Plume - A new iOS app design for Steemit

If you have been following my feed for a while, you may have seen various posts around wireframes and branding ideas for a Steemit iOS app. After many hours of brainstorming and taking on board some comments, here is a culmination of the design work.
As outlined previously there are a few ways to interact with Steemit, whether through Steemit.com, busy.org or the eSteem app among others. While I’m a big fan of Busy.org in particular, there hasn’t really been an iOS solution that I’ve really fallen for.
With Plume I’ve tried to design an app for users like me who want simplicity and focus so that effort is appropriately placed, in this case with the creation and consumption of content. So, with that said, here is the result of many hours of work.
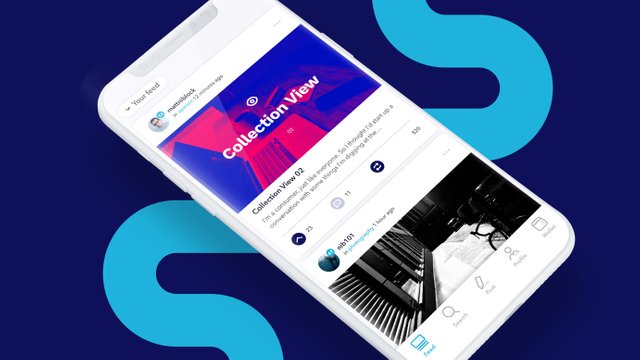
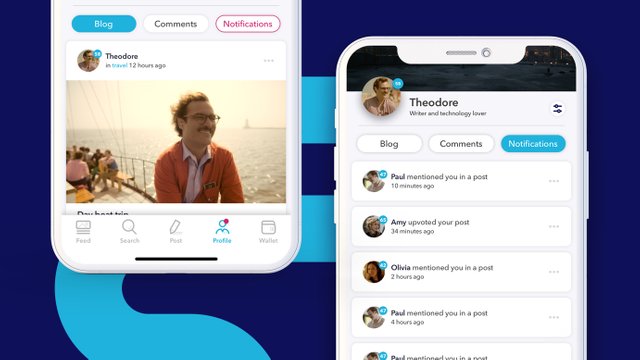
Card views
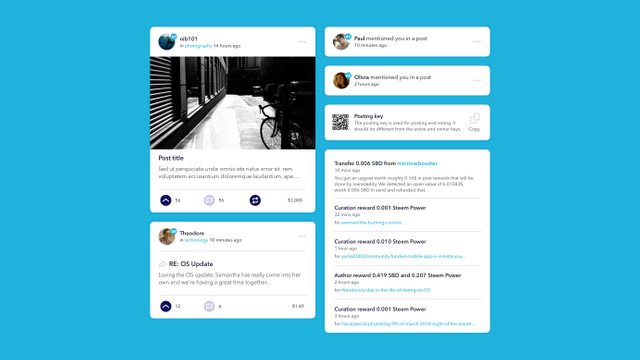
Cards are a good way of presenting feed data. It clearly defines individual entries by forming boundaries to contain specific information. They are also easily applicable to different types of data while maintaining a common design language across all areas of the app.

The above example shows how different information from all areas of the Steemit platform such as post thumbnails, comments, keys and notifications all follow the same visual style while adapting to the different requirements of the specific data sets. I felt this was the best way to display data hence why I’ve implemented them in Plume.

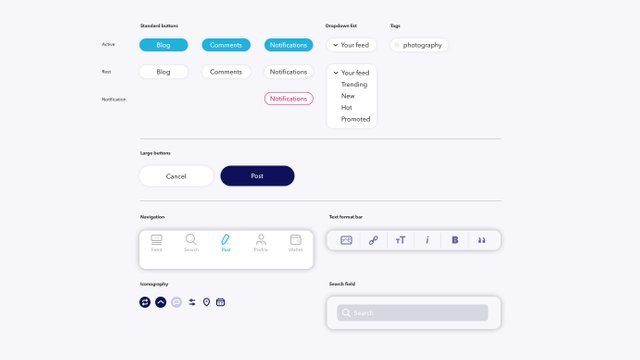
Interactions
Making interactions common across the user experience is important for education and familiarity. With Plume, all interactions share a similar design language to allow the user to interpret buttons, tags, and dropdown menus in a similar fashion.

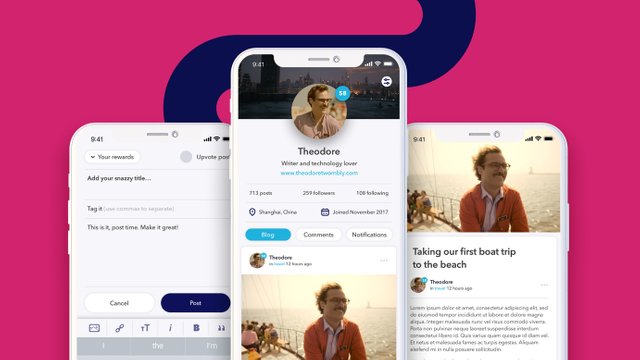
Posting
Plume is focussed on posting. It’s the central button on the tabbed navigation and allows easy access to formatting functions. Steemit is nothing without quality content and the main focus of this app is creation, distribution, and consumption of that content.

Notifications
A big part of an online community is interaction with others and a good way of keeping track is through notifications. With the presence of bots on the Steemit platform, notifications can become unruly especially when you receive an upvote from a Steemian with a popular trail. Plume deals with notifications in a discreet way by means of a magenta dot appearing on the profile icon. Navigating to the user profile then shows the outlined button that leads to the carded feed where actions can be taken on particular notifications.

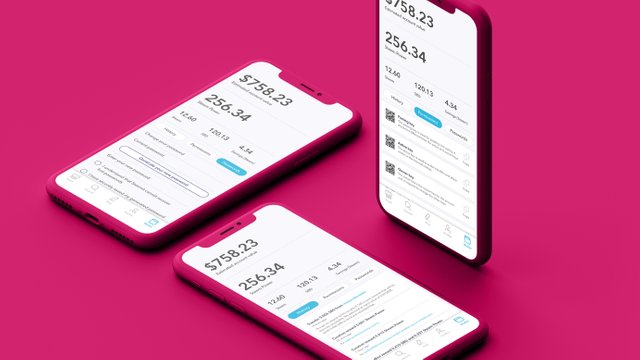
Wallet
Content is king but every user likes to check their wallet once in a while. Plume displays all wallet information in a dashboard fashion with a focus on Steam Power and equivalent estimated dollar value. Whether or not you’re driven by financial gain, clarity around the currency is an important aspect of Plume.
Wrap up
Plume is an attempt to create a simple, beautiful app experience for the Steemit platform with a focus on users and content. Ease of use was a primary focus with Plume as a frictionless user experience helps to facilitate the main purpose of any app, and with any product it’s worth having a video to help show the product in action. Thanks for taking the time to view the case study and I hope you enjoy the video.
If you are a developer or have any feedback, please do get in touch. If someone actually wanted to build this app, I would be more than happy to get involved.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
This is awesome design! I would use this.
Thanks a lot @justinmullet. It would be great if a developer picked it up.
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by nibs from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Hey @mattniblock I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x