¿Que es HTML? Colores Fondos en Html para principiante simple (11)

Recordatorio de lo básico para html diseño pagina web, principiantes.
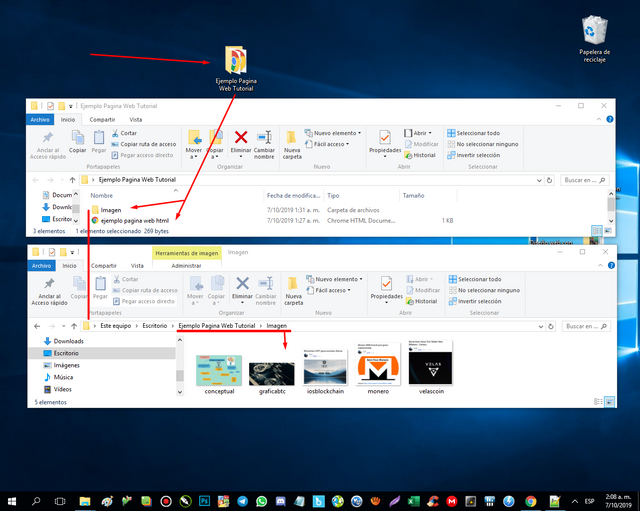
- 0.- Crear una carpeta con el nombre de la pagina web.
- 1.- Un editor Notepad ++ , para escribir las instrucciones etiquetas o codigos html.
- 1.1.- Guardar el archivo con un nombre y con extensión html ejemplo ejemplopaginaweb.html
- 1.2.- Nuestro archivo al colocarle extension html, se ve la forma del navegador que utilizamos.
- 2.- Sub carpeta con el nombre imagen, para colocar las imágenes, gif ha utilizar en la web.

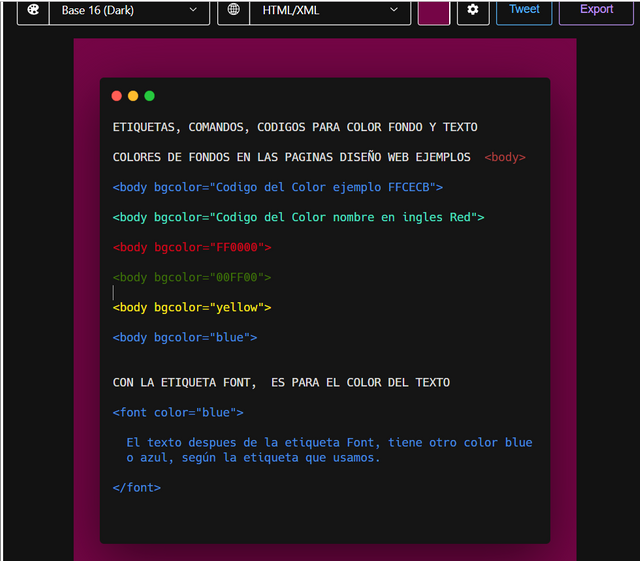
- En el internet puedes encontrar una variedad de listado de etiquetas, códigos, o comando para colores.
Ejemplos

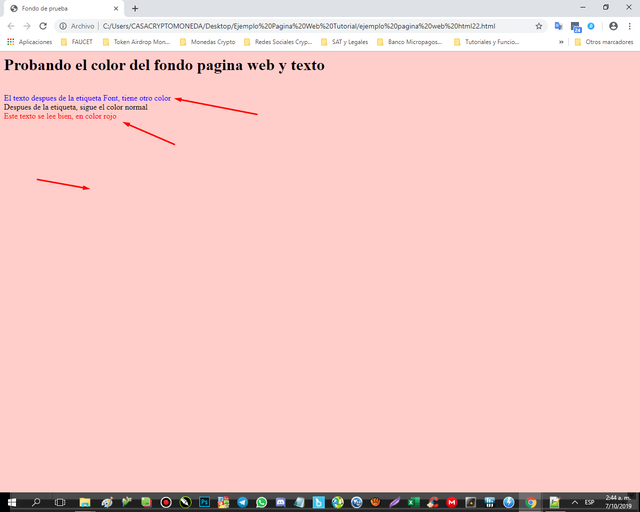
Despliegue en pantalla navegador diseño web con las etiquetas colocadas.

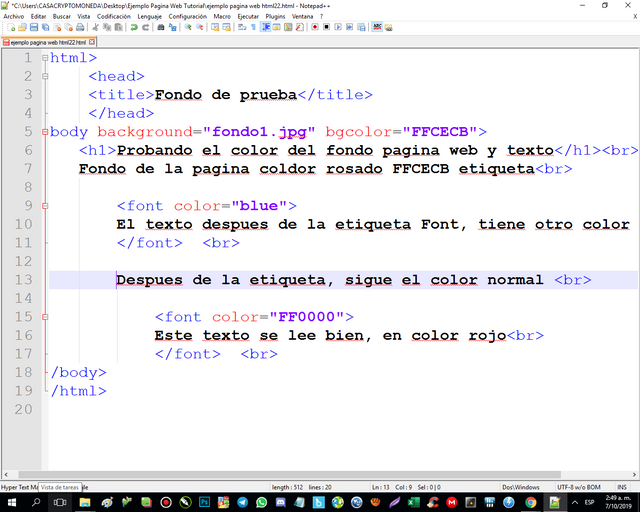
Las instrucciones, script en el archivo grabado en NOTEPAD ++

Cibergrafía y Observaciones
Posted using Partiko Android
Thank you for using the #build-it and #diy tags. We have rewarded this post from our @build-it.curator account with BUILD tokens in the form of an upvote.
Build-it is a central hub for DIY and How-To projects. It's an opportunity to find and share the latest in DIY, and How-To tutorials. The recommended tags required when creating a DIY article are #diy, #build-it. #how-to, or #doityourself. Please read our guide
Need help? Live technical support on Discord or Telegram
This project is run and supported by our witness @gulfwaves.net. If you like what we do, click here to vote for us