크롬 앱(Chrome App) 만들기 #1

Design by @imrahelk
안녕하세요. 안피곤입니다.
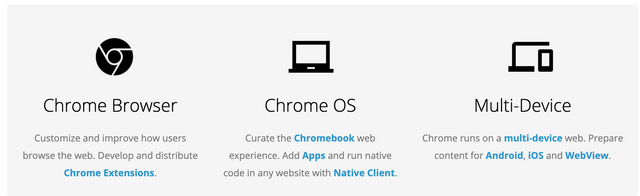
이번에는 크롬 브라우저에서 동작하는 앱을 만드는 과정을 설명합니다. 다음과 같은 Chrome 앱을 만들 수 있습니다. 크롬 브라우저와 함께 동작하는 Chrome Extensions, 그리고 네이티브 앱처럼 독립적으로 실행할 수 있는 Chrome App이 있습니다.

출처: https://developer.chrome.com/home
Chrome App은 HTML, CSS, JS 만 알면 누구나 쉽게 개발할 수 있습니다. 그리고 크롬 브라우저가 설치되는 대부분의 OS에서 실행됩니다. 간단한 앱은 Chrome App으로 쉽게 만들 수 있습니다.
Chrome App 만드는 방법은 매우 간단합니다. 다음 과정이면 누구나 쉽게 만들 수 있습니다. 지금 바로 스팀잇 앱을 만들어보세요. ㅋ
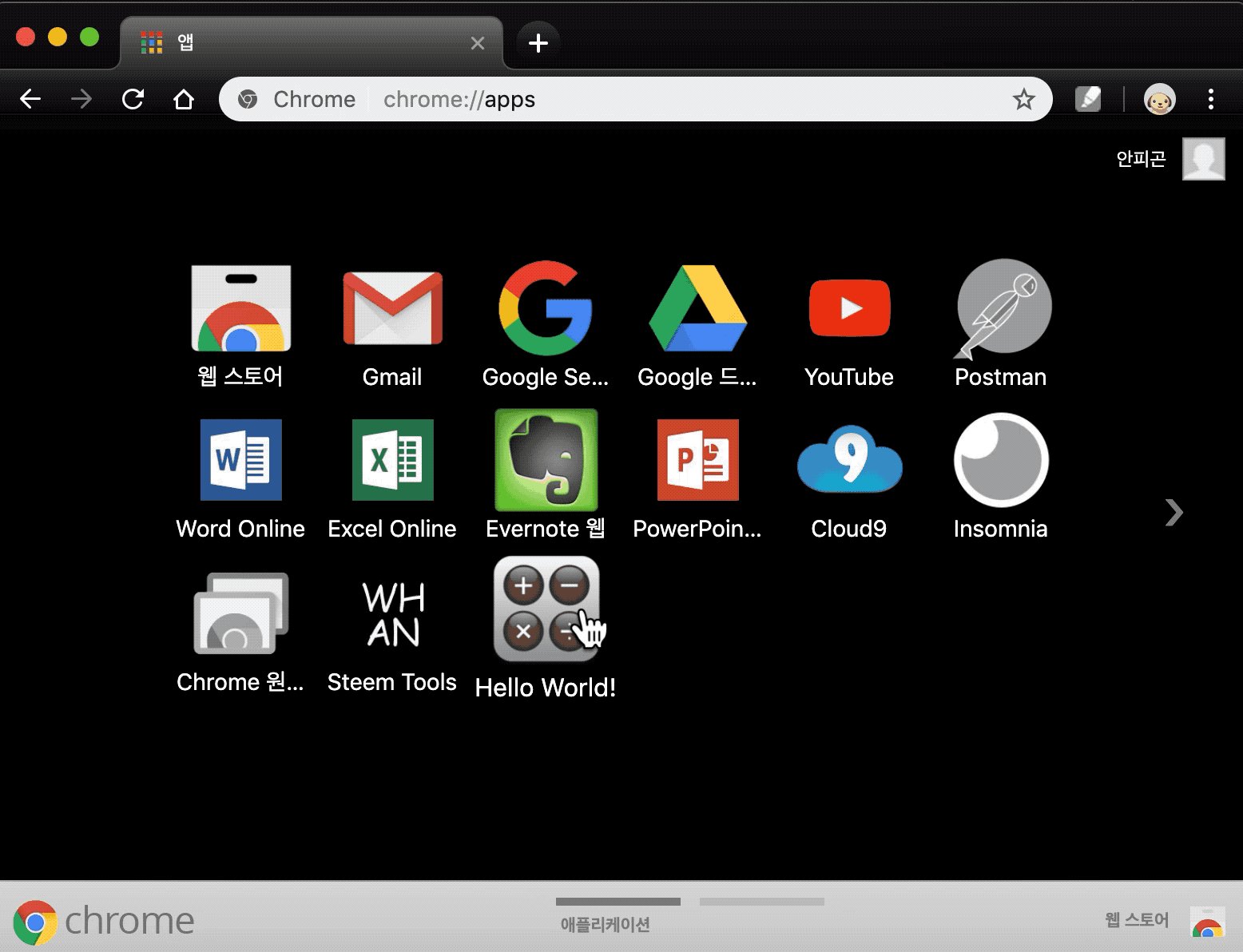
Chrome App에는 다음 구성 요소가 포함됩니다.
- manifest는 Chrome에서 실행하기 위한 앱에 대해 정보입니다. 앱 기본 정보와 실행하는 방법, 그리고 필요한 추가 권한을 설정합니다.
- background script는 프로그램 수명주기 관리하는 이벤트 페이지를 만드는 데 사용됩니다.
- 모든 코드(HTML, JS, CSS)는 Chrome 앱 패키지에 포함되어야 합니다.
- 모든 이미지와 기타 Assets도 패키지에 포함되어야합니다.
manifest 만들기
manifest.json 파일을 생성합니다. manifest에 대한 자세한 설명은 Formats: Manifest Files를 참고하세요.
{
"name": "Hello World!",
"description": "My first Chrome App.",
"version": "0.1",
"manifest_version": 2,
"app": {
"background": {
"scripts": ["background.js"]
}
},
"icons": { "16": "calculator-16.png", "128": "calculator-128.png" }
}
중요 : Chrome App은 반드시 manifest version 2를 사용해야합니다.
background script 만들기
그다음 background.js 파일을 만듭니다.
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('window.html', {
'outerBounds': {
'width': 400,
'height': 500
}
});
});
사용자가 앱을 실행하면 onLaunched 이벤트가 호출됩니다. 그리고 지정된 width와 height의 크기의 window을 열어 앱을 실행합니다. background script에는 listeners, windows, post messages, 그리고 launch data가 포함될 수 있습니다. 이 데이터는 이벤트 페이지에서 앱을 관리하는 데 사용됩니다.
Step 3: window 페이지 만들기
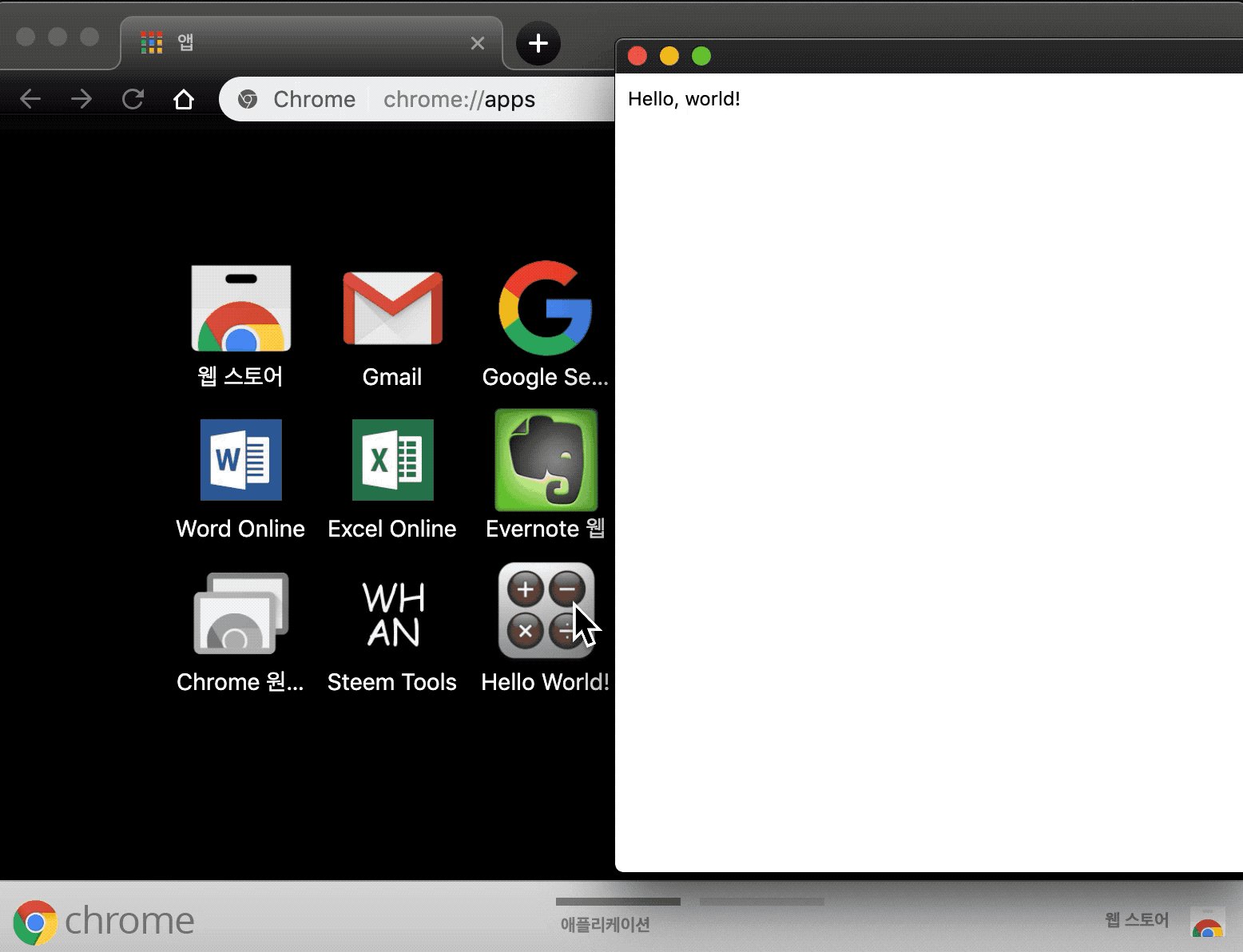
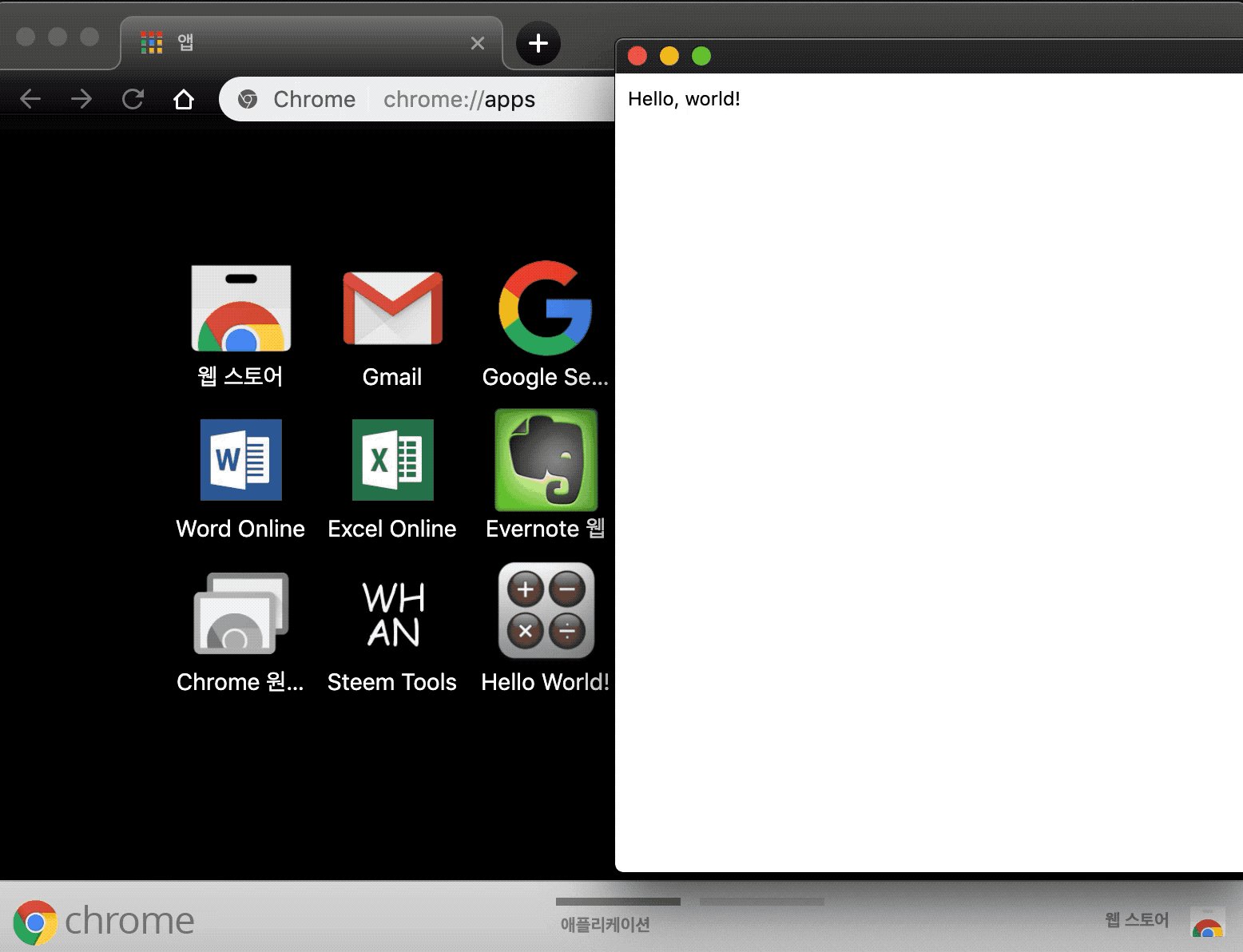
window.html 파일을 만듭니다. 앱이 실행되면 보이는 화면입니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>Hello, world!</div>
</body>
</html>
Step 4: 아이콘 만들기
아래 아이콘을 다운로드 받아 앱 폴더에 넣어주세요.
앱 실행하기
앱로드 하기
크롬 브라우저에서 설정 아이콘 을 클릭하고
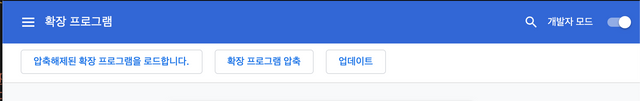
을 클릭하고 도구 더보기(L) > 확장 프로그램(E)을 선택합니다. 또는, 주소창에 chrome://extensions/를 입력하여 이동합니다. 그리고 상단죄측의 개발자 모드를 선택합니다. 그다음 압축해제된 확장 프로그램을 로드합니다 버튼을 클릭하고 앱의 폴더로 이동 한 다음 확인을 클릭 합니다.

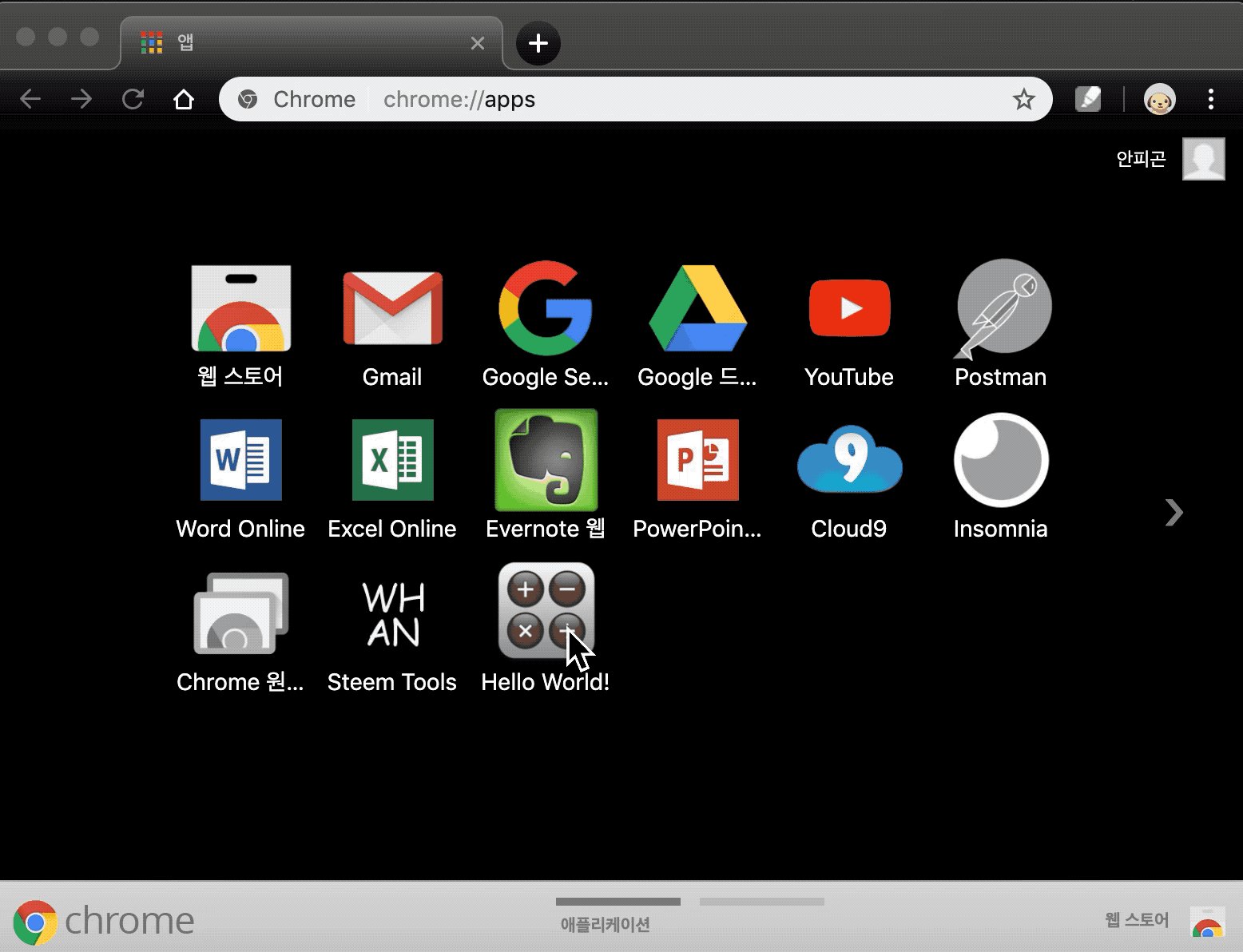
그러고 나면 Chrome Apps 에 Hello World 아이콘이 생성된 것을 확인할 수 있습니다. 클릭하면 앱이 실행됩니다.

해피 코딩하세요~!

헉~~ 안피곤님 때문에 전 또피곤...ㅋㅋㅋㅋㅋㅋㅋㅋ
저도 코딩한번 배워 볼까요? 생각만해도 피곤...!!
즐거운 주말 되세요^^
사실 코딩 배우면 피곤합니다. 전 안피곤이라서 가능합니다.ㅋㅋ 그냥 편하게 사는게 좋아요좋아요그리고 즐거운 주말 되세요~^^
그렇군요! 안피곤이라 가능한거였군요!! ㅋㅋ
오 크롬 익스텐션을 만들수있다니 신기하네요 ㅎㅎ
Posted using Partiko Android
크롬 익스텐션이랑 크롬 앱을 동시에 사용하고 싶은데, 메니페스트에 둘 다 설정했더니 에러가 나네요. ㅠ
크롬 익스텐션을 개발할지? 크롬 앱을 개발할지? 고민하다가 둘다 개발하기로 했습니다. ㅋ
zzing님의 아몰랑 일기 248 ㆍ부모라는 건 정말 피곤해
@anpigon님 넘치는 사랑 감사합니다~
Hi @anpigon!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your UA account score is currently 2.364 which ranks you at #19222 across all Steem accounts.
Your rank has improved 80 places in the last three days (old rank 19302).
In our last Algorithmic Curation Round, consisting of 158 contributions, your post is ranked at #117.
Evaluation of your UA score:
Feel free to join our @steem-ua Discord server
아낌없이 주는 나무 보팅하고갑니다^^
오늘의 링크 : https://steemit.com/kr/@best-live/1-1
내용 : 아낌없이 주는 나무 보팅퍼센트 대폭 상향 및 1일 1보팅 제한이 시작됩니다.
Congratulations @anpigon! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
아낌없이주는 나무에 대한 후원으로 왔어요. 미약하나마 보팅 하고 가요.
Posted using Partiko Android
아이디어만 있으면 이걸로 재밌는 것 많이 만들텐데 잘 떠오르지 않네요.
저는 만들어보고 싶은게 많습니다. 요즘 단톡방에서 대화를 많이 했더니, 아이디어가 많이 나옵니다.ㅋ