Lessons learned from my WordPress and Steempress setup
I recently developed my Wordpress site to take advantage of the super cool new steempress plugin, while also organizing all of my Steemit posts.
Why? Well, do you ever feel like your carefully-crafted content quickly gets buried and lost? Do you sometimes wish you had a better way to collect and organize your past posts so people can browse through them? That’s why.
We do all this work, and it often feels so temporary, or like it is only temporarily of interest. But those of us who really want to build a collection or a personal brand need to think about how to collect and organize our work.
The good news is that it you can do this with a fairly minimal investment of time and money with a WordPress blog, using the steempress plugin to connect your blog to your Steemit account. It’s pretty simple! If you already have a WordPress blog and a Steemit account, you are well on the way. All you have to do is install the steempress plugin, connect it to your Steemit account, and start posting from WordPress to Steemit.
If you are set up on Steemit, but haven’t yet created your WordPress blog, that’s your starting point.
About WordPress
WordPress is one of the most robust blogging platforms available, and it's easy enough to use that the average person can create a decent blog or website without a background in web development. Tons of developers create themes and plugins for the WordPress platform, and there is a veritable fountain of knowledge out there. (Caveat: There is a fountain of knowledge out there! In other words, you will have lots to read and learn, so if you are intimidated, see my recommendation below.)
About steempress
Here’s a brief description of the steempress plugin development effort from @steempress-io in a post announcing their curation initiative:
If you are not already familiar with SteemPress, it is a WordPress plugin co-founded by @howo and @fredrikaa that allows posts made on any WordPress blogs to be automatically converted and posted to the Steem blockchain.
See what I mean? That is cool.
Creating a Wordpress site
I’m not going to tell you how to do this because there are plenty of resources out there. But I will tell you what I did, how I got it done on a budget, and some things to think about.
Create a hosted blog
The first step is to get your own domain and pay for hosting. Trust me on this. You can get a free blog from Wordpress.com, but don’t. For one thing it’s kind of like renting real estate instead of owning it. A website is not something you want to rent. A key reason to take this step is to create a permanent base for your Steemit content. For that, you need a hosted site from WordPress.org. (Here's a post from @howtostartablog that covers this topic in depth: Why you should move to a self-hosted WordPress blog.)
I started at Bluehost because they have an excellent value and they bundle the domain and hosting, and the setup process is designed for ease-of-use. But there are many other services as well.
Think about your site organization
I'm going to assume that you want something more than a long list of posts under the heading of "Blog." If my assumption is correct, then you're going to need some menus that represent the different types of information you post.
Only you will know the best organization for your site, but it’s important to think about this so you can organize your blog around what matters to you and what you want to showcase. Maybe you write all kinds of things, and post pictures and contest entries and what-not. Think about how to galvanize your posts under some broad categories. You could do "Articles," "Photos" and "Humor posts," for example.
Or maybe you tend to post on one theme. That's a bit easier. Let’s say, for example, that you writing about baking. You could do something like this for your site menus:
Baking Tips | Baking Recipes | Baking Gallery | Blog | About
In my case, I write micro fiction, short stories, tips and other articles about writing, and blog posts on both serious and humorous topics. I built my menus so that I have drop-downs from some of my main menus to organize the different types of content on sub-pages. For example, my Non-fiction menu includes "Articles" (the more serious stuff) and "Musings" (the lighter things, such as humor and photography).
Think about your site’s appearance
There are many many “themes” out there for WordPress sites. Themes offer a color scheme and layout. A theme is a great starting point. Some are free and some cost money. Just do a Google search on WordPress themes to browse the options. There are thousands.
Just as important as the theme and layout are the colors you want to use throughout your site and what you want visitors to feel when they peruse your site. What mood do you want to create? Consider writing down some adjectives that describe your site. Or browse websites by others with a similar focus. If you’re creating a baking site, for example, look through plenty of other baking sites to get ideas, and maybe pick one to model yours after.
I’m a writer, so I chose the site of a famous writer as the basic model for my site.
Consider hiring a developer if you lack confidence
I’ve built my own WordPress sites before, and I know many people who have done so. It’s not terribly difficult, and there is information out there on absolutely everything you may want to do, and every problem you want to solve. But there really is a lot to learn. And for me, working under the hood of a website is just not where I like to spend my time. I would rather do the creative work of deciding on the look and feel of the site.
Additionally, since I had just hit my one-year anniversary on Steemit when I decided to build my WordPress site, I had a lot of work to do to choose the posts I wanted to add and then get them loaded and categorized.
It's really up to you, the time and energy you have for setting up a site, and whether you feel like you have some technical chops and design skill to bring to the table. You could actually have a very simple WordPress site up in a day or so. It all just depends on how complex and fancy a site you're looking for.
A developer can put the bones of the site in place and make sure everything works the want you want. I work with a developer I found on upwork.com. He has helped me get everything structured the way I want. He also has done some excellent debugging and a rescue operation. (See #4 below, under "What could possibly go wrong?")
The site was completed in a much shorter period of time than it would have if I had handled the whole thing.
Important note: Your developer won’t (or shouldn’t) make any of your design or content decisions for you. This is why you need to think about your site’s content organization, personality and “look and feel” before you work with someone.
How posting works from WordPress to Steemit using the steempress plugin
Each time you write a blog post, you give it a category in WordPress. These correspond with your WordPress menus, so your post automatically goes to the correct page on your site. I’m my case, for example, I will choose the Articles category for this post. It will automatically post to the Blog page and to the Articles sub-page under Non-fiction.
(More seasoned WordPress site owners or developers can feel free to correct me here. This is how I had my developer set up my site, and I'm assuming this is pretty standard. But there is definitely more than one way.)
You can also “tag” each post to create collections of topics within your site. (If you have ever used a book index to look up a specific topic in the book that wasn't listed in the book's table of contents, then you know what tags are. The book author tagged specific things so they showed up in the index.)
As an example, if you are a creating a baking site, you might have tags such as “chocolate,” “fondant,” “cupcakes,” and “birthday cakes.” If you create a tag cloud to make your tags visible, when a user clicks the "chocolate" tag, all posts you've tagged as such will magically appear.
Setting up the steempress plugin
This is the easiest part of this little adventure. You simply search for and install the steempress plugin from the WordPress Plugins menu, the same way you would install any other plugin. Then you will need your posting key.
You have a few selections to make regarding the distribution of SBD and Steem on payout.
That’s all there is to it! Start posting.
But wait. There are actually a few gotchas and things that can go awry.
What could possibly go wrong?
Honestly, not a lot. I was amazed at how well the whole thing worked. Here's my list of gotchas and important stuff to know as you get started posting.
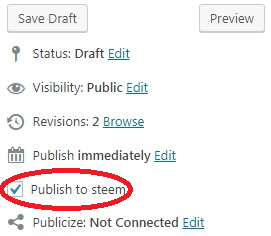
1. You can inadvertently post to your Steemit blog.
Yes, I did this! I was trying to add my past Steemit posts to my WordPress site, but I had no intention of re-posting them back to Steemit. I re-posted about four of them before I realized what I was doing. This is totally preventable, but you have to remember to uncheck a box that is checked by default:

2. If you set a "featured image" in Wordpress, it shows up in Steemit.
This may not seem like an issue, but for me it was. Let's say your post has only one image. (For example, all of my micro fiction stories include one illustrating image.) I always set a featured image for all of my posts in WordPress because that is the image that appears in the summary content that appears on the page where that post automatically appears based on the category I assign. If I don't set it, then the summary content just has a gray box. Not pretty.
But I discovered that when I set the image as a featured image prior to publishing a post, it appears twice in the post on Steemit.
There is a simple fix for this: Publish the post in WordPress without a featured image, then set the featured image in WordPress and update the post.
3. Many things work differently in WordPress than in Steemit; you may discover some of these after the fact.
This is kind of funny. Even though when working in WordPress you don't have to do any of your own formatting, for some reason I used the same markdown styling for blockquotes in WordPress that I do in Steemit. And of course it didn't work.
> This is how you do a blockquote in Steemit.
In WordPress, you highlight the text and then click the blockquote button:

But... see the "testing and debugging" info below. I haven't quite got this right yet!
4. WordPress has its own zingers that can catch you off-guard.
Three days after I launched my new WordPress site, I went to my site and discovered all of the content had been wiped out! The menus were there, but everything else was gone. I reached out to my web developer to see if he could debug it for me. I was sure my site had been hacked.
He reported back that the WordPress theme I had chosen had been updated and that had caused all of my site content to disappear. He quickly restored it, which was awesome. But the long-term fix, to prevent the same thing from happening the next time the theme is updated by the theme owner, is to create a "child theme." So, he's doing that for me, with an estimated two to three hours of work.
(Note that I have never heard of anyone else experiencing this, so I don't think it's a common problem. The point here is that you will continue to learn and may have occasional unexpected things happen.)
I'm still testing and debugging
That brings me to the issue I have not yet solved. Yesterday I published a post that contains blockquotes, and I actually did everything right, but it didn't work correctly in Steemit at all. Somehow Steemit didn't recognize the "end blockquote" tag that is automatically placed at the end of your highlighted text in WordPress.
So after the first blockquote, each subsequent blockquote was indented inside the previous blockquote's indent (even though there was regular text in between the quote content). And they kept stacking. So several blockquotes down, my content looked like this:

Needless to say, my hair stood on end when I discovered this in the Steemit post. I had to edit the post, and for each quote, I had to delete the WordPress blockquote and add the Steemit blockquote.
I'm hoping to resolve this issue, and will report back if I figure it out. And by all means, if you know the answer please reply to this post and let me know!
Final recommendations
Find other WordPress to Steemit bloggers
Check out other bloggers who are following this process using the steempress plugin. One way is to click the #steempress tag from this post to see what other people are doing. Also, here are a few of my friends' pages you can check out:
- @thewritersblock: thewritersblockcentral.com
- @negativer: negativerealm.com
- @therosepatch: therosepatch.com
- @jasminearch: jasminearch.com
- @thinknzombie: thinknzombie.com
I recommend writing a few small posts when you're starting out, just to test some things to see how the formatting in WordPress gets translated in Steemit. As I said, most things work absolutely fine, but there are a few things that you will need to learn through trial and error.
I will write more tips and recommendations from my experience as I learn more. While I am not a WordPress expert, by any means, I wanted to share some of my own learning as I got started with the steempress plugin.
Thanks for reading!

Posted from my blog with SteemPress : https://jaynalocke.com/2018/07/10/lessons-learned-from-my-wordpress-and-steempress-setup/
Yes, I love the Steempress plugin! Having that extra little upvote really helps. Thanks for mentioning my site! <3
You’re very welcome. And, yes there are some nice perks! The steempress developers have a huge user base now and I read that they first vet steempress writers and then they have a random method for doing upvotes, which totally makes sense. It’s so great when it happens!
Awesome write up... I did the exact same thing when I setup steempress. Did it all in markdown. Something else I ran into... Not sure if it's an issue but I saved a draft, with the publish to steem button deselected, then finished up and selected publish to steem and it didn't publish.. just something to watch for. I actually ported my whole site over to WordPress (from another CMS) because of the Steempress plugin. WordPress is a great CMS to use for a personal blog and I've used several different systems.
Wow, I have not seen that issue. I hope it was a one-time fluke, @jasonbu! That’s amazing that you ported your whole site over to WordPress.
I can’t believe I didn’t mention your WordPress site in my list of example sites! Especially since you helped me with mine! Well, I do need to write another post either comparing features of different sites or simply showcasing several different ones. I’m really having fun with this. (New post to be published momentarily.)
Question for you: Do you think there is any fundamental difference between a “site” and a “blog” in these instances? I realize I’m using the terms interchangeably, which could be confusing. For me they are one and the same. I wanted a website to collect and showcase my work, not just a blog. Hmm....
Hey @jayna, no worries. In my mind a "site" has more that one area, like products, articles, or potentially more than one author and is a bit more formal. A "blog", to me, is singularly focused or written by one author and is less formal, something more personal like an online log. Remember, blog was coined from shortening of the term "weblog" to "blog." - In reality, I do use them interchangeably... just depends on context and my audience at the time.
Okay good. Thanks! I’m not crazy, then, in thinking that the dividing line is fuzzy.
I was thinking of doing this, though I want to think of all the simpler options before deciding that making a full fledged wordpress page is what I want.
So this post was like a detailed plan of what was messy ideas in my head, glad I found it.
I'm also thinking of making PDF versions of my old posts, don't know if anyone would want to read them though.
Hi @ahmadmanga, I really can't recommend WordPress highly enough. Basically a whole bunch of developers have done most of the back-end work for you, and you just have to pull the pieces together. I have to say, I don't think PDFs of your previous posts have a lot of appeal. And it won't be an enriching process for you to deal with that either. But I do wish you luck in your exploration! You'll figure out the right thing in the end, I'm sure.
Yeah, I agree... Wix is better suited (and easier) to have the look and feel I wanted... But most of the options I want are on the paid plans. Wordpress can do way more, cheaper.
By the way I made a PDF version of my Fiftywords entries if you're interested, I think I did a good job in it. But you're right, the only 'old' posts I find a meaning in making PDF version for, are the stories, as in "collecting them in anthologies."
Well you’re well on your way to creating a collection to publish on Amazon, then! 😊
Thanks, that's my end goal.
I really wish you download the file and give me your opinion though... I feel the first pages and the Afterword need some changes, I'm not sure if they're even needed for a book like this.
Also, as someone who have read my fiftywords at the time of posting, I'm interested in your opinion on how they feel without the author comments I usually put them together with.
I can promise I will try to find time! I am in a scramble to leave on vacation tomorrow and where I am going I will have very spotty internet. I will let you know once I find the opportunity to do that. You’re on Discord, right?
Yup, meet you on Discord :)
Nice writeup Jayna. Ive been also using the steempress feature on my wordpress website for a few weeks now and really happy with it. Completely agree with Jayna, definitely worth the investment.
Oh! I can’t believe I missed yours. I should plan another post to showcase some WordPress sites from my peeps! Did you build your own site?
I'm sure many more will still be following your example now.
And yes, @negativer is hosting it, but I built it myself. I like playing with it, and had a free .com site for years, but now I get to toy around with plugins too, finally!
I like your site! Very nice, @nobyeni. That is so neat that you are having fun with it. WordPress sites are incredibly versatile. You can tweak them endlessly.
This is super easy to follow. Nicely done, Jayna. I've set this up on my site too and made my first post with it for your 50 word story contest. Works great.
Yay! Yes, I like your site, @thinknzombie!
I’m already scheming for more posts on this topic, so feel free to share your experience, if there are any “gotchas” you think I should cover.
I recently went through a steem based setup system and started using steempress as well. So far so good!
Awesome! I am finding there is a lot to learn, but I’m enjoying the adventure of it. I found your WordPress blog. Nice!
Thanks. I've found a steep learning curve as well. I didn't even realize my blog was blocking search engines for a few days. Lol. It is still very much a work in progress.
I bet that is a setting. I will check on that for my site. I am thinking about another post just on SEO, since I have learned several strategies over the years and in this process.
Please do, that would really help some people who may be intimidated by the process.
It was a setting, but I don't remember which one. I had two small wordpress blogs many years ago, but I don't remember a whole lot about the process and little tweaks. The main reason I started another one was because of steempress and the possibility of ongoing earning through monetization of the blog.
You are very smart! And I hope it goes well for you. Keep me posted. I’ll try to get that post out in a few weeks when I’m back from vacation.
Thanks for the information, @jayna. I really like the way your blog is laid out and all the wonderful stories. Lots of great work.
Thanks so much, @pyemoney!
Congratulations @jayna! You have completed the following achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @steemitboard:
SteemitBoard World Cup Contest - Croatia vs England
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
I just started a wordpress.com site recently, but I'm thinking about switching the the .org so that I can use the steempress. I am so glad that I found your post so I know to watch out for glitches like that. At the moment I'm just copy and pasting from here to there and it's working fine most of the time. I do have the chance to fix things before they're a problem that way because I see it in progress, but it would be nice to have it more automated. I think... maybe?
I've had a wordpress before, but steemit is new to me. Like you, I want to be able to better organize my posts by type or category, plus having the ability to easily link to other social media, have a side bar with links to popular posts/archives is nice, too.
Thank you for sharing this! I'm really leaning towards making that investment sooner than later!
@negativer is a good resource. He is awesome at this stuff, and I learned the other day that he offers hosting.
Thank you for the recommendation! I'll definitely check him out.