Refractoring 1UP button behavior
We have refractor the behavior of the 1UP Button in Utopian in order to load faster and without intervention from the user (sometimes you had to click in order to make it appear). Read on to find out in more details.
New Features
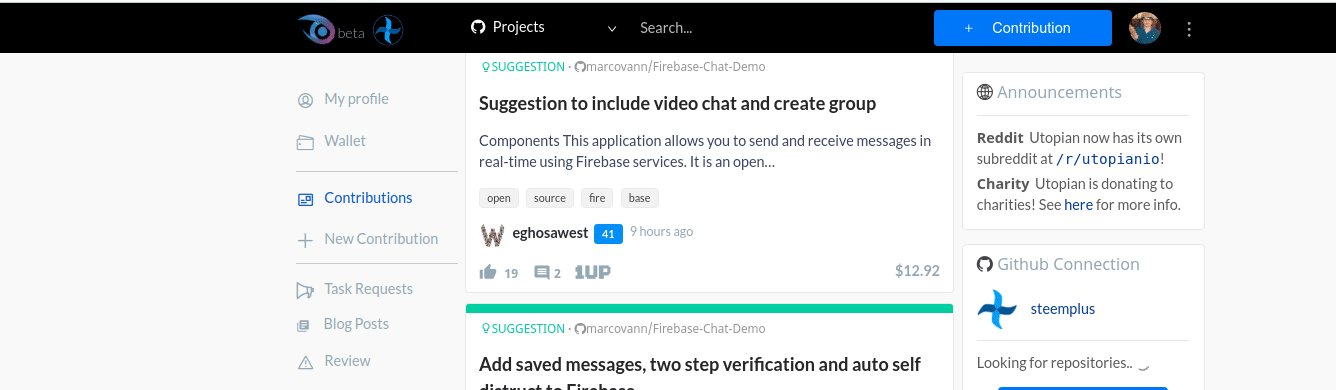
- The button now charges as soon as the Utopian page finishes loading.
- It is also binded to a scrolling event, so that new buttons will appear directly when new posts appear. Before that, it was binded to a click event, and I reckon it was not an outstanding user experience ;p
- Added loading speed by avoiding to fetch all posts from API at each 1UP vote, now the number of votes is directly updated using a simple +1 rule.
Bugs fixed
- The annoying scrollbar bug is gone ^^
- Feed+ had a very rare case of undefined image that would crash it. Thanks to @tobias-g for notifying me because it never happened on my end.
Technology used
- The whole extension is coded in javascript
- 1UP calls are made to an API written in Node.js and using Parse server.
- We use a Mongodb database and fetch the data directly through Parse.
One snippet for this update
A useful tip, to bind an event to the fact that the scrolldown reached the bottom of the page:
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() >= $('.Feed').height()) {
if(isReputationEnough(request.data.account) && !scrollBottomReached){
scrollBottomReached=true;
//TODO: Do something awesome
scrollBottomReached=false;
});
Posted on Utopian.io - Rewarding Open Source Contributors



utopian-io really very good tropic of u.but i am no understand this matter.because,i am new joined to steemit some days ago.i have no idea alots of new thing matter.but your everyday post helped me to know alots of valuable new thing matter.i am waiting your upcoming information... @stoodkev
This is a unique and an awesome feature. The 1UP is great,this way we can appreciate the good quality content through the upvote. And thanks really for the scrolling bug.
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Hey @stoodkev I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Congratulations @stoodkev, this post is the seventh most rewarded post (based on pending payouts) in the last 12 hours written by a Superuser account holder (accounts that hold between 1 and 10 Mega Vests). The total number of posts by Superuser account holders during this period was 1585 and the total pending payments to posts in this category was $7664.47. To see the full list of highest paid posts across all accounts categories, click here.
If you do not wish to receive these messages in future, please reply stop to this comment.
Congratulations, your post received one of the top 10 most powerful upvotes in the last 12 hours. You received an upvote from @utopian-io valued at 120.74 SBD, based on the pending payout at the time the data was extracted.
If you do not wish to receive these messages in future, reply with the word "stop".
Thanks For your information.