You are viewing a single comment's thread from:
RE: [Tutorial]: Ionic Tutorials (Lazy Loading and How it affects performance)
Thank you for the contribution.
So few points:
- You refer in your code to newPage (for example newPage.module.ts), although your screenshot shows no newPage and uses instead new.module.ts and relevant variations. Your directory structure is also slightly different. Is this screenshot not yours? or how did this happen?
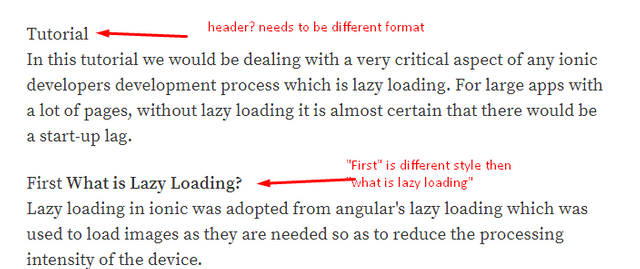
- Your text formatting has some serious issues. With so many contributions on the tutorial category, I do not understand why you still face such issues.
- Why did you include a minified version of your code instead of a standard version? and how do you define that this is minified?
- Your code file has no extension, how come? and also you added a text string at the end, so your code cannot function out of the box:
this is how to push a new page to the stack
this.navCtrl.push('NewPage')//Must be a string
- In the tutorial, you point users to go to a directory, while that is not even a directory.
Head to the directory below
src/app/app.module.ts
- I do not believe you included enough details in the tutorial, and with all the confusing aspects highlighted above, it would be essential to see improvements over all those points.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Thanks for the points
Thanks for the review
Some examples...

Basically no real headers or proper separators.
About the github repo, no you do not need to put everything in a single file. Upload your project work, and pinpoint the files you are using, just like you did in the tutorial, but use correct file names. I still do not understand the difference in file names and structure compared to your screenshot, which is point three. Having such a difference is terribly confusing for the reader, and shows low tutorial quality content.
Thanks a lot
I'd certainly use these points when writing the next
Thank you for your review, @mcfarhat! Keep up the good work!