Tagalog Translation for the Facebook React Project (626 words)

What is React?
React is a JavaScript tool that makes it easy to reason about, construct, and maintain stateless and stateful user interfaces. It provides the means to declaratively define and divide a UI into UI components.
Translations
This a continuation of my translation in Facebook React Project. I added 626 words.
My Profile: https://crowdin.com/profile/chinitooo
My Activity Logs: https://crowdin.com/profile/chinitooo/activity
Facebook React Project : https://crowdin.com/project/react
Just check my profile and my activity logs. Thanks :D
Proofs
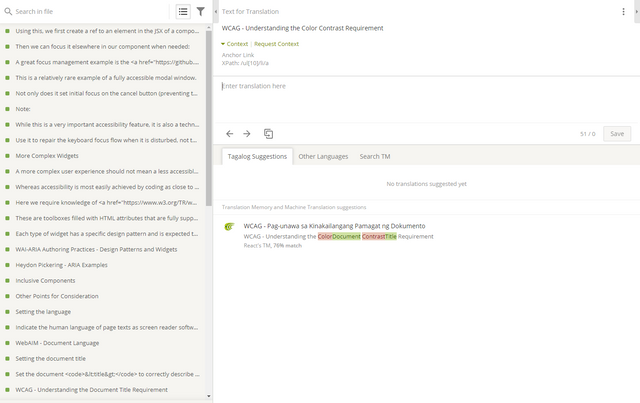
Before:


After:


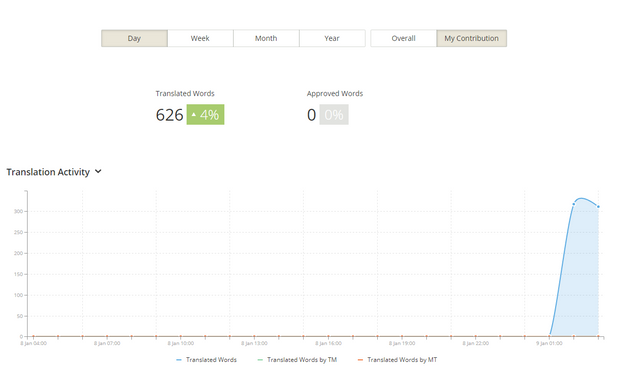
Report of my contribution:

List #1

List #2

Translated Words: (Translation,File,Time)
Maraming IDE na hinahayaan ka na maisama ang mga natuklasan na ito nang direkta sa pagtatasa ng code at mga window ng source code. accessibility.md 03:17 AM
Ang eslint-plugin-jsx-a11y na plugin para sa ESLint ay nagbibigay ng AST linting feedback tungkol sa mga isyu sa pag-access sa iyong JSX. accessibility.md 03:17 AM
eslint-plugin-jsx-a11y accessibility.md 03:16 AM
Kami din ay may access sa sumusunod na tool: accessibility.md 03:16 AM
Kadalasan ang mga tseke ng intellisense ay ibinigay na sa JSX aware IDE para sa ARIA na mga tungkulin, estado at mga katangian. accessibility.md 03:16 AM
Maaari naming suriin ang ilang mga tampok ng accessibility nang direkta sa aming JSX code. accessibility.md 03:16 AM
Tulong sa pag-unlad accessibility.md 03:15 AM
Kung kinakailangan, gamitin ang iyong mga arrow key sa keyboard upang makipag-ugnay sa ilang mga elemento, tulad ng mga menu at dropdown. accessibility.md 03:15 AM
Paggamit ng Enter upang isaaktibo ang mga elemento. accessibility.md 03:15 AM
Gamit ang Tab</ code> at Shift + Tab</ code> upang mag-browse. accessibility.md 03:15 AM
Pag-plug out ng iyong mouse. accessibility.md 03:08 AM
Sa pamamagitan ng malayo ang pinakamadali at isa sa mga pinakamahalagang tseke ay upang subukan kung ang iyong buong website ay maaaring maabot at ginagamit sa keyboard nag-iisa. Gawin ito sa pamamagitan ng: accessibility.md 03:07 AM
Ang keyboard accessibility.md 03:07 AM
Mayroong isang bilang ng mga tool na maaari naming gamitin upang makatulong sa paglikha ng mga naa-access na mga web application. accessibility.md 03:07 AM
Mga Tool sa Pag-unlad at Pagsubok accessibility.md 03:07 AM
Ang Paciello Group - Kulay Contrast Analyzer accessibility.md 03:07 AM
WebAIM - Kulay Contrast Checker accessibility.md 03:07 AM
Kung gusto mong i-extend ang iyong mga kakayahan sa pagsubok sa contrast maaari mong gamitin ang mga tool na ito: accessibility.md 03:07 AM
Ang parehong mga tool ng palakol at WAVE na binanggit sa ibaba ay kinabibilangan rin ng mga pagsubok na contrast sa kulay at mag-ulat sa mga pagkakamali ng contrast. accessibility.md 03:07 AM
Maaari itong maging nakakapagod upang mano-manong kalkulahin ang tamang mga kumbinasyon ng kulay para sa lahat ng mga kaso sa iyong website kaya sa halip, kaya mo kalkulahin ang isang buong mapupuntahang paleta na kulay na may Colorable. accessibility.md 03:06 AM
A11yProject - Ano ang Contrast ng Kulay accessibility.md 03:06 AM
Lahat ng Tungkol sa Contrast ng Kulay At Bakit Dapat Mong Pag-isipang muli Ito accessibility.md 03:05 AM
WCAG - Pag-unawa sa Kinakailangang Contrast ng Kulay accessibility.md 03:05 AM
Tiyakin na ang lahat ng nababasa na teksto sa iyong website ay may sapat na kulay na kaibahan upang manatiling maibabahagi nang maayos sa pamamagitan ng mga gumagamit na may mababang pangitain: accessibility.md 03:03 AM
Kaibahan ng kulay accessibility.md 03:03 AM
Maaari naming itakda ito sa React gamit ang React na Component ng Pamagat ng Dokumento. accessibility.md 03:03 AM
WCAG - Pag-unawa sa Kinakailangang Pamagat ng Dokumento accessibility.md 03:02 AM
Itakda ang dokumento <pamagat> upang wastong ilarawan ang kasalukuyang nilalaman ng pahina habang tinitiyak nito na ang gumagamit ay nananatiling may kamalayan sa kasalukuyang konteksto ng pahina: accessibility.md 02:19 AM
Pagtatakda ng pamagat ng dokumento accessibility.md 02:18 AM
WebAIM - Wika ng Dokumento accessibility.md 02:18 AM
Ipahiwatig ang wika ng wika ng mga teksto ng pahina bilang paggamit ng screen reader software na ito upang piliin ang tamang mga setting ng boses: accessibility.md 02:18 AM
Pagtatakda ng wika accessibility.md 02:18 AM
Iba pang Mga Punto para sa Pagsasaalang-alang accessibility.md 02:18 AM
Mga Inclusive na Inclusive accessibility.md 02:17 AM
Heydon Pickering - Mga Halimbawa ng ARIA accessibility.md 02:17 AM
Wai-ARIA Authoring Practices - Mga Pattern ng Disenyo at Mga Widget accessibility.md 02:17 AM
Ang bawat uri ng widget ay may isang tiyak na disenyo na pattern at inaasahang gumana sa isang tiyak na paraan sa pamamagitan ng mga gumagamit at mga ahente ng gumagamit na magkapareho: accessibility.md 02:16 AM
Ang mga ito ay mga toolbox na puno ng mga HTML na mga katangian na ganap na sinusuportahan sa JSX at nagbibigay-daan sa amin upang bumuo ng ganap na naa-access, mataas na pagganap na mga bahagi ng React. accessibility.md 02:15 AM
Narito kailangan namin ng kaalaman tungkol sa Mga Tungkulin ng ARIA pati na rin ang Mga Estado ng ARIA at Mga Katangian. accessibility.md 02:15 AM
Sapagkat ang accessibility ay pinaka madaling nakamit sa pamamagitan ng coding na malapit sa HTML hangga't maaari, kahit na ang pinaka-komplikadong widget ay maaaring ma-code nang maayos. accessibility.md 02:14 AM
Ang isang mas kumplikadong karanasan ng gumagamit ay hindi dapat mangahulugan ng hindi gaanong naa-access. accessibility.md 02:13 AM
Higit pang mga Complex Widget accessibility.md 02:07 AM
Gamitin ito upang ayusin ang daloy ng focus ng keyboard kapag ito ay nabalisa, hindi upang subukan at anticipate kung paano gusto ng mga user na gumamit ng mga application. accessibility.md 02:07 AM
Bagaman ito ay isang napakahalagang tampok sa pag-access, ito rin ay isang pamamaraan na dapat gamitin judiciously. accessibility.md 02:06 AM
Tandaan: accessibility.md 02:06 AM
Hindi lamang itinakda ang paunang focus sa pindutan ng pagkansela (pinipigilan ang user ng keyboard mula sa hindi sinasadyang pag-activate ng tagumpay na pagkilos) at bitag ang focus ng keyboard sa loob ng modal, muling ini-focus muli ang elemento na una na nag-trigger ang modal. accessibility.md 02:06 AM
Ito ay isang medyo bihirang halimbawa ng isang ganap na naa-access modal window. accessibility.md 02:05 AM
Ang isang mahusay na halimbawa ng pamamahala ng pokus ay ang react-aria-modal. accessibility.md 02:05 AM
Pagkatapos ay maitutuon namin ito sa ibang lugar sa aming komponent kapag kinakailangan: accessibility.md 02:05 AM
Gamit ang mga ito, kami ay unang lumikha ng isang ref sa isang elemento sa JSX ng isang bahagi ng klase: accessibility.md 02:04 AM
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules. we discourage the use of any machine translator/google translation when contributing in utopian.io please notify that you may get banned if you continue using machine translator.
You can contact us on Discord.
[utopian-moderator]