New Logo for React Domless Media

Details
The goal of react-domless-media is to provide DOM-transparent css media query container for react.js. It is not creating any DOM nodes on its own, thus it does not disturb already existing styling.
Instead of creating its own DOM node and applying css styles to it, it applies them to all immediate DOM nodes of all provided react components, if they have any.
When react fragment is provided as a prop, it recursively extracts children components first, until immediate DOM nodes are found.
This causes the following:
a) All components provided as matching would receive display: none !important if given media query conditions would not be met.
b) All components provided as nonMatching would receive display: none !important if given media query conditions would be met.
Tools
- CorelDrawX7
Necessary Links
- Repository on GitHub
- Merged Pull-Request
- Communication with Project Owner
- Google Drive
- Proof of Work Done
Logo Idea


Monochrome Version & Outline

Logo Result



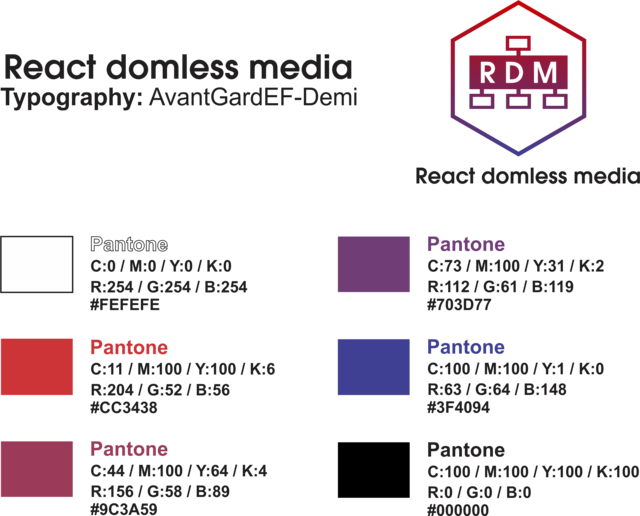
Color Variation

Tipeface / Color Information

Benefits / Improvements
I contacted the project owner and offered a logo proposal and he agreed with it, the project had no logo yet.
I suggested some ideas and he delivered some information about what he wanted so we created an hexagonal background referring an slightly similarity to the Redux logo.
It has 6 points referring of the orbits of an atom, he associated it with the logo of React.js
It has 5 rectangles, 4 of those are color fill and one is hollow with the ''RDM'' (React Domless Media) acronym reffering to the name of the project.
It is an original logo which is very easy to understand and its connected to React as the project owner wanted.

This work is licensed under a Creative Commons Attribution 4.0 International License.
Nice interaction between you and the project owner.
one thing to note, the font in your vector files is is not converted shapes (outlined) in this case project owner have to download the font and instal it in his/her computer which is not very practical if he want to edit the files.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
My bad @nilfanif, I have fixed it now. thanks.
good job man! keep up with the good work
Thanks @satorigraphics !
I took a look at your feed as well, your work is good!!!
cheer! I'm thinking of uploading something to utopia.io, but I'm not too hot when it comes to coding, so I'm a little lost lol
Hey @stephenhawking
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!