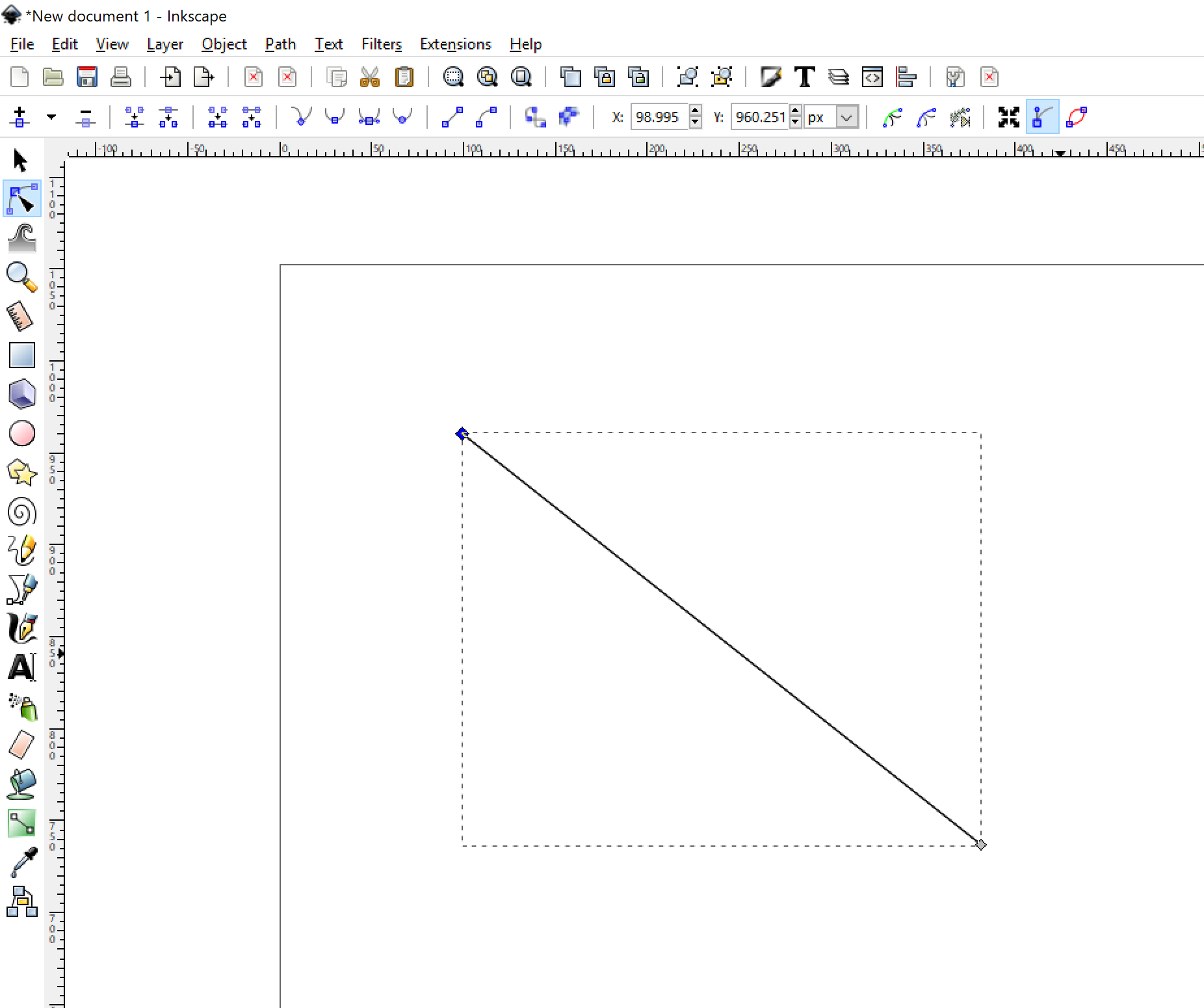
If you are not happy about this line then just click and then the edges become grey. Selecting one of the edges makes them blue. You can then move them around:
.png)
.png)
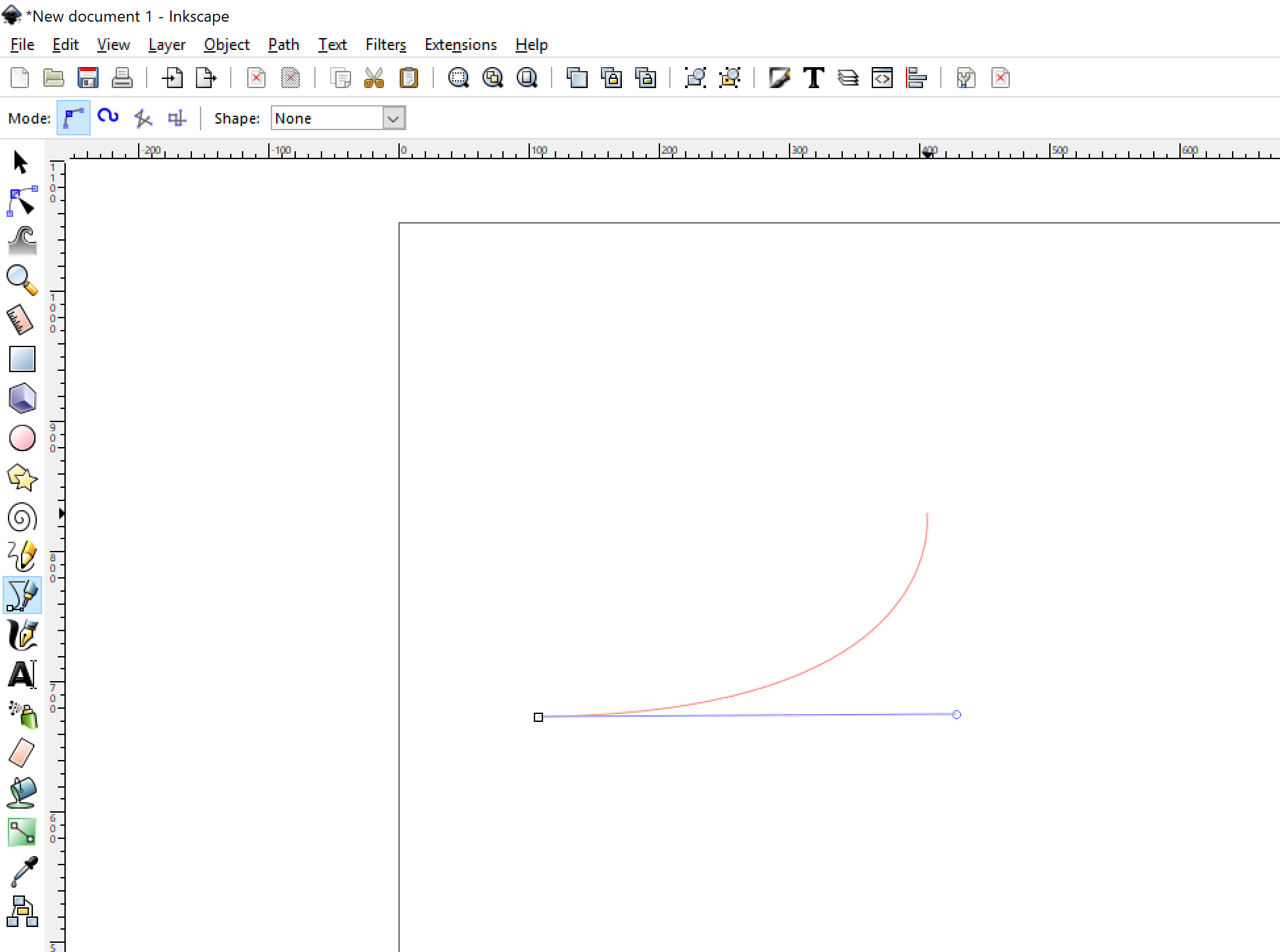
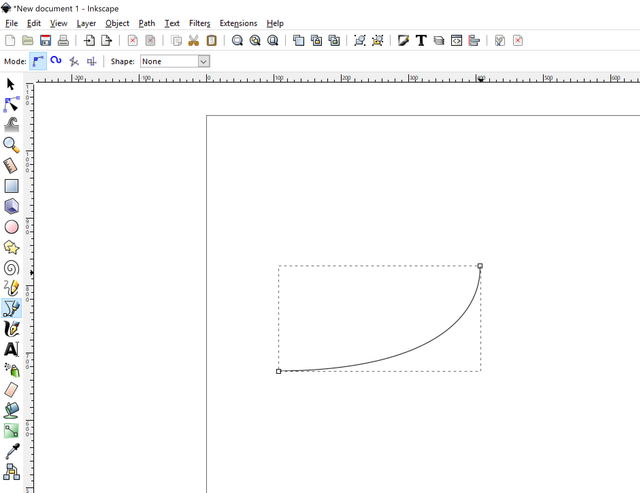
So of course we want to draw more than just straight lines. This is where Bezier curves come in. Bezier curves are a family of mathematical functions which are used in many computer graphics programs. In a sense Bezier curves allow you to manipulate the slope of a curve in a natural way. So how can use them inkscape? Select the blue fineliner button again. Then click and hold where you want the curve's end point. While you hold it you can determine the direction of the slope at the earlier selected endpoint. Once you release the mouse button the slope is fixed:
.png)
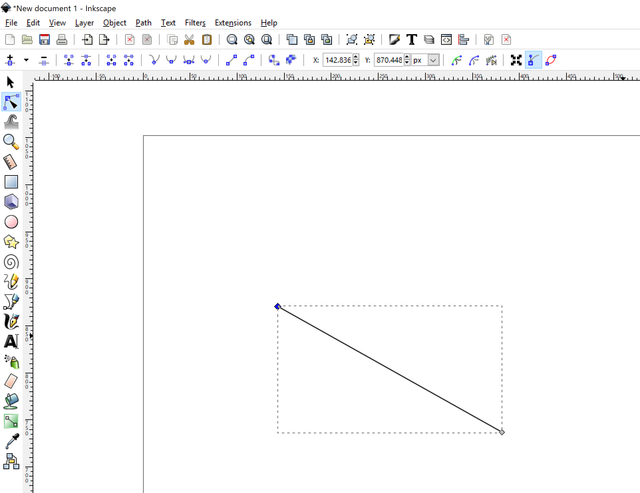
Place the other end point and press enter to finalize it.
.png)
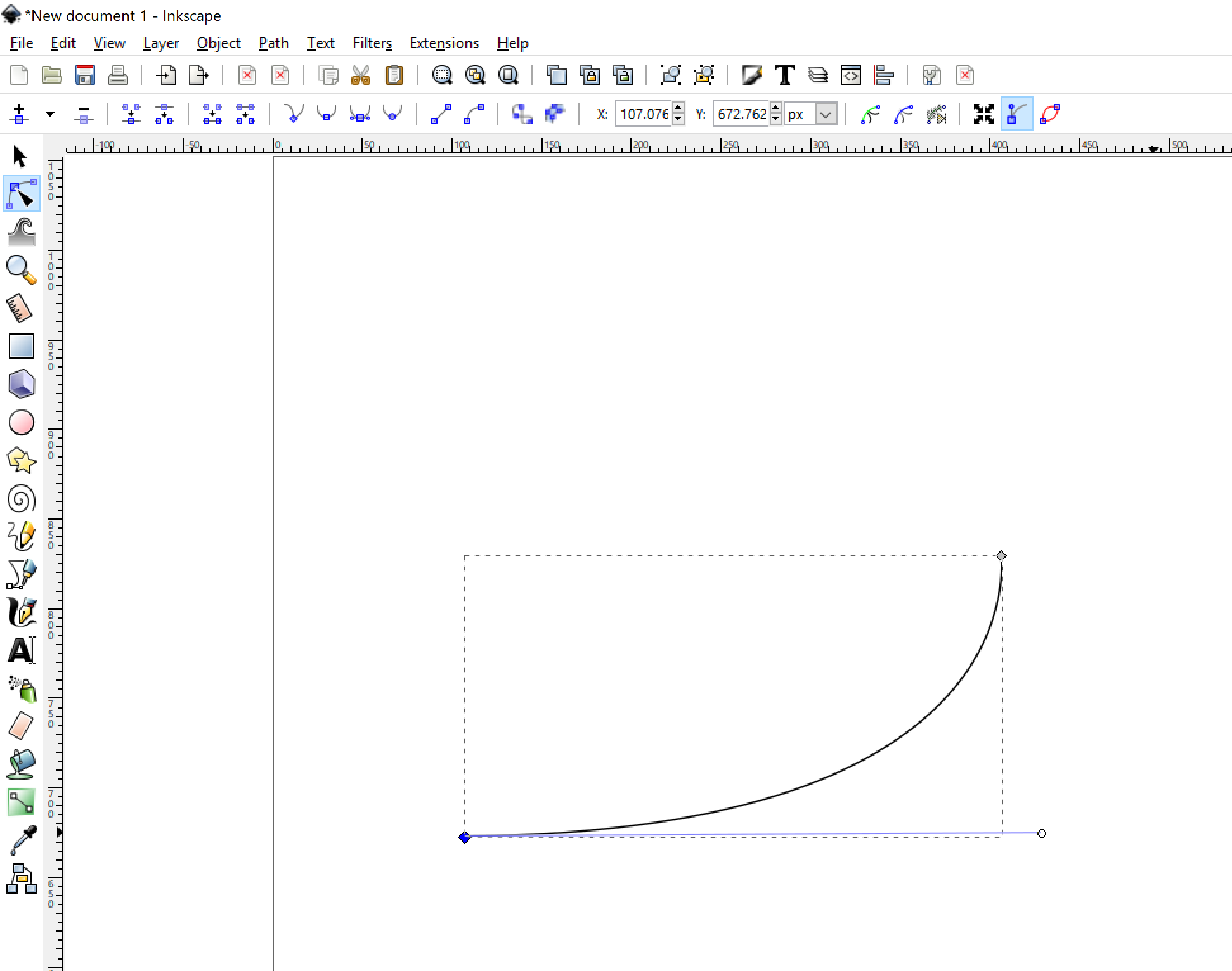
If you are not happy about the slope just select the endpoint and you will see a blue line with a circle at its end:
.png)
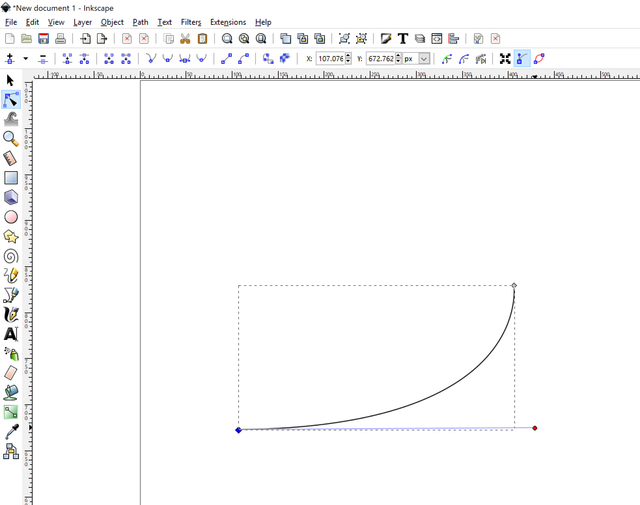
Select the circle and it turns red.
.png)
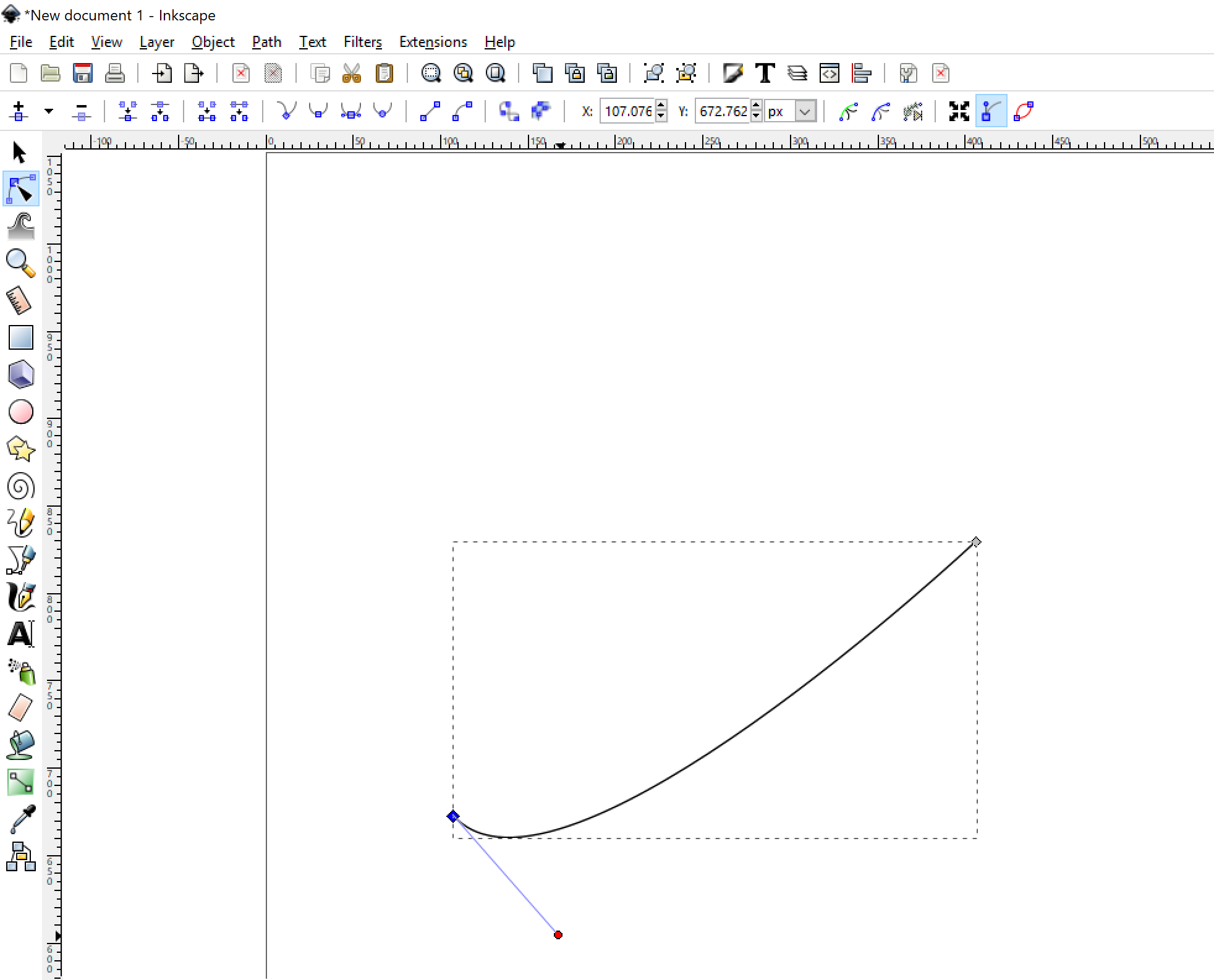
You can then manipulate the slope of the curve any way you like:
.png)
That pretty much concludes basic curve drawing in Inkscape. There is actually tons of things related to curve drawing like joins, markers, caps, stroke paint, etc. So maybe I will cook up another post about that.
Inkscape tutorial: Inkscape also offers a basic tutorial on their website. But its content seems to be surprising limited.
Example art
If you want to see what kind of cool stuff you can make using inkscape you can head over to their gallery -> https://inkscape.org/en/gallery/ or you can look at my logo design posts: Steemian logos 1, Steemian logos 2

Made with inkscape :)
oh nice!!! I had no idea that this existed - it's so great to see a free vector creation alternative that looks like it's almost as feature rich as Illustrator.
With the power of open source the world can make great things happen. :)
Thank you @mathowl for accepting our request. :)
You are welcome :)
Great tutorial! I haven't used Inkscape much, but I do use The Gimp for all my photo editing needs. I find it's not as great as Photoshop, but it does the job too.
That's an understatement. Although I'm guilty of powerpointing, Inkscape is my goto for whenever I want to do more involved vector graphics, particularly editing CC0 stuff from pixabay. Having said that, the tutorials are just lacking and my MO in inskcape is to get in, make as few changes as necessary, and get out. So, I appreciate any writeups you may do on this.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by mathowl from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
I cannot believe I missed this post because of the misspelling .. Lucky to be able to find it (will check it soon!)
Thank You!