Awesome Design Tools - The best collection of design tools for everything
While I was still little, I seem not to understand that everyone is creative in one way or the other. We are only inspired by the things we see or the tools we use. There are various things that can inspire oneself to be creative. As a designer, Imagine seeing different variations of colors when you about to make a design, you'll definitely create something spectacular after working with those colors. Most cases, the lack of tools are the real problem of poor artworks. If you're a designer of any sort, then you should agree with me that the absence of design packs, like the icons, and brushes will definitely kill your vibe.
I was once into cartoon designing and I can still recall how often I search the web for icons, brushes, and the rest of the important design packs. I wish I had known the project I am about to introduce you to back then. 😒 Well, I'm not into designing anymore but I'm writing this blog post to help any UI designer out there with a list of tools to work with. You are advised to keep reading till the end for the full list. You shouldn't stop reading this post because you are not into UI designing. You should keep reading to refer a friend to this page. They'll surely find it useful.
In today's blog post, I will be introducing to you Awesome-Design-Tools; A website that houses all the best design tools for various type of designers. It is a webpage that introduces both free, and paid tools to redefine your UI design for good.

This project is owned and maintained by LisaDziuba. You can always contact her on Twitter. Awesome-Design-Tools is a web-based tool. I see it as a store, or library where different tools are listed. It's very easy to use. The tools are already listed on the website. All you have to do is to go through the Table of Contents and choose the tool you'd like to use.
Responsiveness
Unlike other websites that lack the ability to load as expected on mobile, and on desktop, Awesome-Design-Tools loads fine on all both Windows and Android OS. Below are the screenshots showing the Landing page.
Android

Windows 10

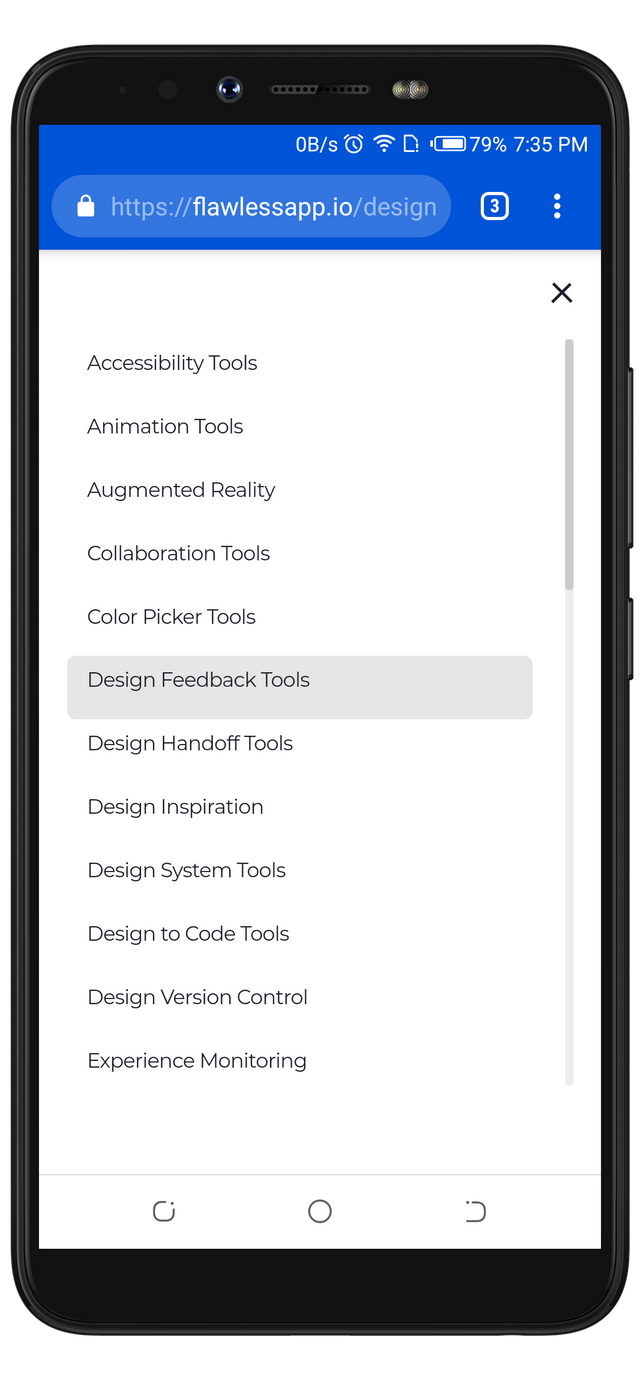
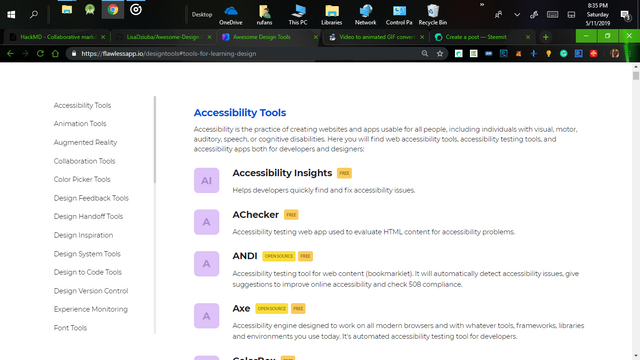
The home screen only has the site's title boldly displayed, a short description, its GitHub link and the list of tools. The list is so long that I can't even take a screenshot of them all. This is similar to when you are looking for a tool on the website. It's so much that you can't even read, or use all. This is why the developer Implemented a table of contents to be used. It's easier to scroll through the table of contents. As I have already stated, it's responsive on both operating systems I accessed the site on.
Android

Windows 10

The developer didn't just list the tools and then drop a link to access them. She included a brief description of each of them and gave them tags. The tags or labels are used to differentiate between free tools and paid ones. Also, some labels are used to tell what Os a tool can run on. I appreciate the project owner for the time taken to sort different tool to their appropriate category.
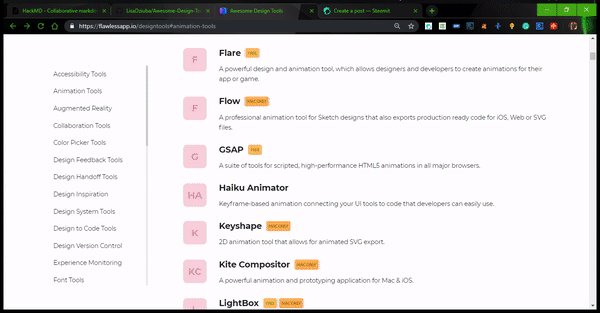
The lists you see by the side of the page are not the tools, but the tools category. The main tools are listed when each of the categories is clicked. Below is a gif showing how I was browsing through the list of categories.
.gif)
Easy To Use
Awesome-Design-Tools is not a website that lists tools for UI designers. But, a website that houses various type of other tools that you can think of. Although, 80-90% of the tools there are for UI designers.
Ads Free
After the time and the great tools embedded in this page, I was expecting to see an ad or notice an affiliate link when it redirects me to the tools. But, No, none of that happened.
Testing The Tools
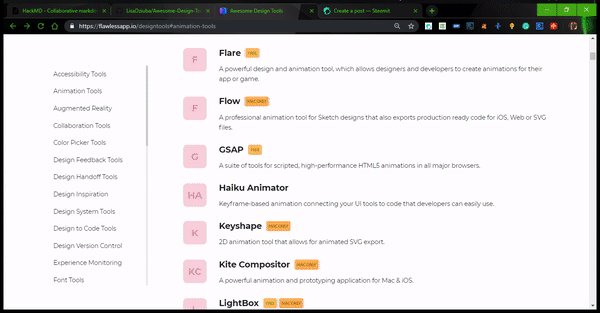
My eye has been on the Animation category, let's see what's in there... Below is the description the PO gave to the Animation category
Animations guide people through the product friendly and smoothly. Live interactive UI makes users feel delighted with instant feedback and emotional touch. These free and paid tools are designed to make animation creation easier. If you plan to make animated transitions, micro-interactions or scroll-based animations, go through these tools:
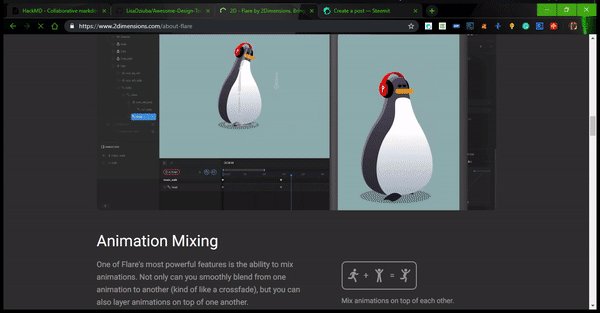
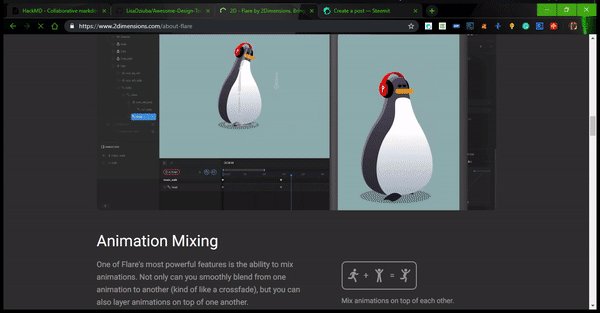
After the description, she listed the different types of tools that fit the Animation category. When I clicked on one of the tools, it redirects me to the main page of the tool. Below is a gif showing what I saw when I clicked on one of the tools under the Animation category.

I didn't stop at that. I needed to check out more awesome tools. The next one I hunted was a color picker. This will be very helpful to anyone working with color but isn't sure of a particular type of color.
.gif)
Awesome Design Tools Vs Others
https://digitaldesign.tools/ is a similar website to Awesome-Design-Tools but, with fewer tools when they are both compared. Awesome-Design-Tools has severally tools listed within their categories. https://digitaldesign.tools/ only have 30 tools listed. Awesome-Design-Tools should be more preferred.
Project Update
The project owner is always updating one or two things on the website. With the last 10days, the repository had already received more than twenty different updates.
- 7 days ago, she added Emotype — makes it easy to find fonts based on the emotions you want to convey on your website.
- 8 days ago, she added WordMarkIt — displays your written word/phrase with all the fonts which are already installed on your computer.
- 9 days ago, she added Fonts Arena — curated typography website with high-quality free fonts, done-for-you research articles, free alternatives to premium fonts, news, and more.
- 10 days ago, she added SVG colorizer; A tool to automatically change the entire color palette of any given SVG icon pack intelligently keeping the shades, highlights & shadows.
Conclusion
Visiting Awesome Design Tools can be an inspiration to any designer. The tools are properly arranged easy to use. That's it for today. Thank you for stopping by.
Hello, @rufans!
Thank you for your contribution. I've never used this tool, but after reading your detailed review I feel tempted to go ahead and try it out. Your review is also well-illustrated with quality visual content, and I appreciate your consistency. Keep up the good work.
Once again, you managed to create a very informative blog post that includes valuable information about the project being presented. You have been providing quality material for the category for a long time, and it's great to see that you keep striving for perfection. Your content is always interesting and editorial, and that was the case this time as well.
That being said, the post did have minor style and proofreading issues. I will cite a few of them for you:
This one should read: "In most cases, the lack of tools is the real problem behind poor artworks."
This would be a better sentence: "When I clicked on one of the tools, it redirected me to the main page of the tool."
Regardless, your review is precise and descriptive, and I appreciate the effort you put into your work. I look forward to seeing more awesome content from you.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Thank you very much.
Thank you for your review, @lordneroo! Keep up the good work!
Hi, @rufans!
You just got a 3% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Congratulations @rufans! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Hey, @rufans!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Hi @rufans!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server