steemit Syntax-Highlighting
Steemit Syntax-Highlighting userscript
What is the project about?
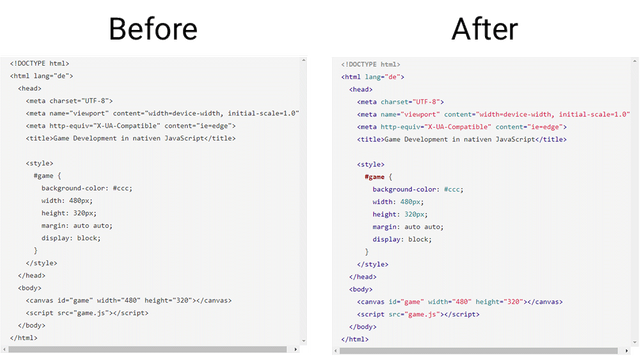
This project is a Tampermonkey-Userscript which will change how code elements inside posts look.

Currently supported languages are:
Apache, Bash, C#, C++, CSS, CoffeeScript, Diff, HTML, XML, HTTP, Ini, JSON, Java, JavaScript, Makefile, Markdown, Nginx, Objective-C, PHP, Perl, Python, Ruby, SQL, Shell Session
Technology Stack
- The Script is written in JavaScript / ES6 and executed within the browser extension Tamermonkey
- Uses highlightJS
- Tested in Chrome & Firefox
Roadmap
- Bugfixing if Bugs occur
Installation
- Install Tamermonkey in your browser: Chrome or Firefox
- Click this link to install the script (or clone the repo)
- Go back to steemit.com and reload (F5 or cmd+r)
- Done
Thankyou for the tips, glad I found your post 😭. It's really hurt my eyes when I see a tutorial I like (which I prefer full text rather than video) but need to focus my eyes to read the code snippet because of no highlight color or even line number. I hope busy/steemit in the future support syntax highlighting or even line highlighting like in vuepress.
Thank you for trusting my script.
I think there are already some merge requests waiting for integration. so hopefully we do not have to wait this long.
Thank you for your contribution. Though its good for developers to see the code in Syntax-Highlighting form but it does not hold a great value. It would be better if you write commits in a consice manner and comment out your code so that people who are reading your code will know what the portion of code actually do.
Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thank you for your advice. I will work on that.
@drookyn, Can you please share the Github Repo Link of this project.
Of course. Click above in "Installation" or https://github.com/drookyn/steemit-customization
Hey @drookyn
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Congratulations @drookyn! You received a personal award!
Click here to view your Board
Do not miss the last post from @steemitboard:
Congratulations @drookyn! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!